Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Spreaker - udostępnij audiobook na swojej stronie
Udostępniaj swoje Audiobooki na stronie stworzonej w WebWave. Pozwoli ci to zachęcić klientów do obserwowania twoich poczynań w internecie.
- Zaloguj się/zarejestruj się w serwisie Spreaker
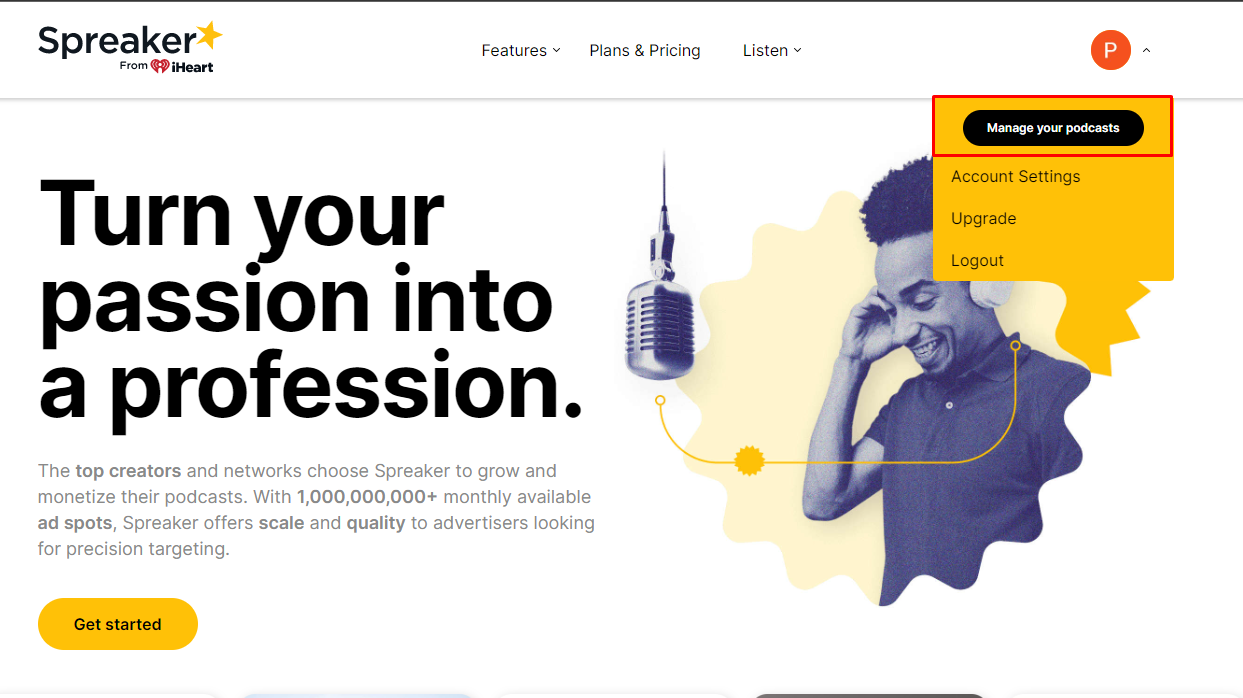
- Przejdź do zarządzania podcatsami klikając przycisk "Manage your podcasts"
