Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Formularz
W kreatorze stron www WebWave element "Formularz" umożliwia nawiązanie z użytkownikami strony www kontaktu poprzez zadanie im pytania albo poproszenie o wypełnienie odpowiednich pól i wysłaniu odpowiedzi na wskazany adres e-mail. W tym artyklule dowiesz się jak zrobić stronę internetową z formularzem.
Edycja wiadomości email wysyłanej z formularza
Zabezpieczenie formularza - Google ReCAPTCHA
Dodanie formularza do strony www
W kreatorze stron www WebWave formularz można dodać z paska narzędzi po lewej stronie edytora. Wystarczy kliknąć odpowiedni przycisk lub przeciągnąć go na stronę.
Nowo dodany formularz ma domyślnie dwa pola. Pierwsze służy do podania adresu email, a drugie do wpisania treści wiadomości. Przycisk "Wyślij" wysyła wypełnioną treść formularza na wskazany adres e-mail.
Ustawienia Formularza
Po zaznaczeniu formularza w bocznym panelu edycji można wybrać następujące opcje:
Stany przycisku "wyślij"
Stany przycisku "wyślij" określają wygląd przycisku w sytuacji, gdy użytkownik wciśnie ten przycisk. Po kliknięciu, przycisk zmienia swój stan na kilka sekund, aby później powrócić do stanu normalnego. Dostępne stany to:
- Normalny - wygląd przycisku, zanim użytkownik wyśle formularz.
- Po najechaniu myszką - wygląd przycisku, gdy użytkownik najedzie na niego kursorem myszy.
- Po wysłaniu - wygląd przycisku, gdy użytkownik kliknie przycisk wysyłania i formularz zostanie wysłany.
- Na błędzie - wygląd formularza, gdy użytkownik kliknie guzik wysyłania, jednak w podanych przez niego danych są błędy. Np. w sytuacji, gdy wypełnienie danego pola jest wymagane, a użytkownik nic w tym polu nie wpisał.
Odstępy
Odstępy pionowe w pikselach pomiędzy poszczególnymi rzędami formularza określa się ze stanu "Cały formularz" i zakładki "Ustawienia formularza".
Etykiety
Położenie etykiety pola w stosunku do tego pola.
Edycja formularza
Aby przejść do edycji formularza, należy kliknąć "Edytuj zawartość" w bocznym panelu edycji.
Dodanie pól do formularza
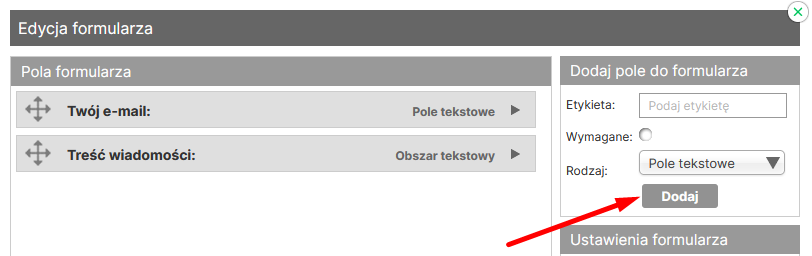
Aby dodać pola do formularza, wypełnij okno "dodaj pole do formularza" podając etykietę danego pola, zaznaczając, czy wypełnienie tego pola jest obowiązkowe oraz wybierając rodzaj tego pola.
Do wyboru dostępne są:
- Pole tekstowe
- Obszar tekstowy
- Rozwijane menu
- Wielokrotny wybór
- Pole wyboru
- Data
- Data i czas
- Plik
Następnie kliknij przycisk "Dodaj".
Usunięcie pól z formularza
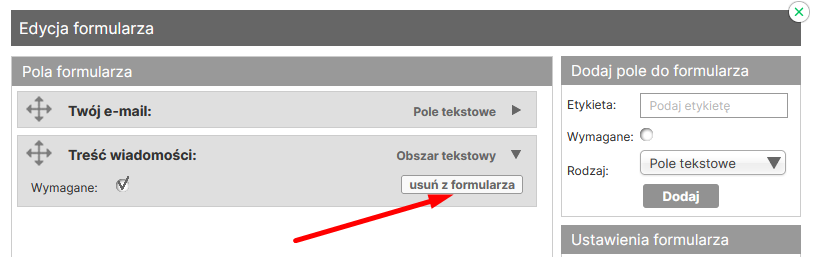
Aby usunąć pole z formularza, rozwiń jego szczegóły, klikając w strzałkę i kliknij przycisk "usuń z formularza". Możesz też po prostu złapać wybrane pole, przeciągnąć je poza okno i tam upuścić.
