Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Dowolny HTML CSS JS
Dzięki elementowi HTML, CSS, JS otrzymujesz możliwość wstawienia w kreatorze stron www WebWave dowolnego kodu HTML, CSS lub JavaScript. Pozwoli to na dodanie nowych funkcjonalności do tworzonej strony internetowej. W tym poradniku dowiesz się jak zrobić stronę internetową i dodać do niej własny kod HTML, CSS lub JS.
Dodawanie elementu HTML, CSS, JS do strony
Jak wyłączyć asynchroniczne ładowanie kodu w elemencie HTML, CSS, JS
Dodawanie elementu "Dowolny HTML, CSS, JS" do strony www.
Element ten można dodać z paska narzędzi po lewej stronie kreatora.
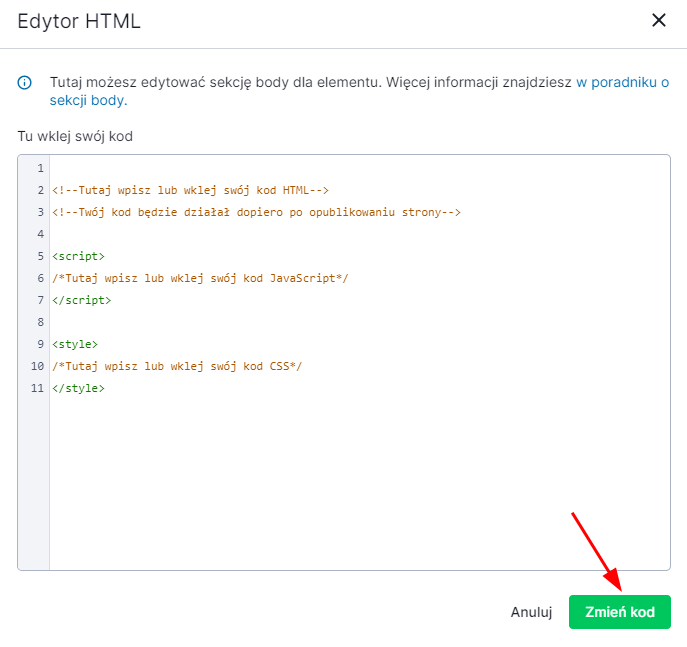
Edycja elementu HTML, CSS, JS.
1. Dowolny kod do tego elementu możesz wprowadzić po dwukrotnym kliknięciu go lub zaznaczeniu elementu i kliknięciu przycisku "Edytuj zawartość".
2. Po edycji kodu nie zapomnij kliknąć "Zamień kod" aby zapisać wprowadzony własny kod.
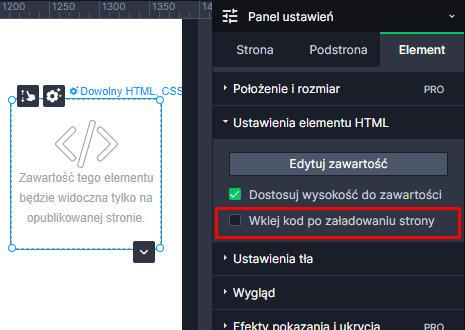
Jak wyłączyć asynchroniczne ładowanie kodu w elemencie HTML, CSS, JS.
Jeżeli potrzebujesz wyłączyć asynchroniczne ładowanie kodu HTML, CSS, JS, odznacz pole wyboru "Wklej kod po załadowaniu strony" znajdujące się w zakładce "Ustawienia elementu HTML"