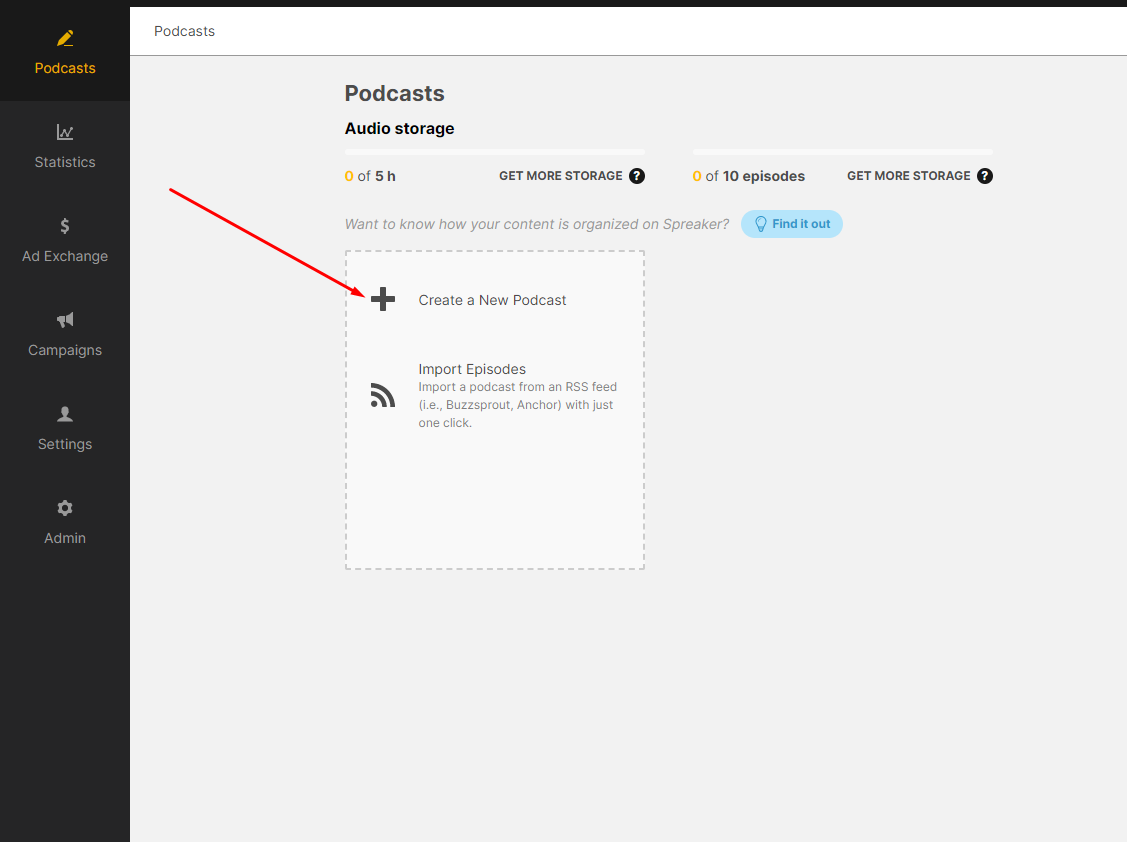
- Utwórz nowy podcast klikając w przycisk "Create a New Podcast" po wypełnieniu wymaganych pól kliknij "CREATE" znajdujące się na samym dole strony.
-
Po utworzeniu podcastu dodaj materiały głosowe. Możemy dodać je z dysku wciskając przycisk "Upload Episodes", albo nagrać nowy materiał klikając "Record Episode"