Zmiana kolejności pól formularza
Aby zmienić kolejność pól formularza, po prostu złap wybrane pole i przeciągnij je w to miejsce, w którym ma się pojawić w Twoim formularzu.
Edycja pól formularza
Aby edytować pole formularza, należy rozwinąć szczegóły tego pola.
Można tam edytować następujące dane:
- Etykieta - opis, który pokazuje się koło pola formularza.
- Placeholder - napis, który domyślnie pokazuje się w polu formularza, gdy pole to jest niewypełnione. Wpisanie choćby jednego znaku w pole powoduje zniknięcie placeholdera.
- Wymagane - czy wypełnienie pola jest wymagane, czy nie.
Etykietę oraz placeholder formularza można również edytować, klikając ją dwa razy na formularzu i wpisując odpowiednie dane
Edycja wiadomości email wysyłanej z formularza
Aby przejść do edycji formularza, należy kliknąć "Edytuj zawartość" w bocznym panelu edycji.
Ustawienie tytułu wysyłanego maila
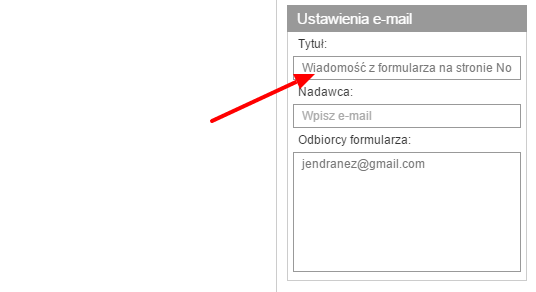
Tytuł maila wysyłanego z formularza można ustawić w oknie "Ustawienia formularza" po prawej stronie edycji formularza.
Ustawienie odbiorców wiadomości wysyłanej z formularza
Odbiorcy formularza to osoby, które otrzymają wiadomość e-mail w przypadku, gdy ktoś wypełni i wyśle formularz. Można tutaj podać więcej niż jeden adres e-mail, wpisując każdy w nowej linii. Odbiorców formularza również ustawiamy w oknie "Ustawienia formularza" po prawej stronie edycji formularza.
Zmiana wyglądu formularza
Zmiana wyglądu etykiet
Aby nadać etykietom odpowiedni styl, kliknij dwukrotnie jedną z nich. Wszystkie etykiety zostaną zaznaczone niebieską obwódką. Od teraz wszystkie ustawienia, które wprowadzisz zarówno w bocznym panelu edycji, jak i w edytorze tekstu dotyczyć będą wszystkich etykiet. Możesz więc zmieniać ich wygląd, położenie (dzięki dopełnieniu elementu), wyrównywanie tekstu i wiele innych.
Zmiana wyglądu pól
Aby nadać odpowiedni styl polom formularza, kliknij dwukrotnie dowolne z tych pól. Wszystkie pola dostaną niebieską obwódkę. Teraz wszelkie zmiany, jakie wprowadzisz w bocznym panelu edycji oraz w edytorze tekstu, dotyczyć będą wszystkich pól formularza. Możesz więc nadać kolor tła, dopełnienie czy ramkę.
Zmiana wyglądu guzika wysyłającego formularz
Aby nadać odpowiedni styl guzikowi wysyłającemu formularz, kliknij go dwa razy. Dostanie on niebieską obwódkę - teraz możesz zmieniać jego tekst, kolor, dopełnienie, ramkę etc.
Stylowanie tekstu wyświetlanego po wysłaniu formularza
Aby wpisać tekst wyświetlany po wysłaniu formularza, w bocznym panelu edycji w zakładce "Edycja elementu" wybierz stan przycisku na "Po wysłaniu". Guzik wysyłający zmieni się w tekst widoczny po wysłaniu formularza. Kliknij ten tekst dwukrotnie. Dostanie on niebieską obwódkę. Teraz możesz ten tekst zmienić i nadać mu odpowiedni styl. W ten sam sposób możesz zmienić tekst wyświetlany przy nieudanym wysyłaniu formularza.
Zabezpieczenie formularza - Google ReCAPTCHA
Posiadanie formularza na stronie stwarza zagrożenie ataku spamem. Aby tego uniknąć, przygotowaliśmy integrację z Google reCaptcha v3, by twoja strona była chroniona najlepszą możliwą metodą.
