Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Ecwid - Własny sklep internetowy
Jeśli planujesz otworzyć swój własny sklep internetowy, to wiedz, że WebWave - kreator stron www bez kodowania - daje Ci taką możliwość. Dzięki integracji z Ecwid możesz szybko i wygodnie stworzyć rozbudowaną platformę zakupową. Ten poradnik pokaże Ci krok po kroku jak tego dokonać.
- Rejestracja konta i tworzenie sklepu w Ecwid
- Integracja sklepu z WebWave
- Zmiana wyglądu elementów Ecwida
- Dodawanie produktów
- Pozostałe ustawienia sklepu
Rejestracja konta i tworzenie sklepu w Ecwid
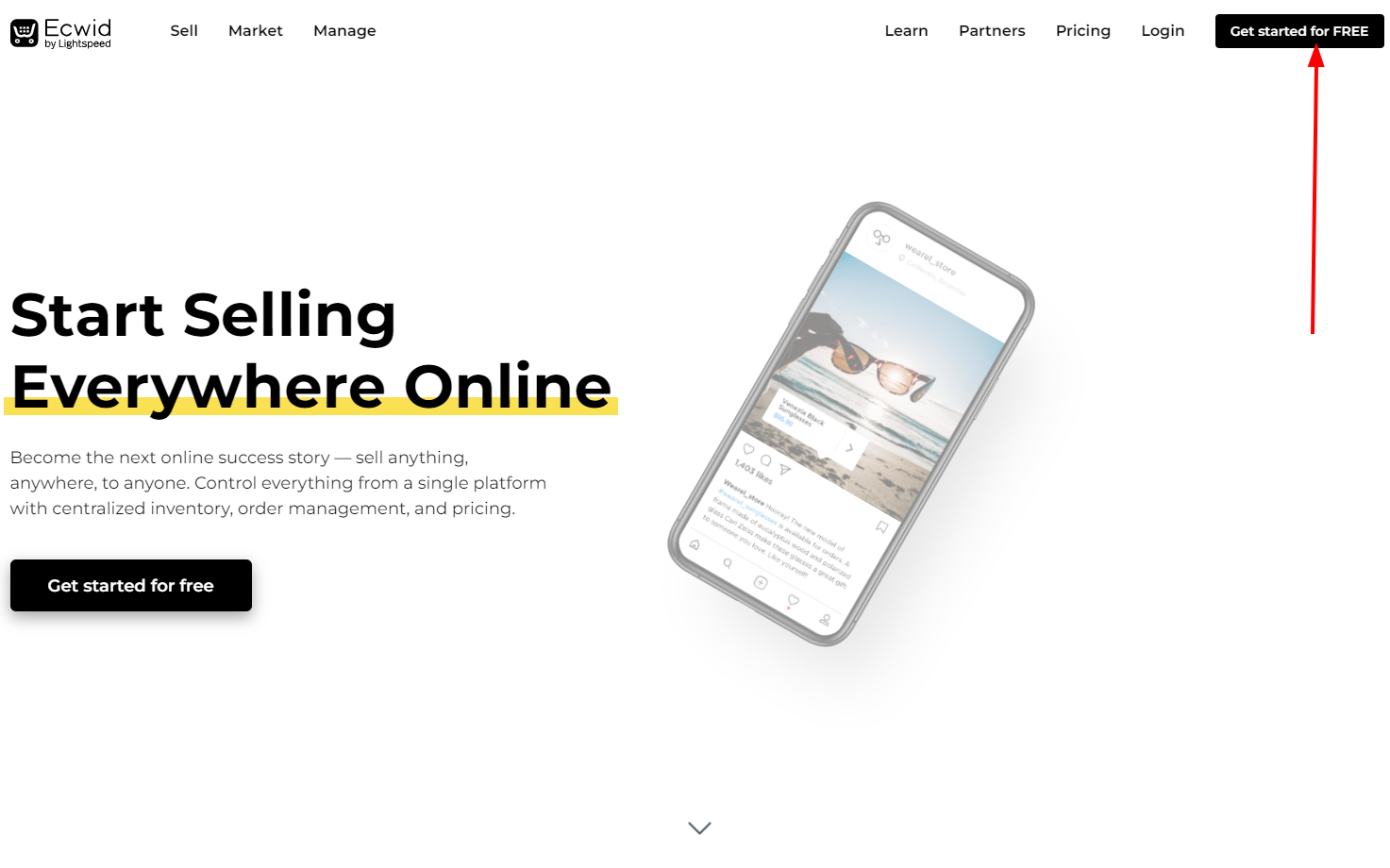
- Pierwszym krokiem jest oczywiście stworzenie konta w Ecwid. Aby tego dokonać, przejdź na stronę ecwid.com/pl a następnie kliknij "Get started for FREE"
- Podaj imię, nazwisko, email oraz hasło
- Wypełnij formularz rejestracji podając nazwę sklepu, kraj oraz walutę a następnie przejdź dalej
- Odpowiedź na kilka dodatkowych pytań związanym z rodzajem działalności i sprzedawanego produktu. W rodzaju platformy wybierz inne i wpisz 'WebWave'