Dodawanie całego programu na stronę internetową
-
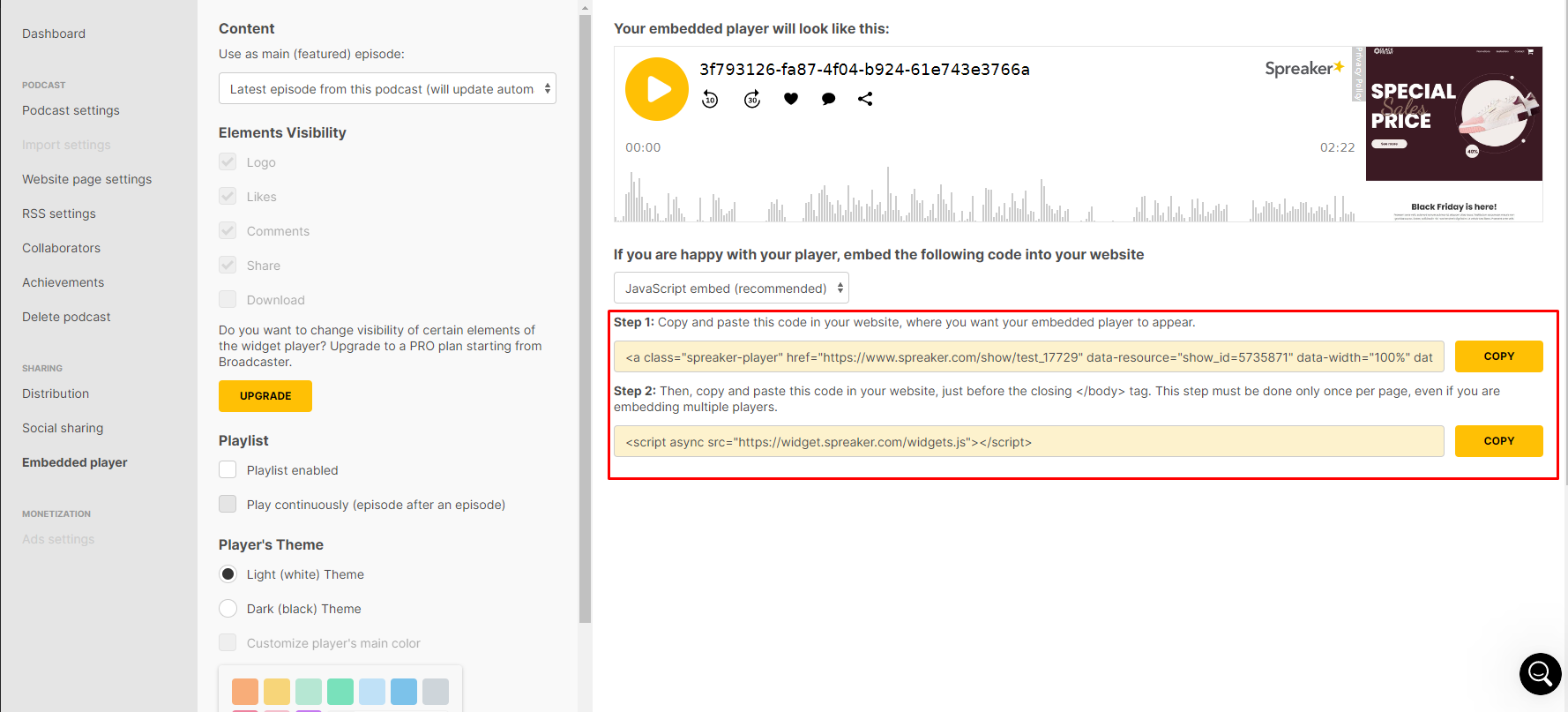
W menu znajdź przycisk i kliknij "Embedded player"
-
Znajdujemy w panelu edycji zakładkę "Playlist" następnie zaznaczamy opcje "Player enabled"*.
*Opcjonalnie można zaznaczyć również "Play continuously (episode after an episode)" - można dzięki temu włączyć auto odtwarzanie naszego audiobooka. - Kopiujemy swój kod HTML, JS. Znajdujący się po prawej stronie