Krok 1: przejdź na stronę Google reCaptcha
Krok 2: kliknij przycisk, by rozpocząć integrację
Krok 3: dodaj dowolną nazwę w etykiecie i upewnij się, że zaznaczona jest wersja V3
Krok 4: niżej dodaj nazwę domeny i kliknij "Prześlij"
Krok 5: skopiuj klucz witryny i tajny klucz
Krok 6: przejdź do kreatora i otwórz Ustawienia -> Integracje
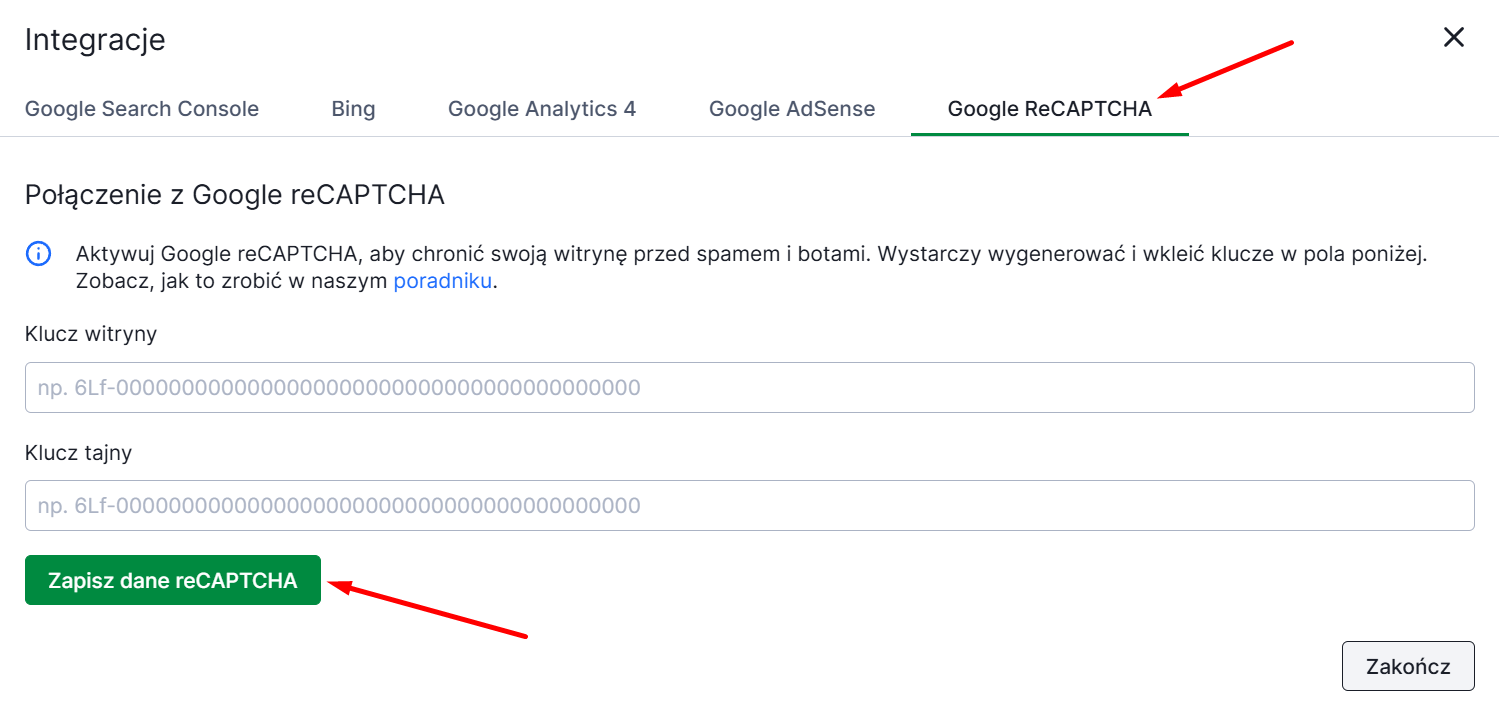
Krok 7: przejdź do Google ReCAPTCHA, wklej tam swoje klucze i zapisz zmiany

Gotowe! Twoje zabezpieczenie reCaptcha będzie teraz działało na stronie. Głównym zadaniem integracji jest zabezpieczenie formularza, ale instalując ją w ten sposób zabezpieczasz również całą swoją stronę.
Przydatne informacje
Jeśli twój formularz posiada pole, w które użytkownik wpisuje swój e-mail, to odpowiadając na wiadomość z formularza, automatycznie odbiorcą wiadomości jest adres podany w formularzu.
FAQ
Co to jest placeholder?
Placeholder jest to tekst wyświetlany w polu formularza w sytuacji, gdy pole to nie jest uzupełnione. Wystarczy wpisać jeden znak w polu, aby placeholder zniknął. Gdy wykasujemy cały tekst z pola, placeholder ponownie się pojawi.
Dodanie pola z akceptacją regulaminu