- Gratulacje! Twój sklep w systemie Ecwid został stworzony
Integracja sklepu z WebWave
Dodawanie listy produktów
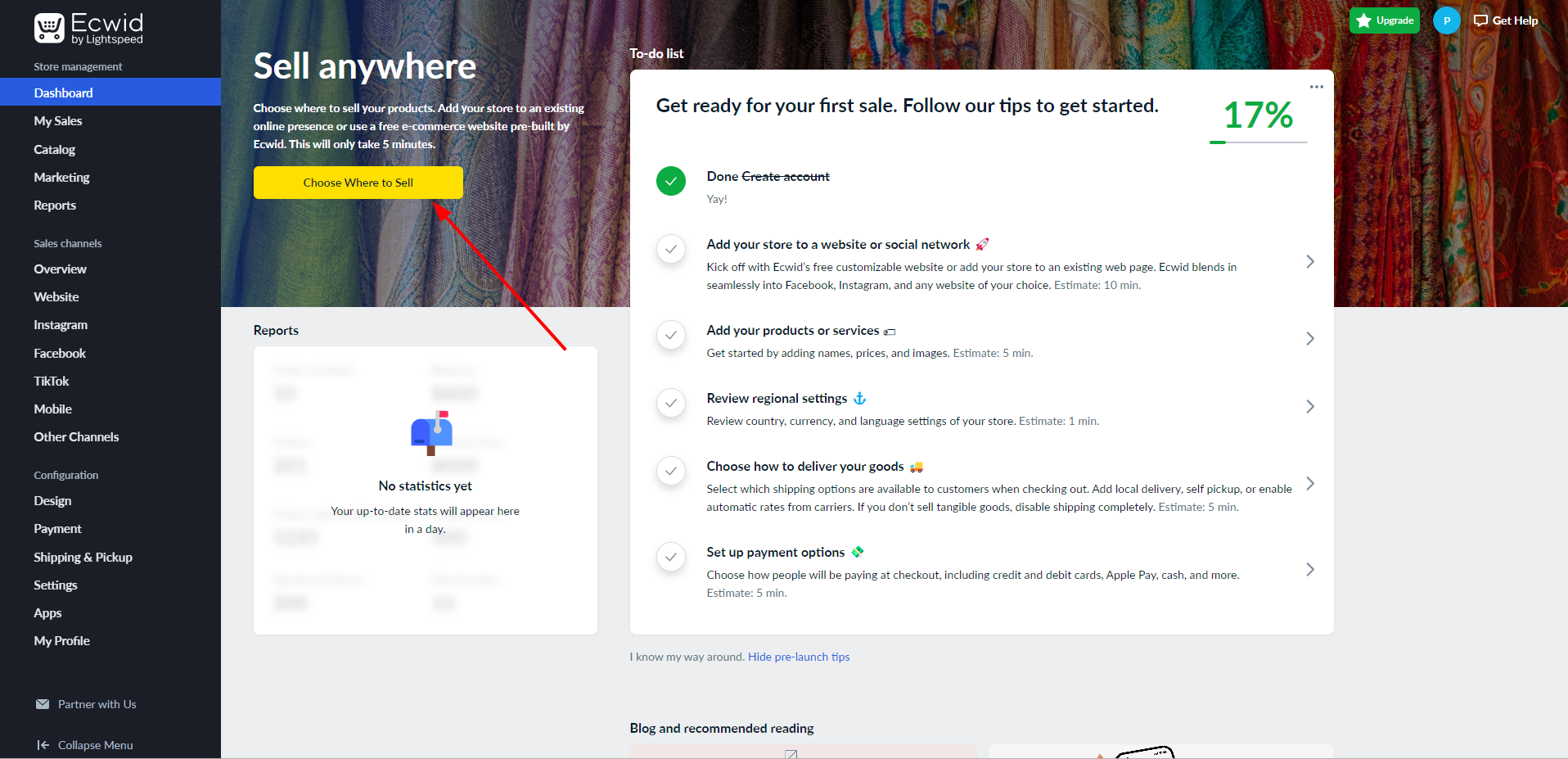
- Kliknij przycisk "Choose Where to sell"
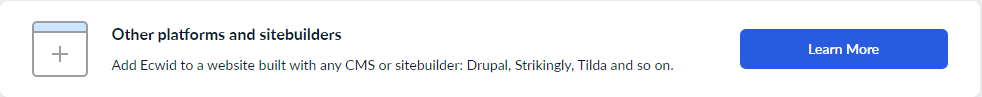
- Z listy dostępnych narzędzi wybierz "Other platforms and sitebuilders" klikając "Learn More"
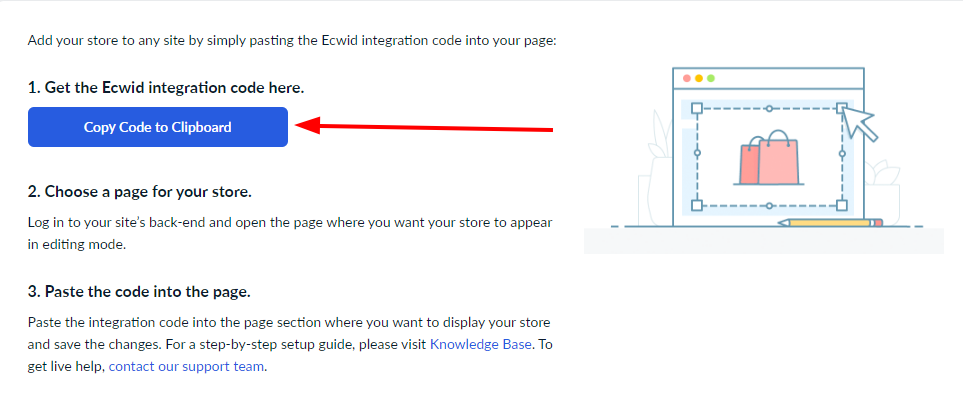
- Skopiuj kod swojego sklepu klikając "Copy Code to Clipboard"
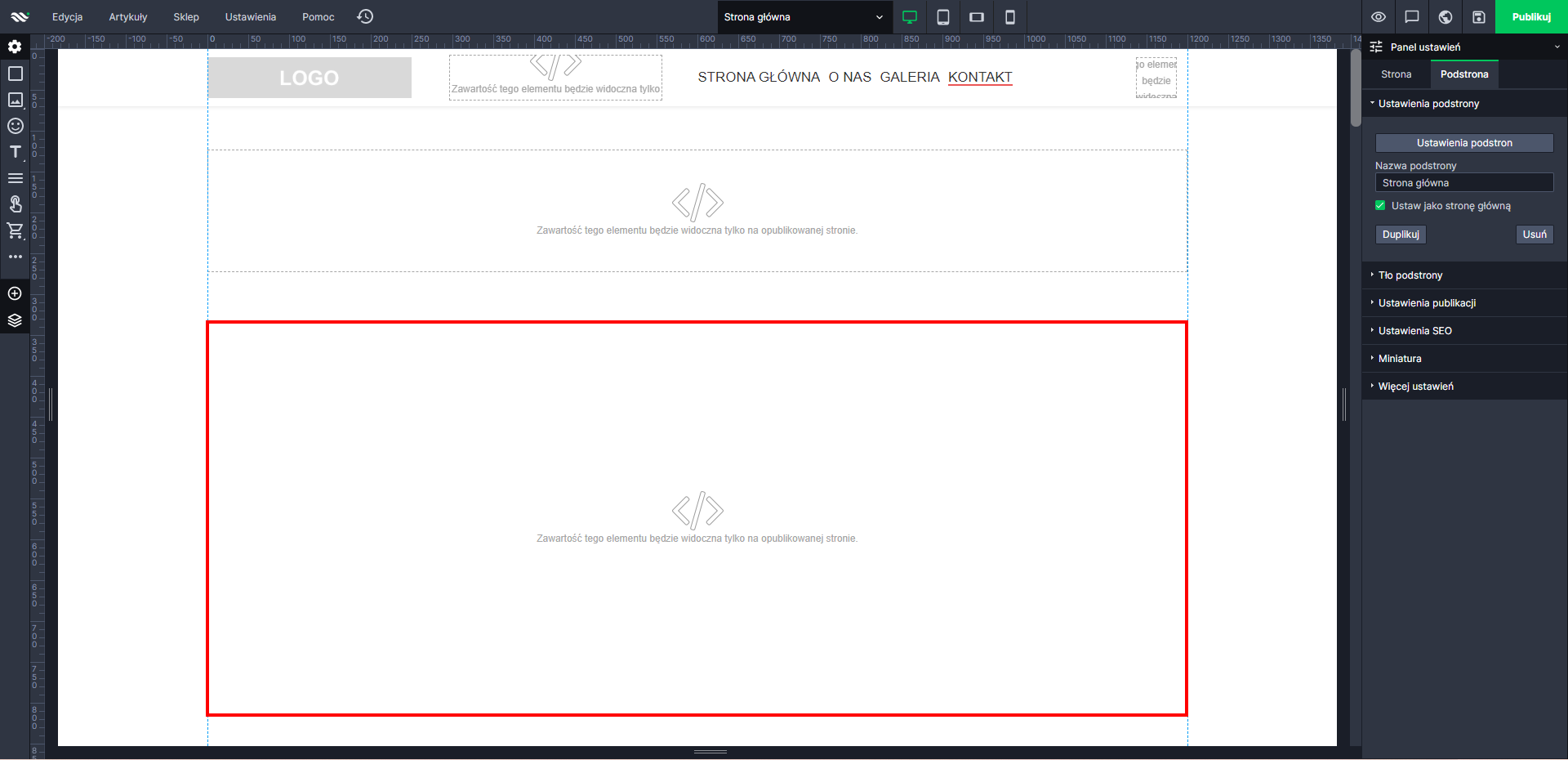
- Na swojej stronie dodaj element html, a następnie wklej w niego swój kod.
