Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Typeform - Zaawansowane formularze na własnej stronie
Typeform pozwala stworzyć formularze, quizy, ankiety i znacznie więcej przy pomocy prostego interfejsu "przeciągnij i upuść". Stworzony formularz możesz bez problemu wyświetlić na swojej stronie stworzonej w WebWave - kreatorze stron www bez kodowania - w ramce, na pełnej stronie lub okienku popup.
- Utwórz nowe konto w Typeform i zaloguj się na nie.
- Wypełnij ankietę a następnie zacznij korzystać z narzędzia.
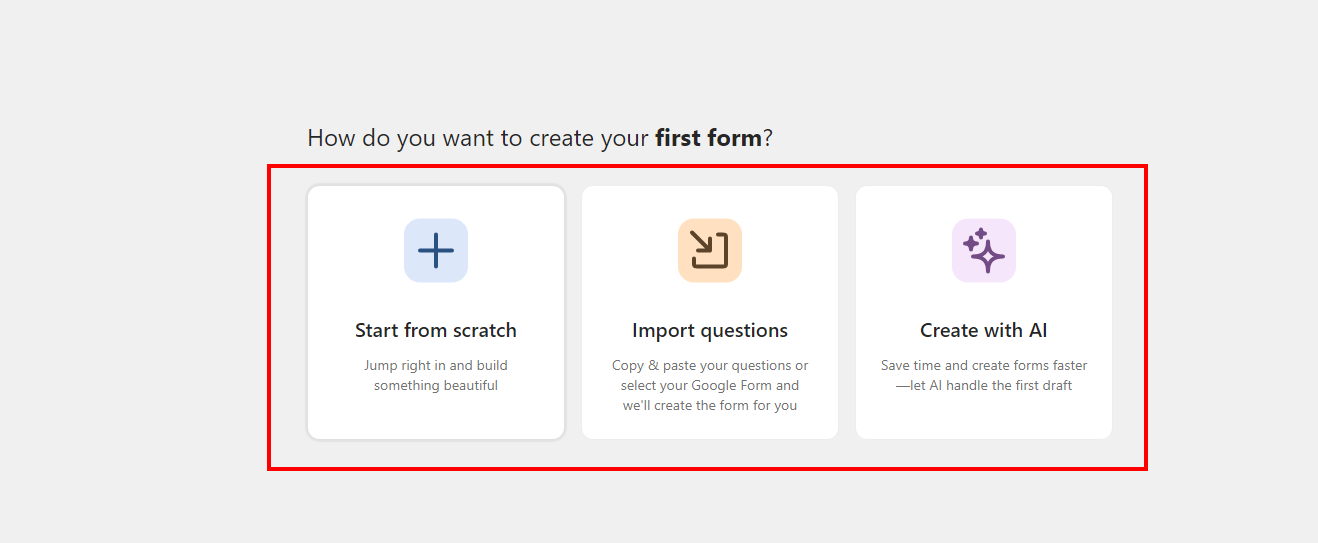
- Stwórz nowy formularz klikając "Start for scratch" lub wybierz formularz z szablonu
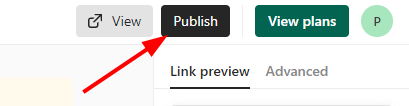
- Utwórz nowy formularz, a następnie go opublikuj "Publish"
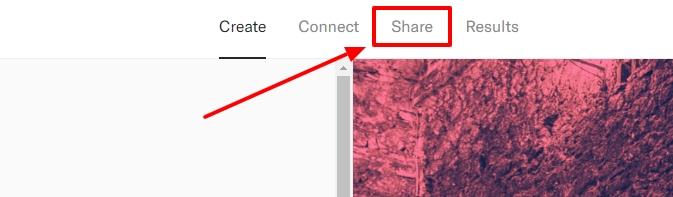
- Po utworzeniu formularza kliknij "Share" na górnej belce
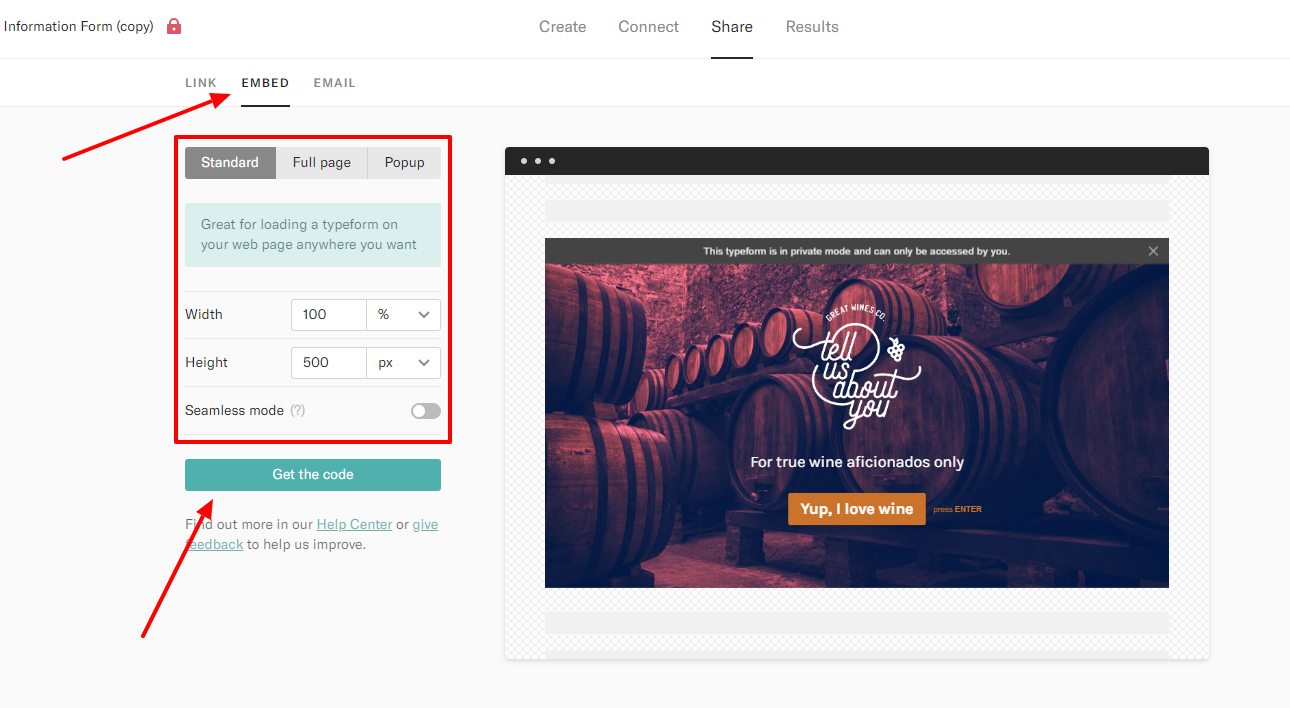
- Przejdź do zakładki "Embed", dostosuj wygląd swojego formularza i kliknij "Get the code"
- Skopiuj wygenerowany kod klikając "Copy code"
- Dodaj na stronę element html, wklej w niego skopiowany kod i opublikuj stronę. Jeśli nie wiesz czym jest element html, zapoznaj się z tym poradnikiem.