- Dodajemy element "Dowolny HTML, CSS, JS" i wklejamy go zgodnie z krokami Spreaker'a.
UWAGA! Po wklejeniu kodów naciśnij przycisk "Zamień kod".
- Opublikuj stronę twój audiobook został poprawie dodany!
Przykład:
Dodawanie jednego epizodu(audiobooka)
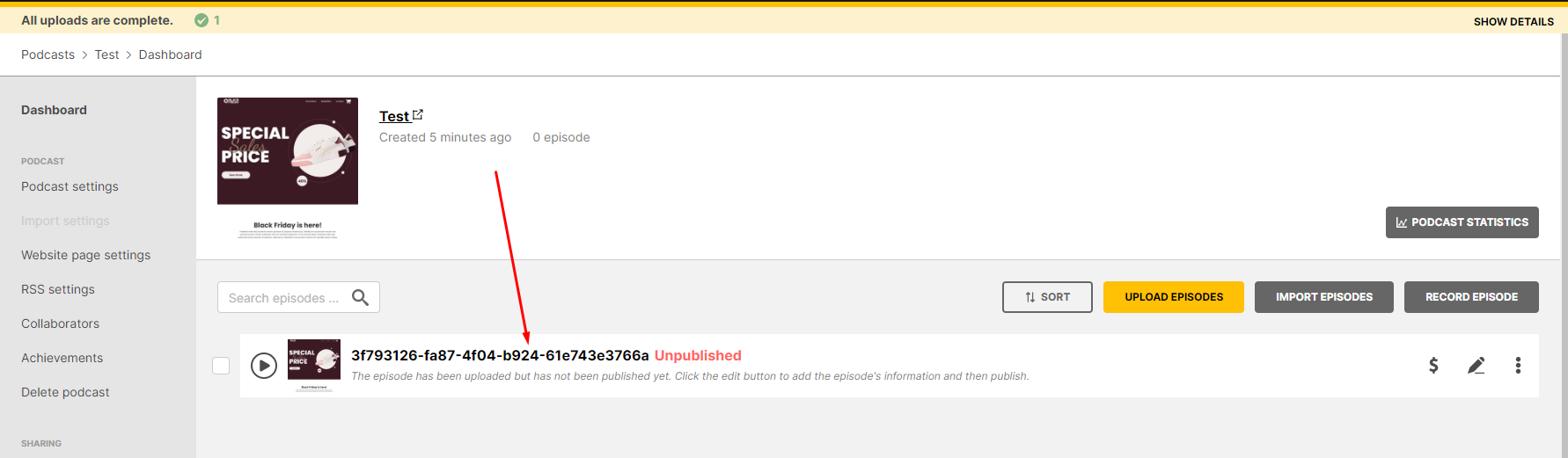
- Aby dodać podcast do swojej strony klikamy w epizod