- Wstawiony element będzie listą produktów dlatego ustaw jego wielkość oraz położenie w odpowiednim miejscu na stronie.
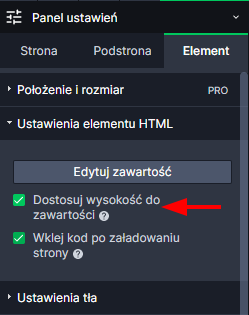
- W ustawieniach elementu html włącz opcję "Dostosuj wysokość do zawartości"
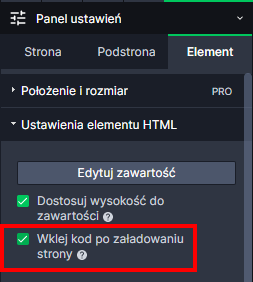
- W ustawieniach elementów HTML wyłącz opcje "Wklej kod po załadowaniu "
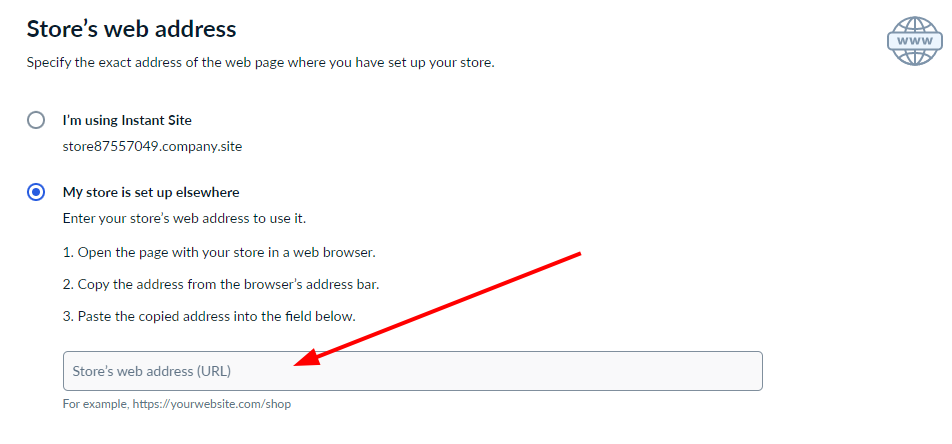
- W panelu Ecwid w sekcji "Main store location" kliknij "Specify Address"
- Wpisz adres swojej strony na której osadzasz sklep a następnie zapisz zmiany
