Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Mailer Lite - System online do e-mail marketingu
E-mail marketing to bardzo dobra opcja do stałej komunikacji z Klientami mającej na celu informowanie odbiorców o nowościach, zmianach, ofertach, aktualizacjach w obrębie danej firmy czy tematu. Korzystając z WebWave - kreatora stron www bez kodowania - oraz Mailer Lite możesz bez problemu stworzyć zapisy na newsletter.
Integracja MailerLite z formularzem WebWave
Dodawanie formularza stworzonego w MailerLite na swoją stronę
Integracja MailerLite z formularzem WebWave
- Przejdź do strony mailerlite.com
- Utwórz nowe konto klikając "Sign up" a następnie zaloguj się na nie.
Podczas logowania możliwa jest zmiana języka na polski w prawym górnym rogu.
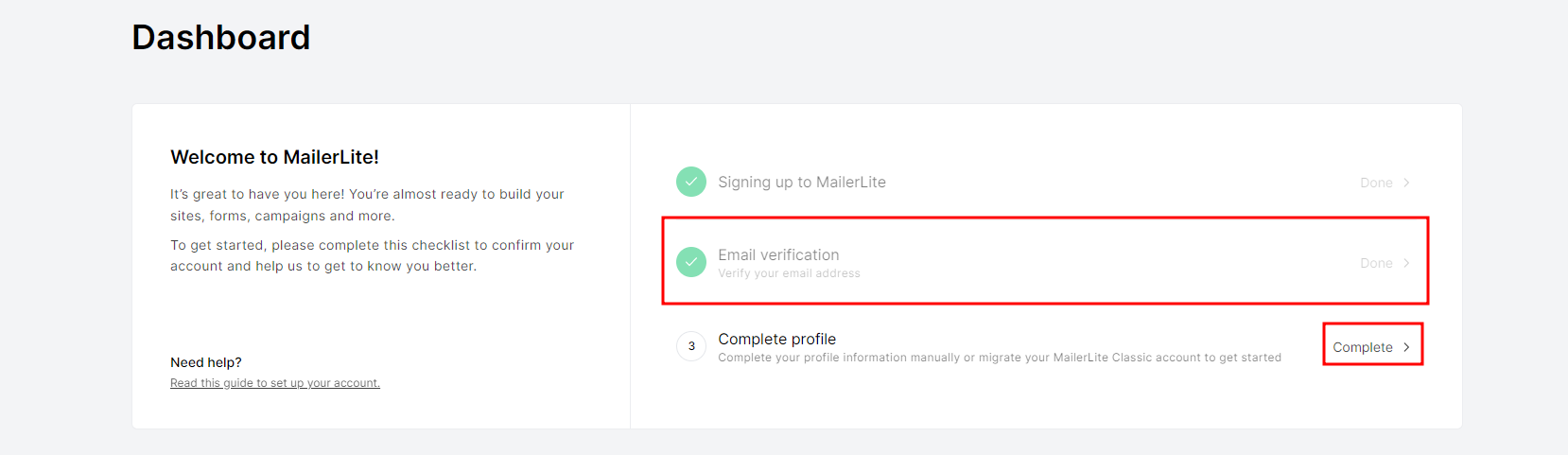