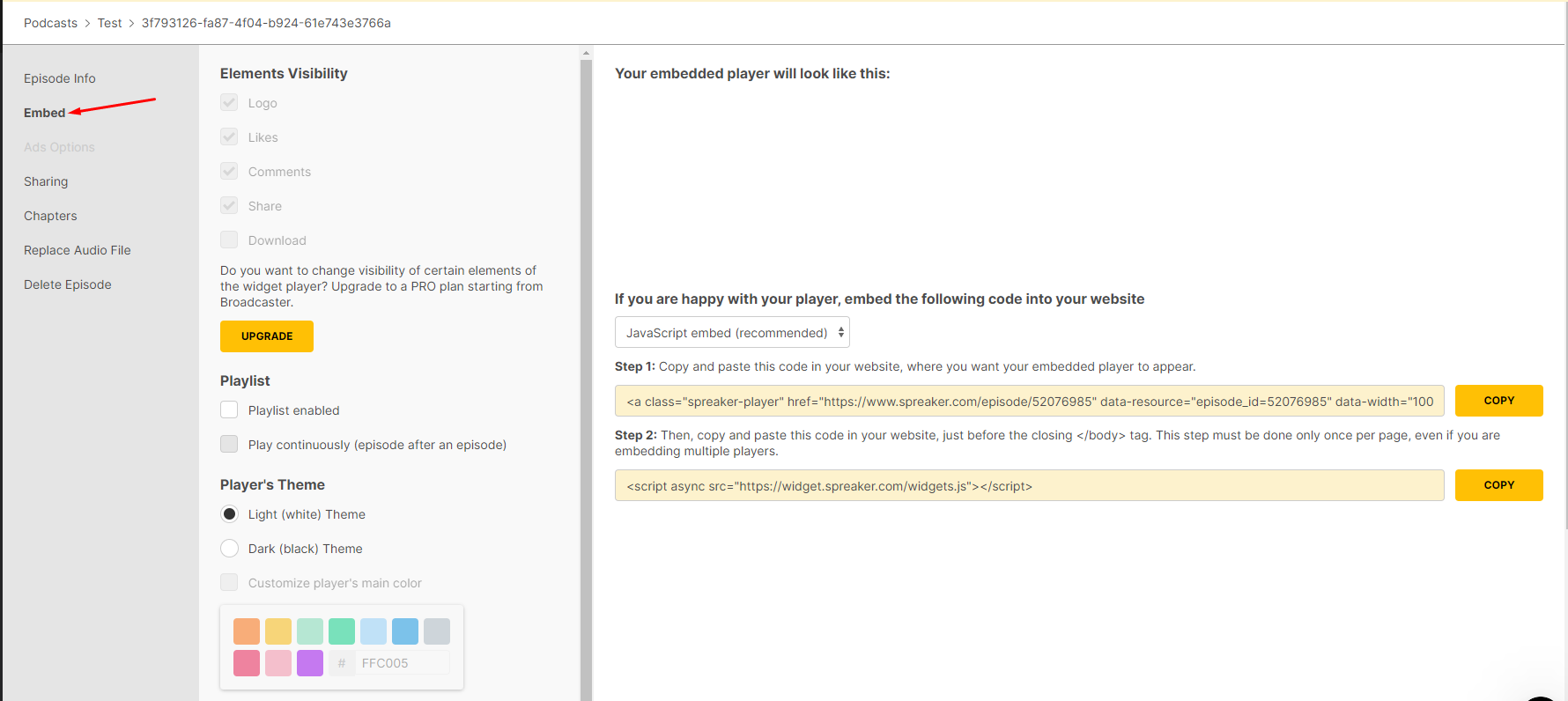
- Następnie klikamy w "Embed"
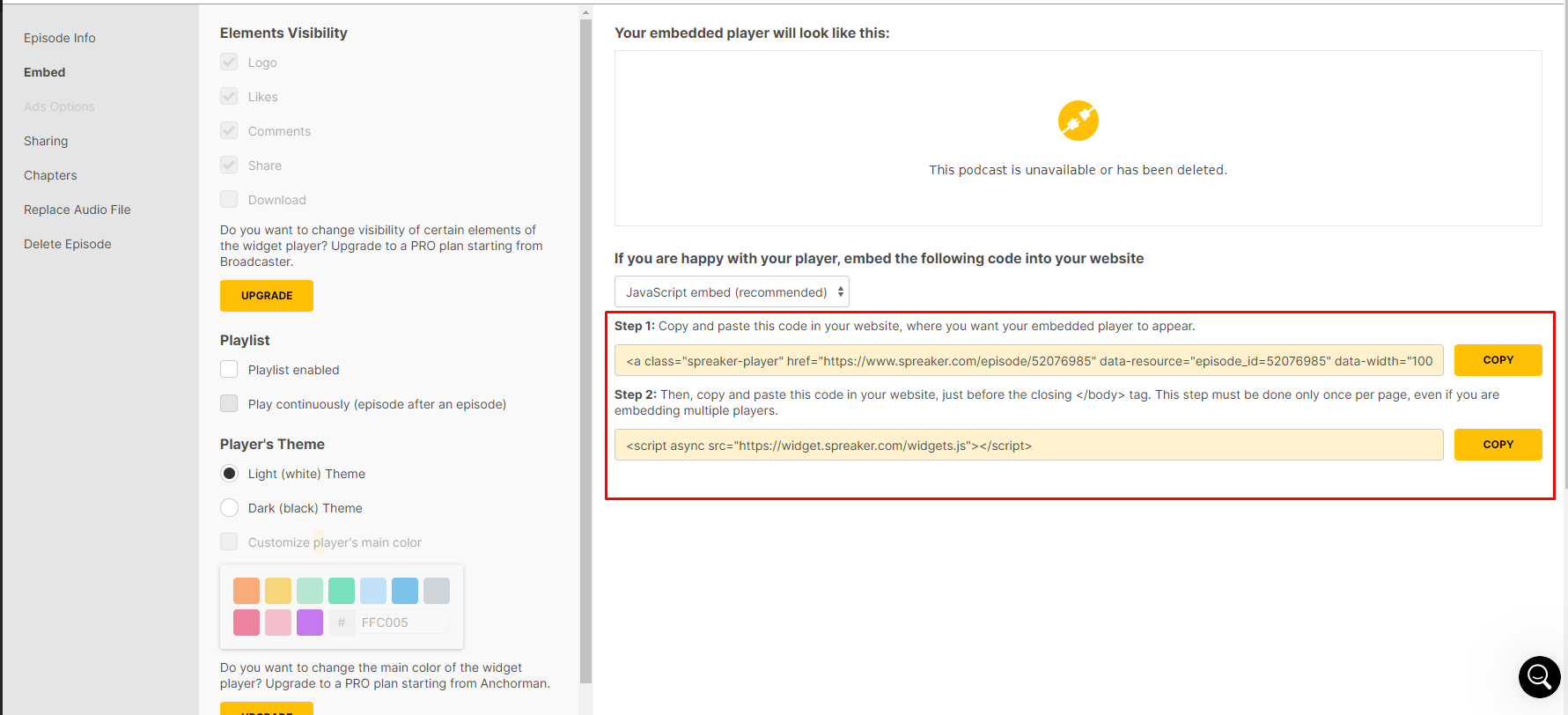
- Kopiujemy swój kod HTML, JS. Znajdujący się po prawej stronie
- Dodajemy element "Dowolny HTML, CSS, JS" i wklejamy go zgodnie z krokami Spreaker'a.
UWAGA! Po wklejeniu kodów naciśnij przycisk "Zamień kod".
- Opublikuj stronę twój audiobook został poprawie dodany!
Przykład: