Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
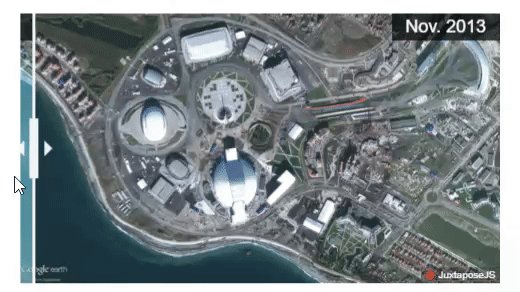
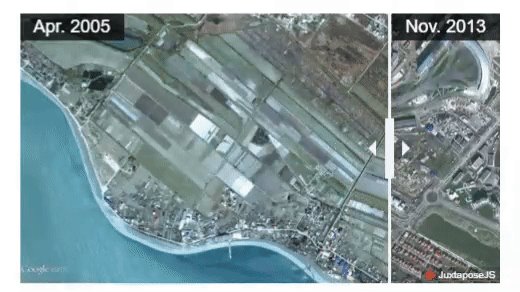
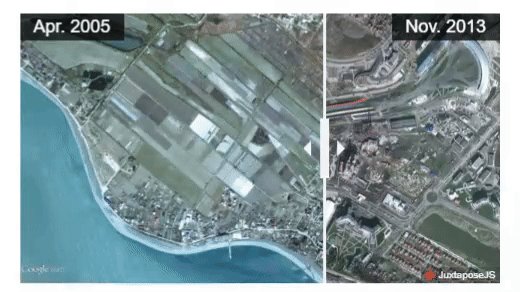
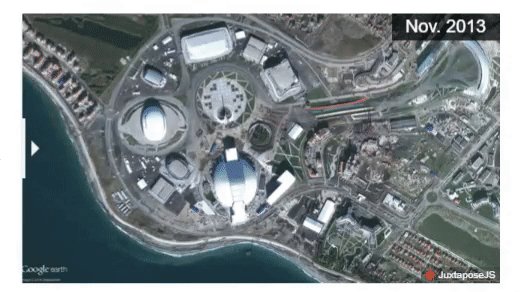
Jak dodać zdjęcie z efektem "przed i po"
Juxtaposte to narzędzie, które pozwoli Ci przygotować zdjęcie z efektem "przed i po" z suwakiem do samodzielnego przewijania widoku. W poniższym poradniku pokażemy ci jak łatwo zainstalować wtyczkę na stronie.
Jak dodać "suwakowe zdjęcie" na stronę
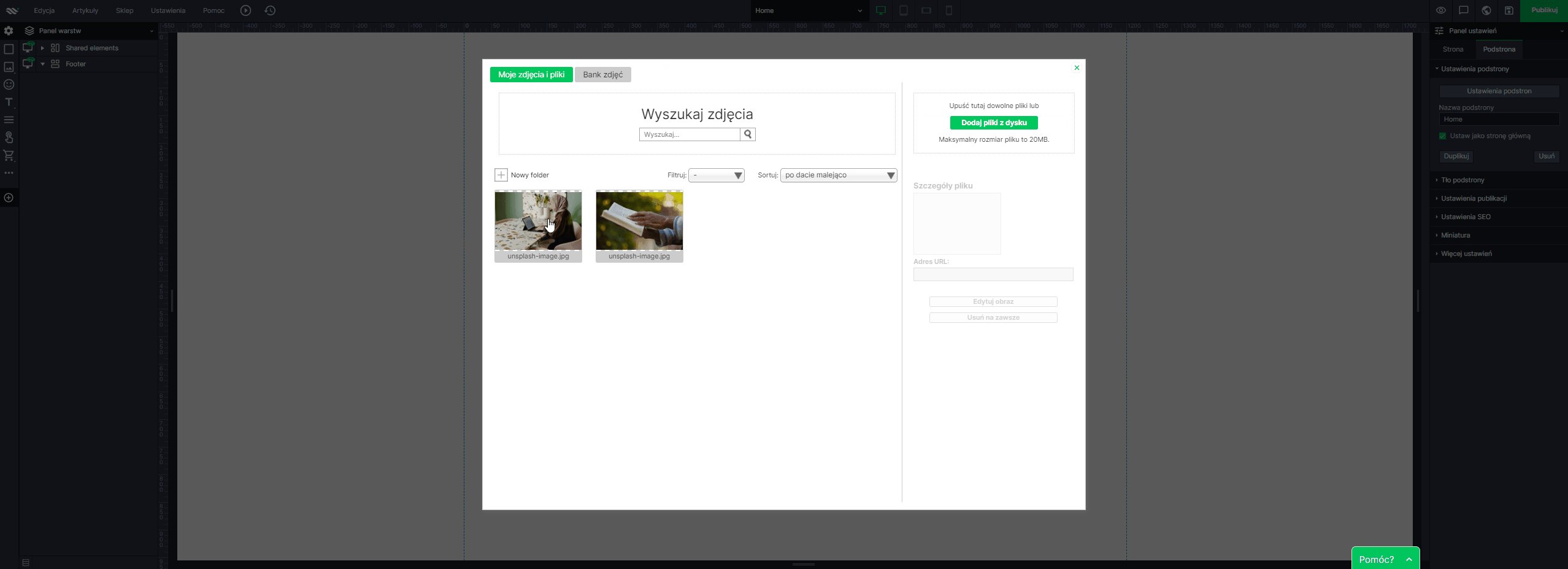
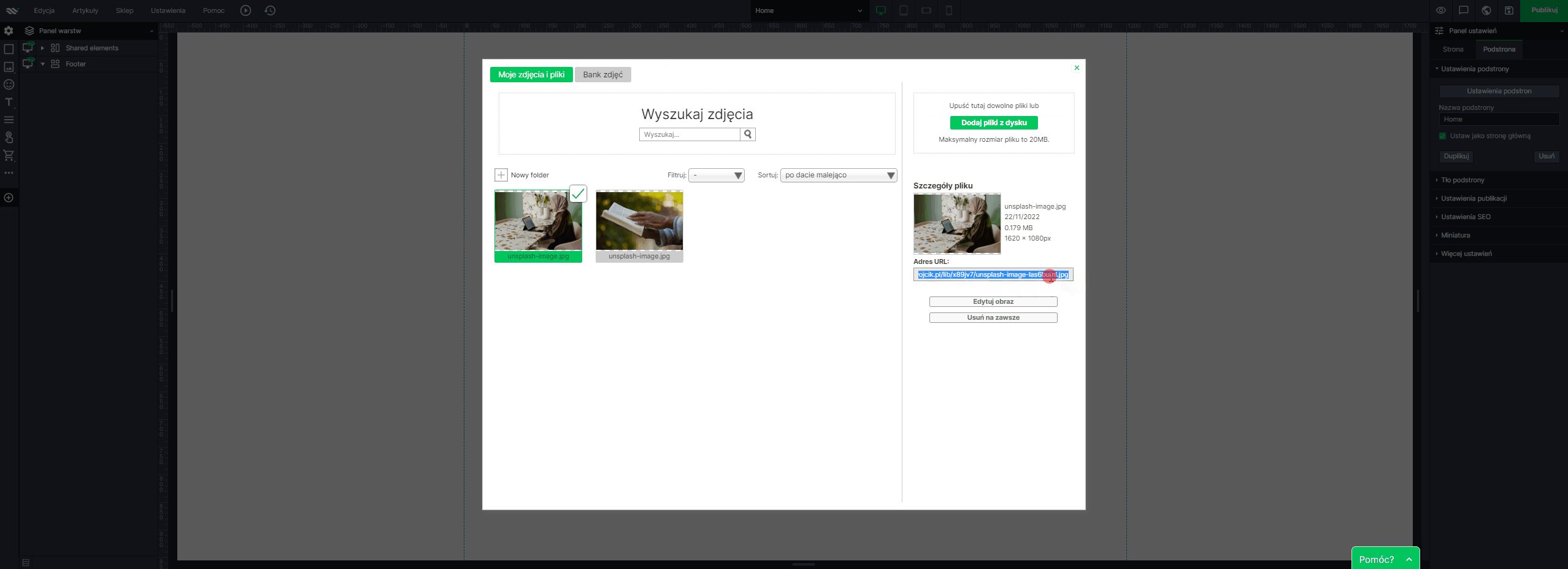
- W kreatorze wejdź w Ustawienia -> Moje zdjęcia i pliki, a następnie skopiuj URL wybranego zdjęcia:
WAŻNE - staraj się dobierać zdjęcia o tym samym rozmiarze, efekt działa najlepiej gdy zdjęcia mają jednakową, bądź bardzo do siebie zbliżoną rozdzielczość.