- Potwierdź swój email i dokończ rejestracje swojego konta:
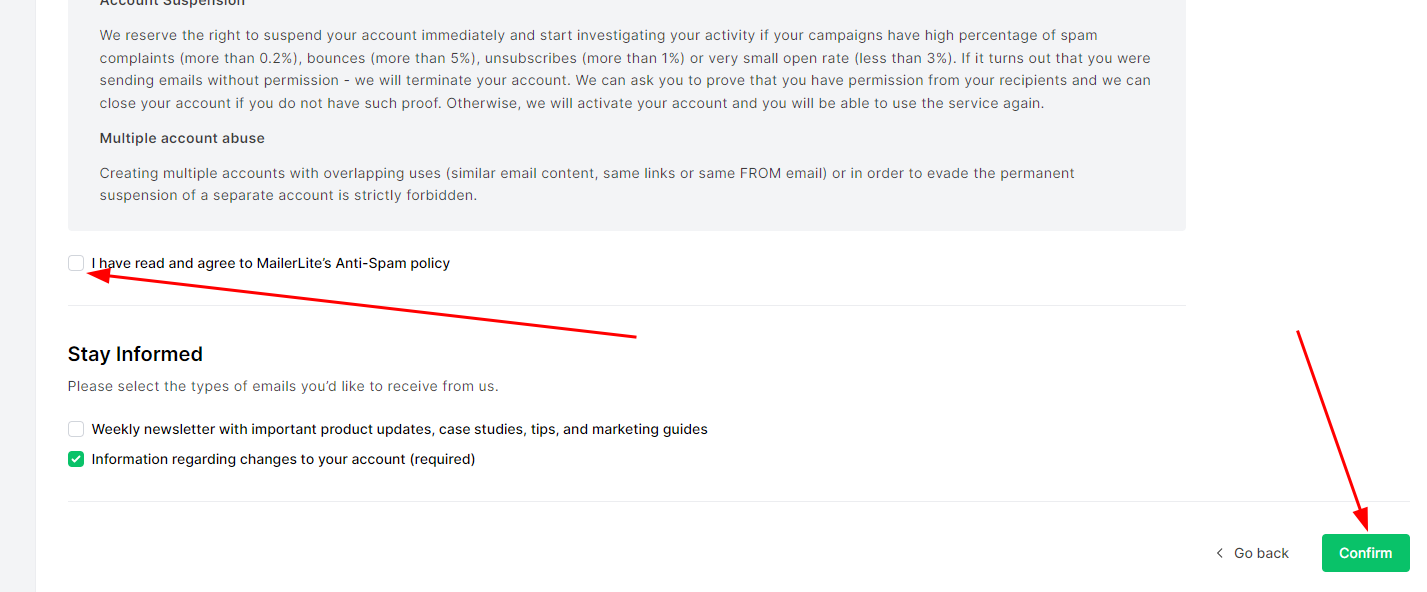
- Wypełnij formularze i zapisz zmiany klikając "Comfirm"
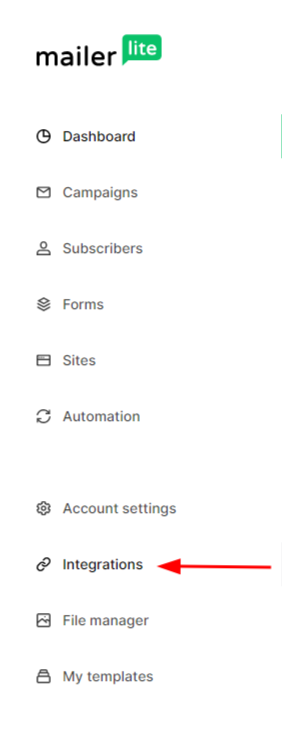
- Kliknij "Integrations"
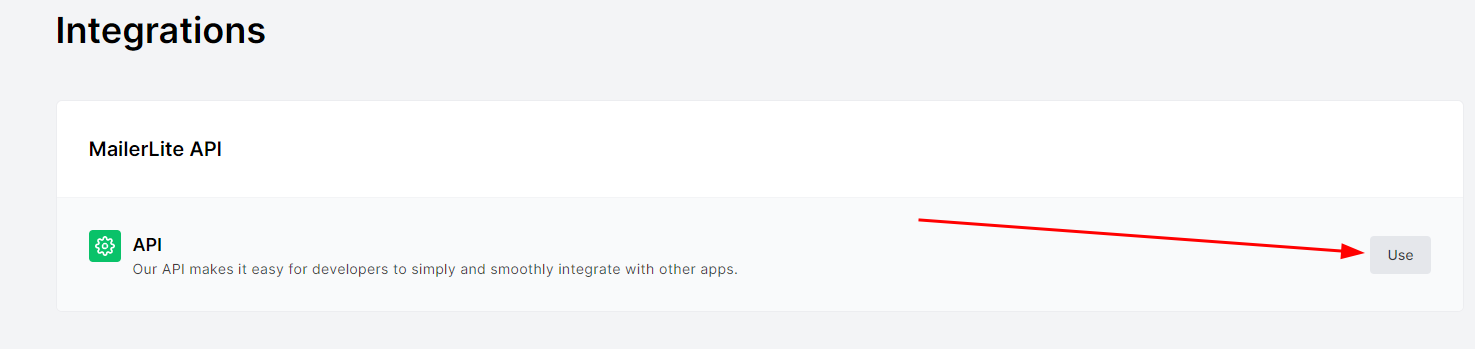
- W pierwszej karcie "MailerLite API" kliknij "Use"
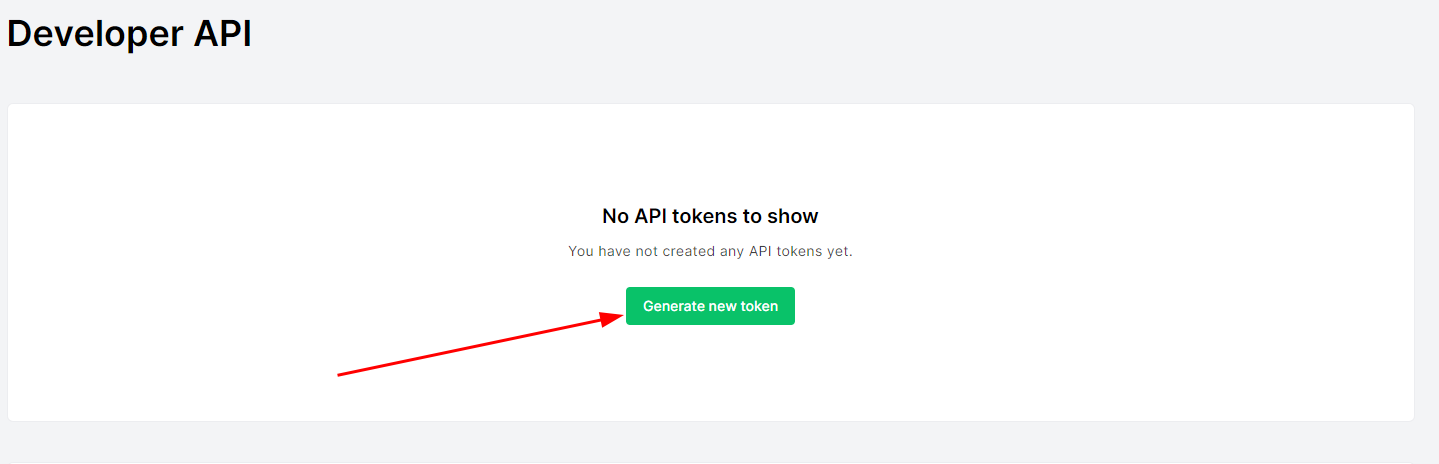
- Utwórz swój token klikając "Generate new token".
