Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Jak wyświetlić plik PDF na swojej stronie
1. Wejdź na swoją stronę.
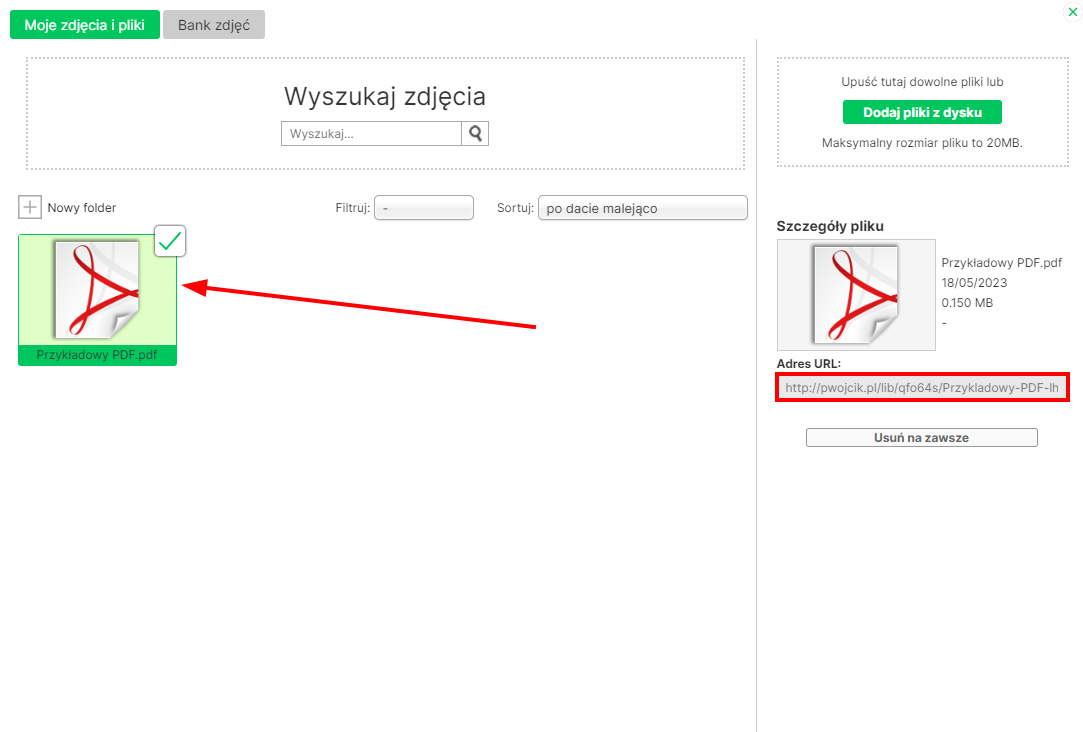
2. Dodaj plik PDF do biblioteki mediów.
3. Po dodaniu swojego pliku skopiuj URL swojego pliku.
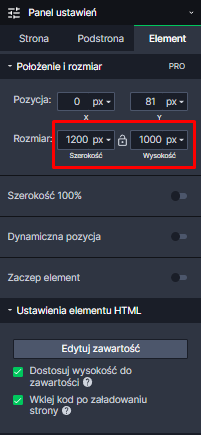
4. Dodaj na swoją stronę element HTML, CSS, JS.
5. Ustaw prawidłową szerokość i wysokość elementu. Optymalny rozmiar to 1200px na 1000px.

6. Przejdź do edycji elementu HTML, CSS, JS.
7. Skopiuj poniższy kod HTML i wklej go do elementu HTML. Przed tą akcją zalecam usunięcie wszystkich znaczników z elementu HTML, CSS, JS (ctrl+a następnie backspace).
8. Opublikuj swoją stronę.