-
Przejdź do strony JuxtaposeJS i wciśnij duży zielony przycisk "Make a Juxtapose"
-
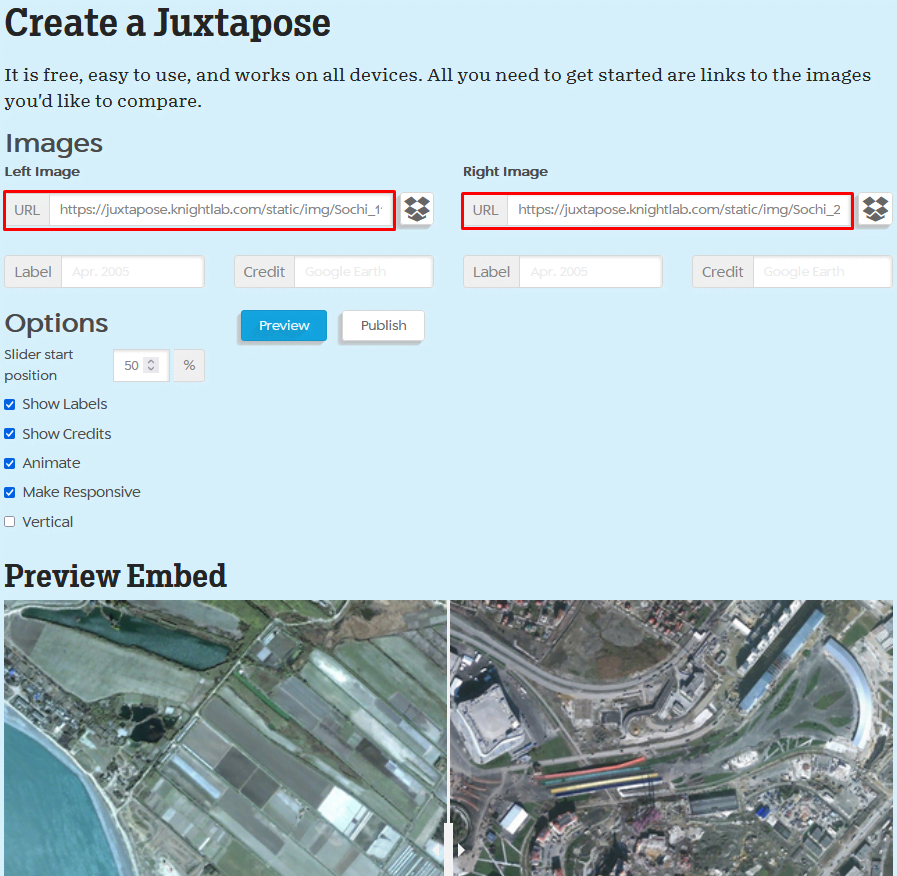
Strona przekieruje nas bezpośrednio do parametrów narzędzia. W miejscu na link należy wkleić skopiowane z kreatora linki URL do obrazów, można też ustawić własne parametry (np. zmiana orientacji zdjęć na pionową - Vertical):
Na zdjęciu pod parametrami można kontrolować wygląd, jaki obraz przyjmie na opublikowanej stronie.
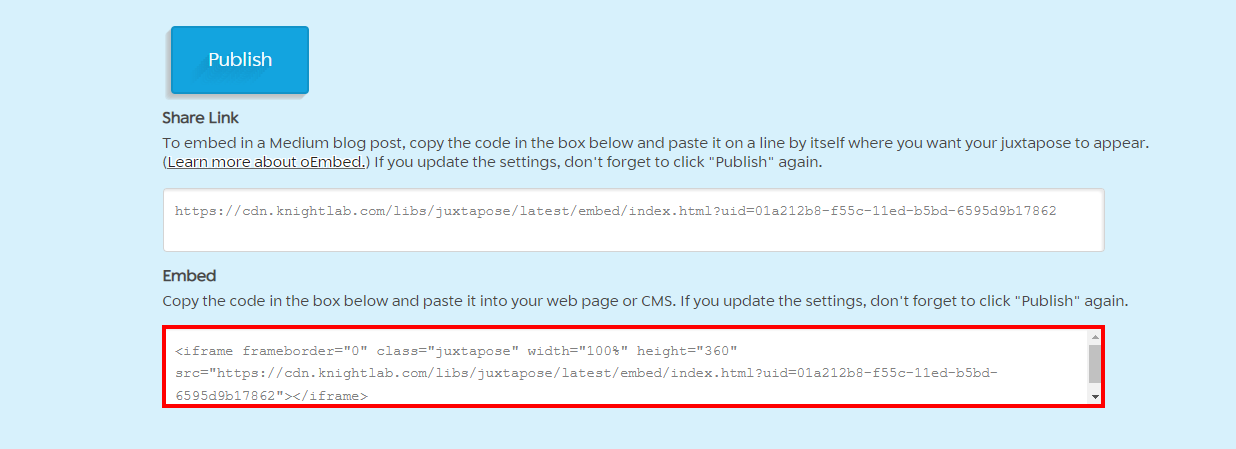
- Gdy już zadecydowałeś jak ma wyglądać twoje przesuwane zdjęcie, wciśnij przycisk "Publish" i skopiuj wygenerowany w dolnym oknie kod:
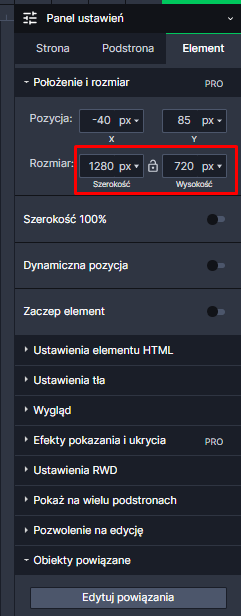
- Przejdź z powrotem do kreatora, a następnie wklej skopiowany kod do nowego elementu HTML. Możesz również zadbać o to, by pole wstawianego elementu HTML miało tę samą rozdzielczość co zdjęcia z których tworzyliśmy kod, czyli np. 1280x720:
- Efekt na twojej stronie