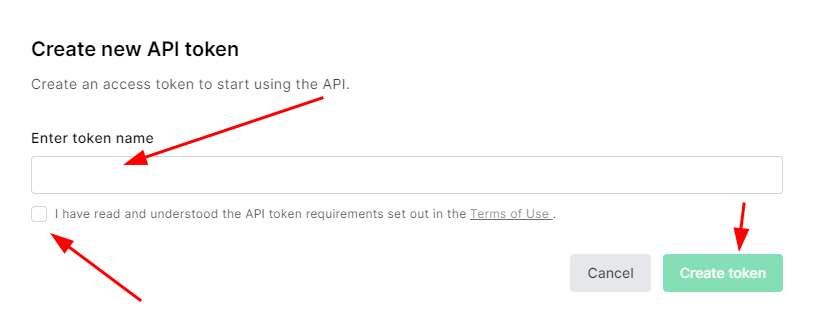
- Nazwij swój token oraz zaakceptuj regulamin, następnie kliknij "Create token"
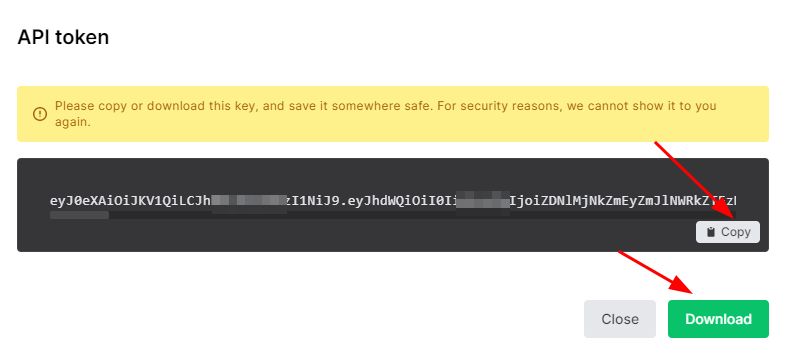
- Skopiuj swój indywidualny klucz API klikając "Copy", zalecam również pobranie swojego tokenu, klikając "Dowanload"
- Przejdź do kreatora i utwórz formularz zapisu na newsletter korzystając z formularza
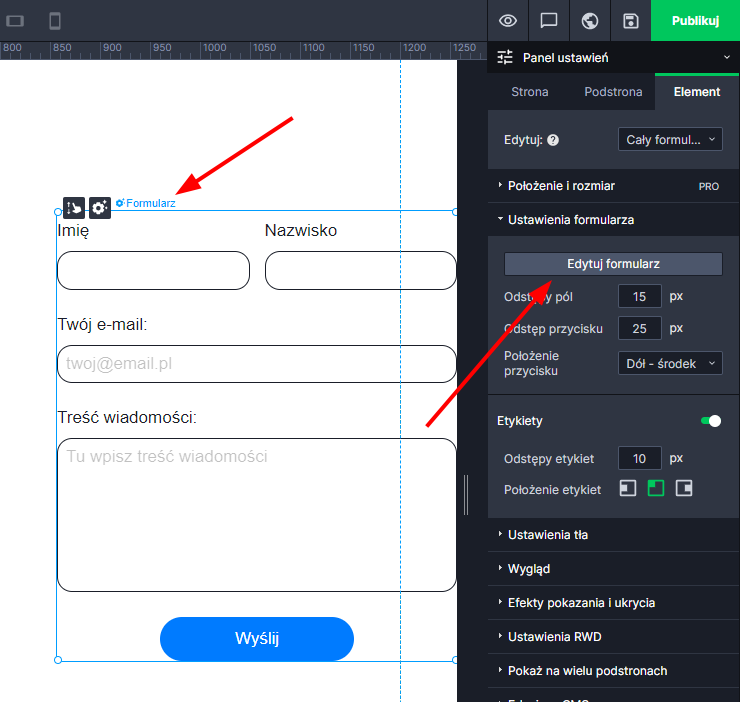
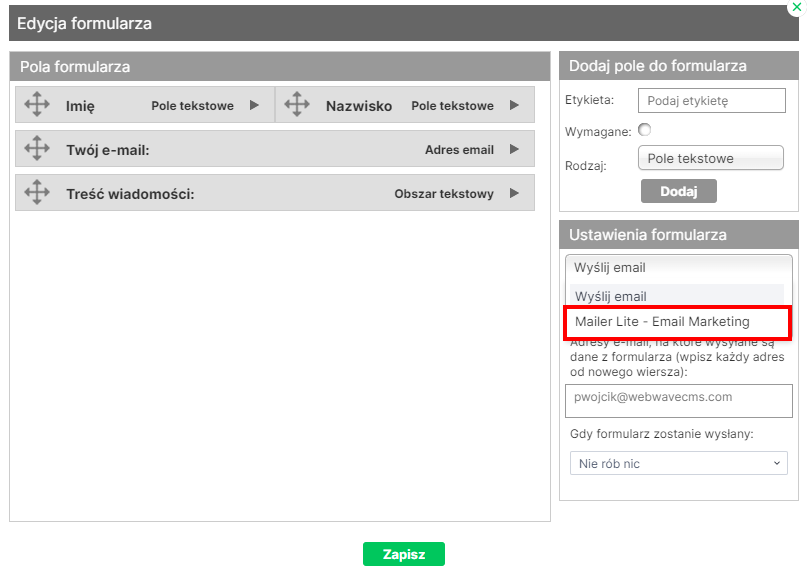
- Przejdź do edycji zawartości formularza
- W ustawieniach formularza zmień jego typ na "Mailer Lite - Email Marketing"
Uwaga! zmiana tej opcji powoduje, że formularz przestaje wysyłać standardowe wiadomości
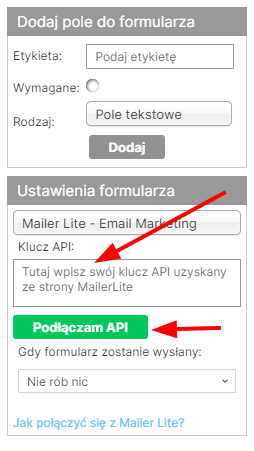
- W pole "Klucz API" wklej swój wcześniej wygenerowany klucz i kliknij "Podłączam API"
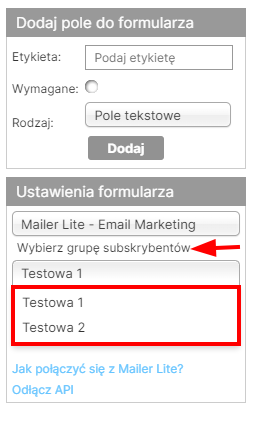
- Jeśli masz wiele grup subskrybentów na swoim koncie Mailer Lite to wybierz z listy tą do której formularz ma zapisywać nowe adresy
- Zapisz zmiany klikając "Zapisz" na dole okna edycji zawartości formularza
Dodawanie formularza stworzonego w MailerLite na swoją stronę
- Zaloguj/zarejestruj się do MailerLite
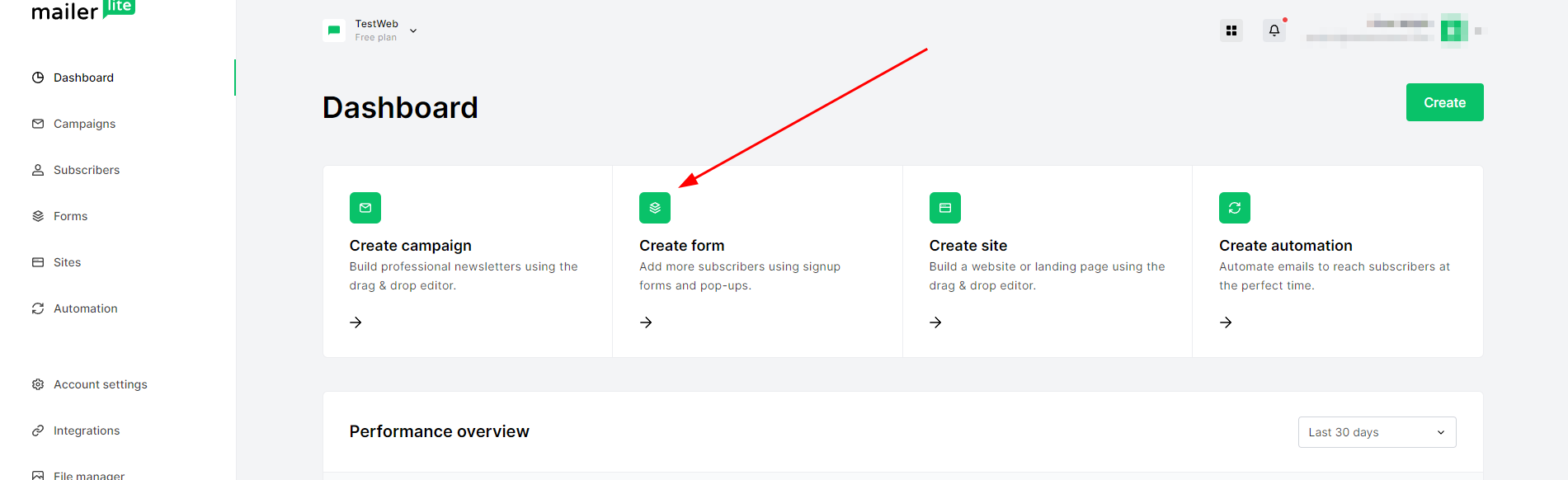
- Po zalogowaniu kliknij w "Create form"
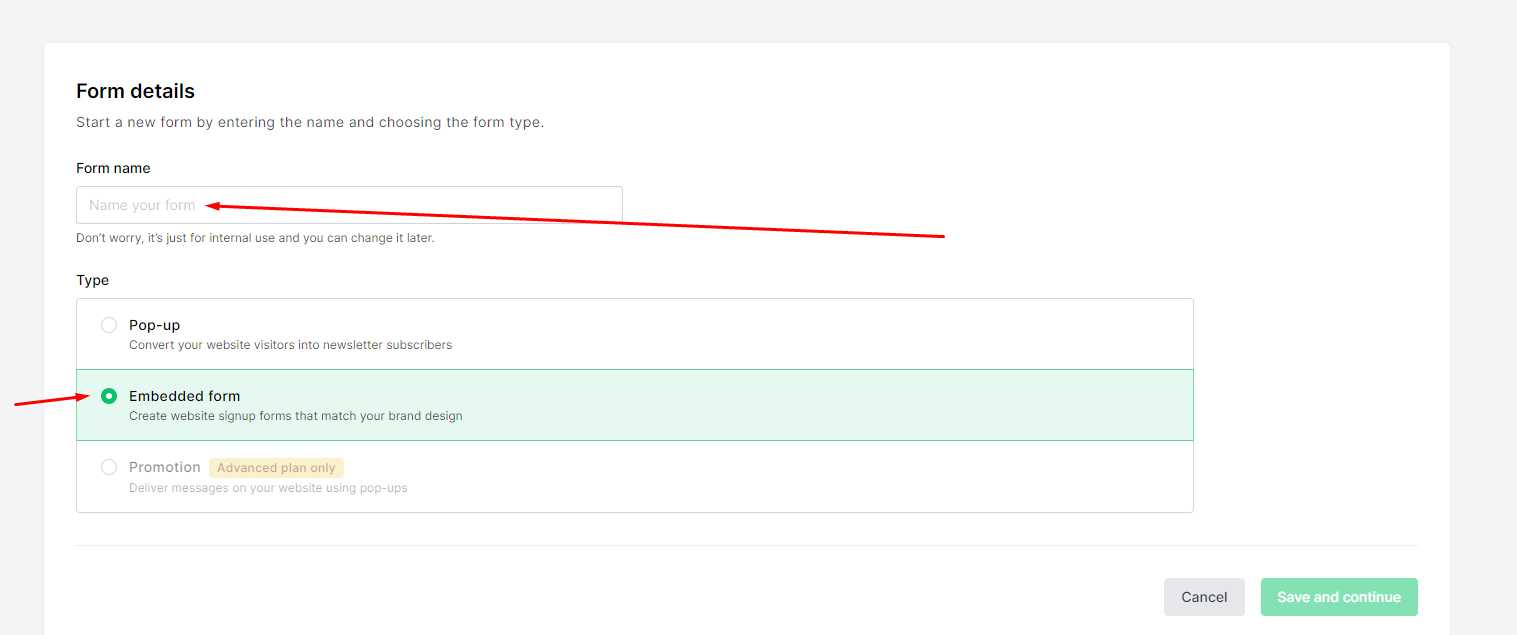
- Następnym krokiem będzie utworzenie formularza poprzez wpisanie nazwy oraz zaznaczenie "Embedded form" - nastepnie kliknij przycisk "Save and continue"
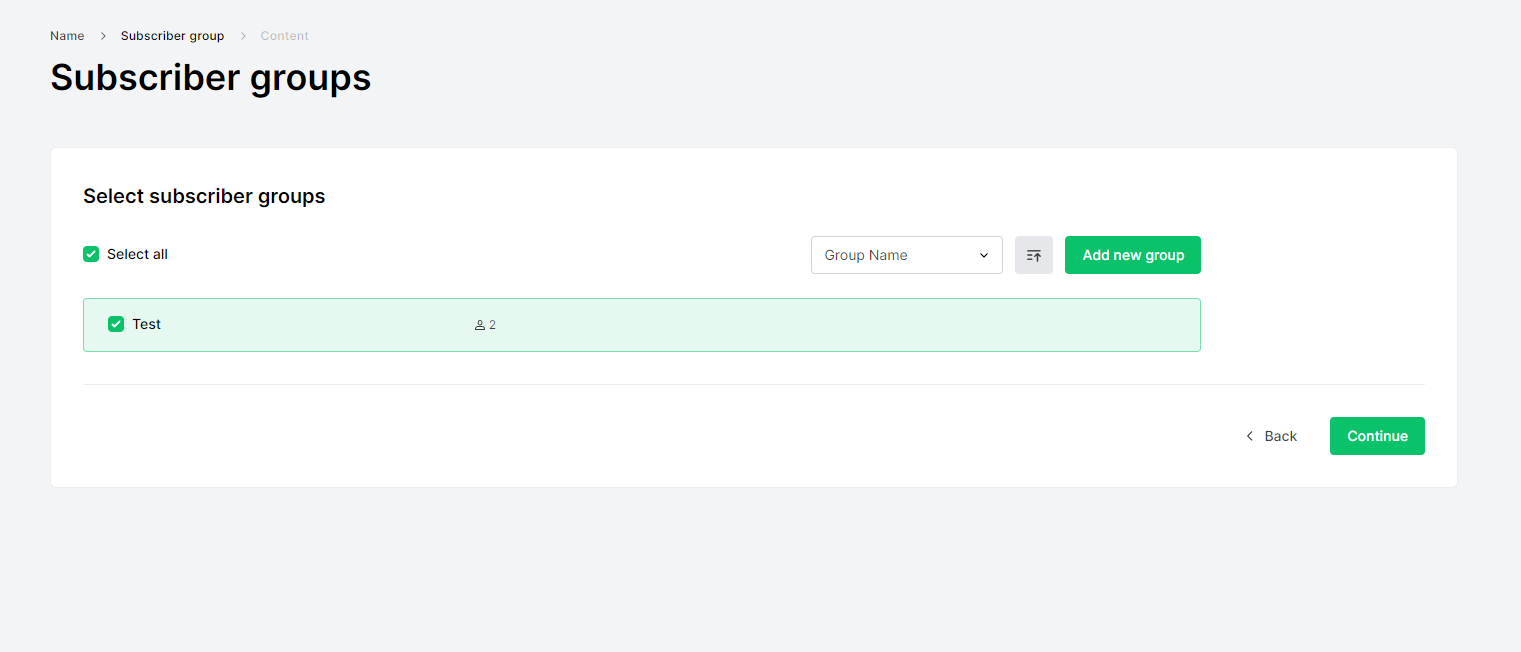
- Wybierz swoją grupę subskrybentów do której formularz ma zapisywać nowe adresy. Kliknij "Continue"
- Stwórz własny formularz za pośrednictwem kreatora formularzy. Po zakończeniu kliknij przycisk "Done editing", znajdujący się w prawym górnym rogu
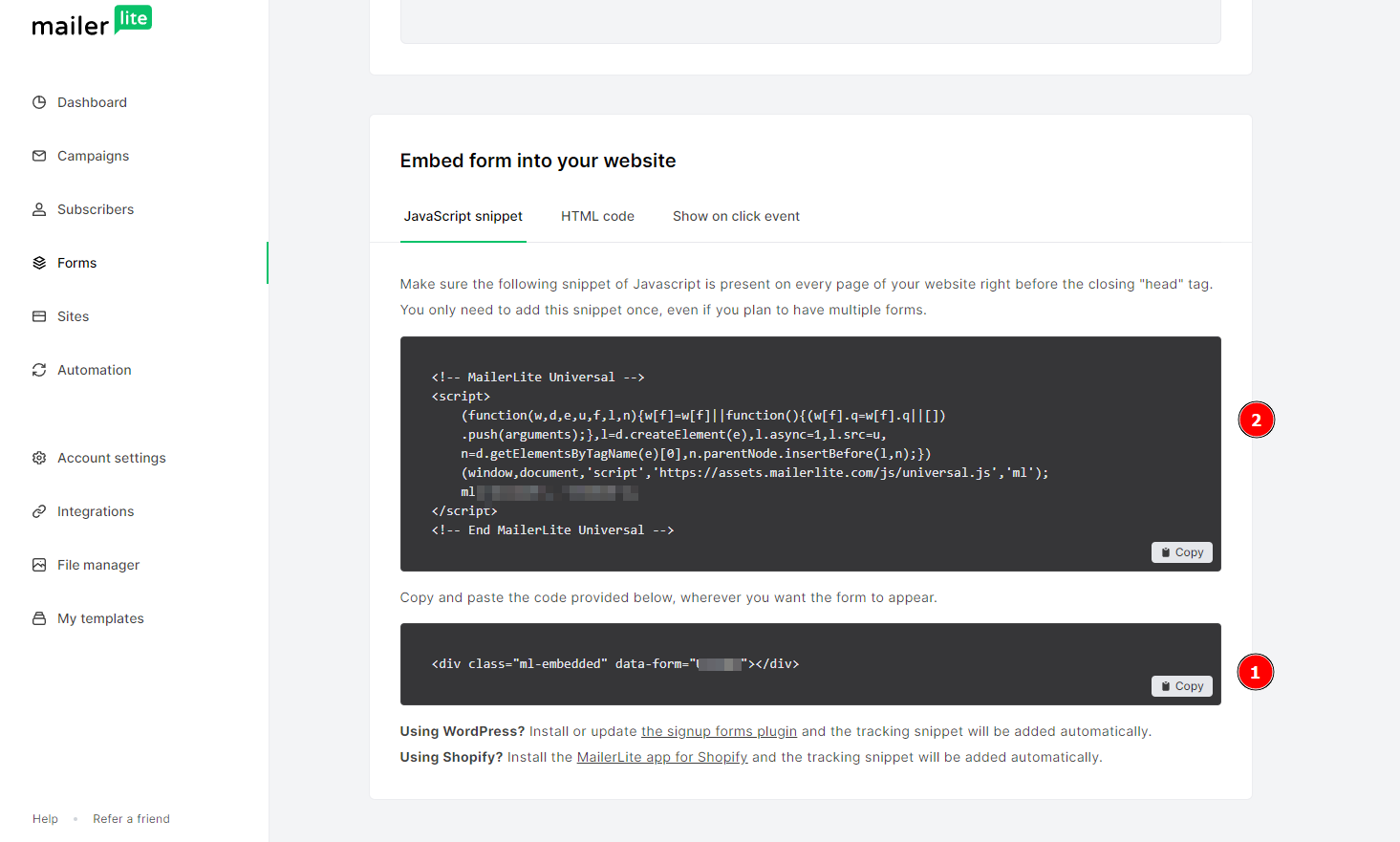
- Skopiuj kod JS i wklej go do elementu Dowolny HTML, CSS, JS - w następującej kolejności
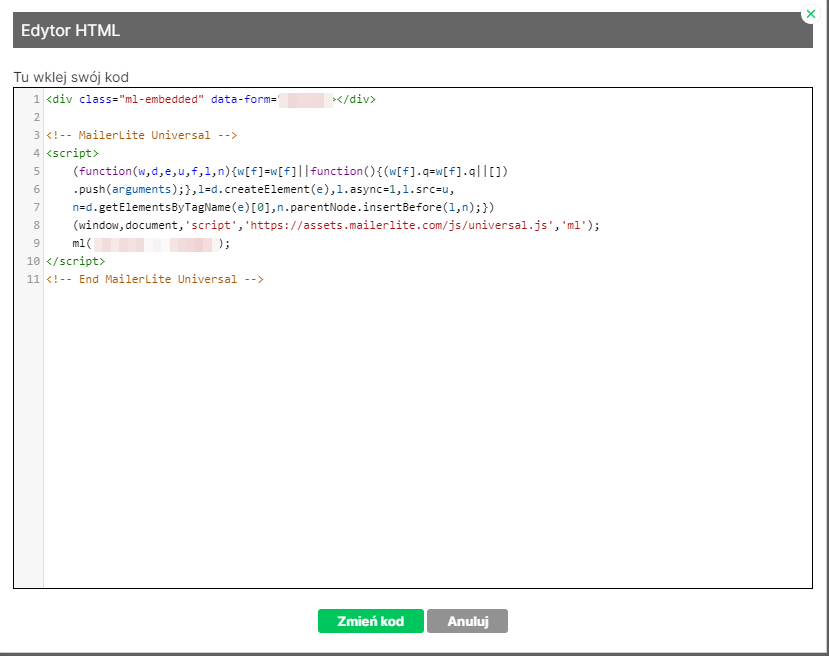
Poprawnie wklejony kod wygląda następująco:
Uwaga! Ustaw odpowiednią szerokość elementu HTML
- Opublikuj swoją stronę, twój formularz został dodany!