Dodawanie menu kategorii
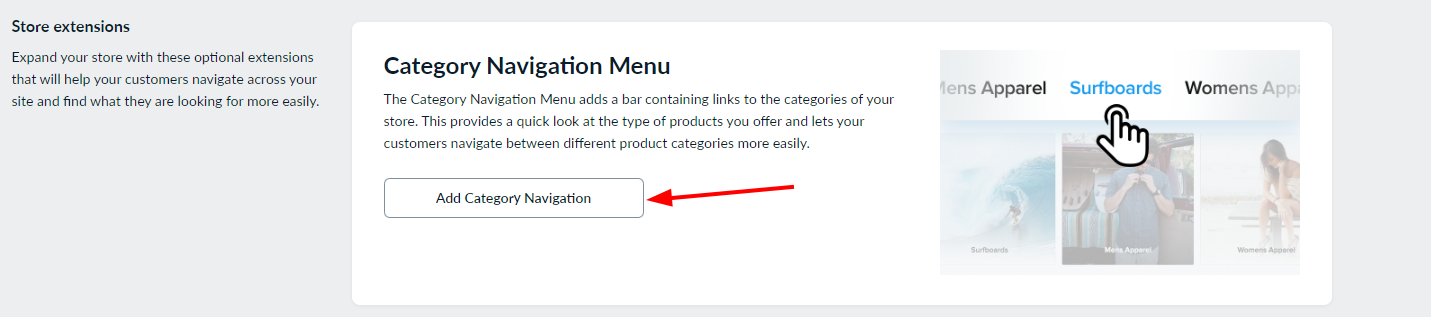
- W sekcji "Store extensions" kliknij "Add Category Navigation" a następnie skopiuj wygenerowany kod
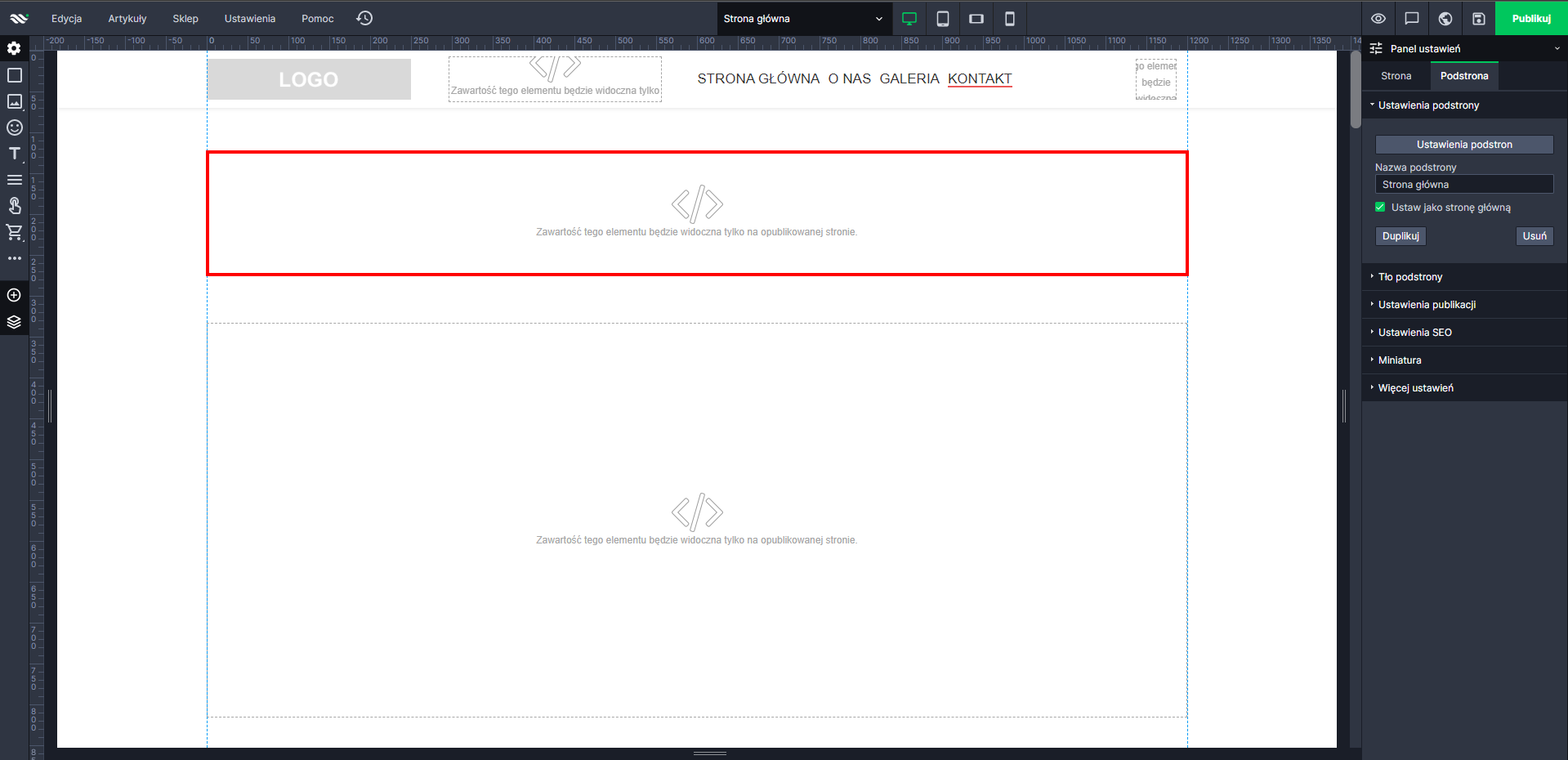
- Na swojej stronie dodaj element html a następnie wklej w niego swój kod
- Wstawiony element będzie kategoriami produktów dlatego ustaw jego wielkość oraz położenie w odpowiednim miejscu na stronie.
- W ustawieniach elementu html włącz opcję "Dostosuj wysokość do zawartości"
- W ustawieniach elementów HTML wyłącz opcje "Wklej kod po załadowaniu "
Dodawanie koszyka
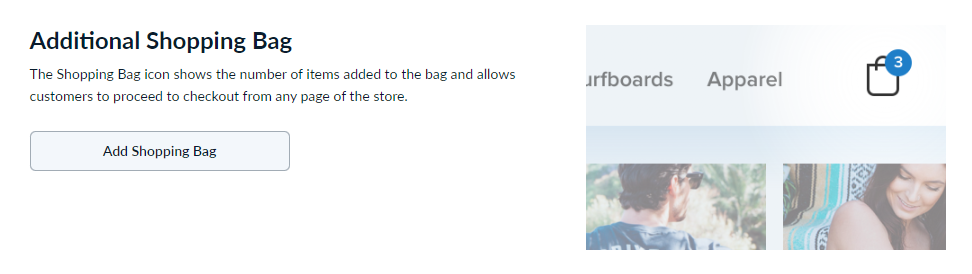
- W sekcji "Store extensions" kliknij "Add Shopping Bag" a następnie skopiuj wygenerowany kod
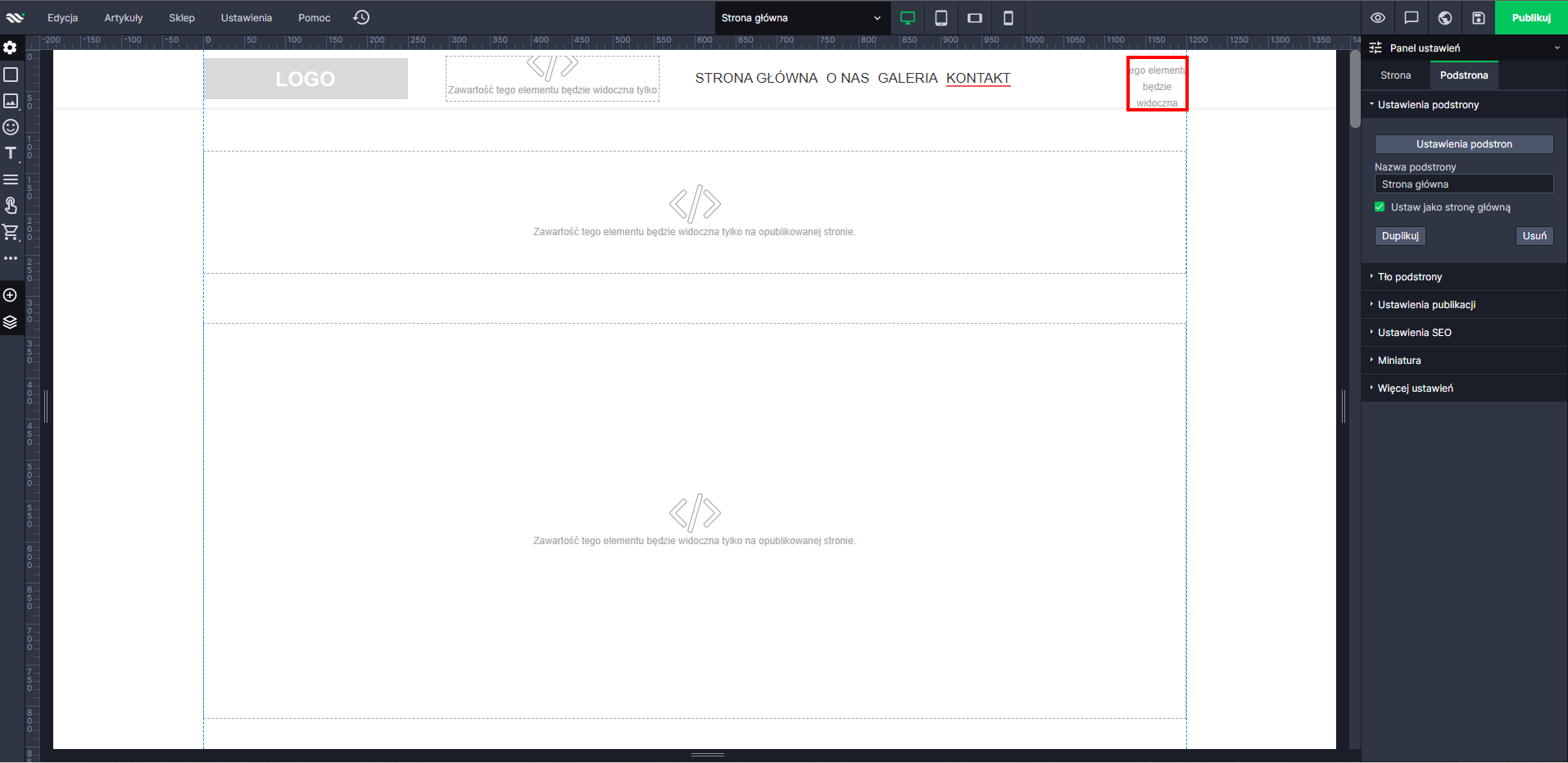
- Na swojej stronie dodaj element html a następnie wklej w niego swój kod
- Wstawiony element będzie przyciskiem koszyka dlatego ustaw jego wielkość oraz położenie w odpowiednim miejscu na stronie.
- W ustawieniach elementu html włącz opcję "Dostosuj wysokość do zawartości"
- W ustawieniach elementów HTML wyłącz opcje "Wklej kod po załadowaniu "
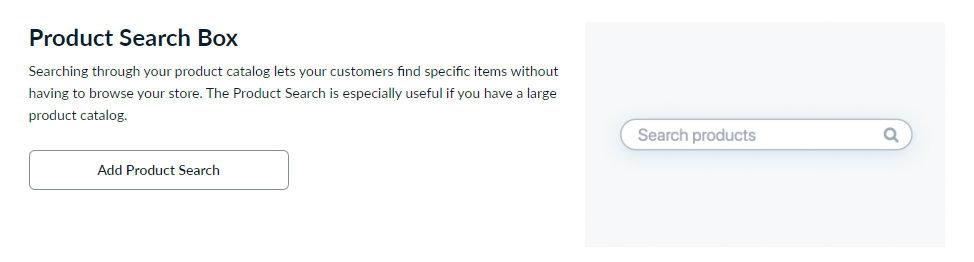
Dodawanie wyszukiwarki
- W sekcji "Store extensions" kliknij "Add Search Box" a następnie skopiuj wygenerowany kod
- Na swojej stronie dodaj element html a następnie wklej w niego swój kod
- Wstawiony element będzie wyszukiwarką dlatego ustaw jego wielkość oraz położenie w odpowiednim miejscu na stronie.
- W ustawieniach elementu html włącz opcję "Dostosuj wysokość do zawartości"
- W ustawieniach elementów HTML wyłącz opcje "Wklej kod po załadowaniu "
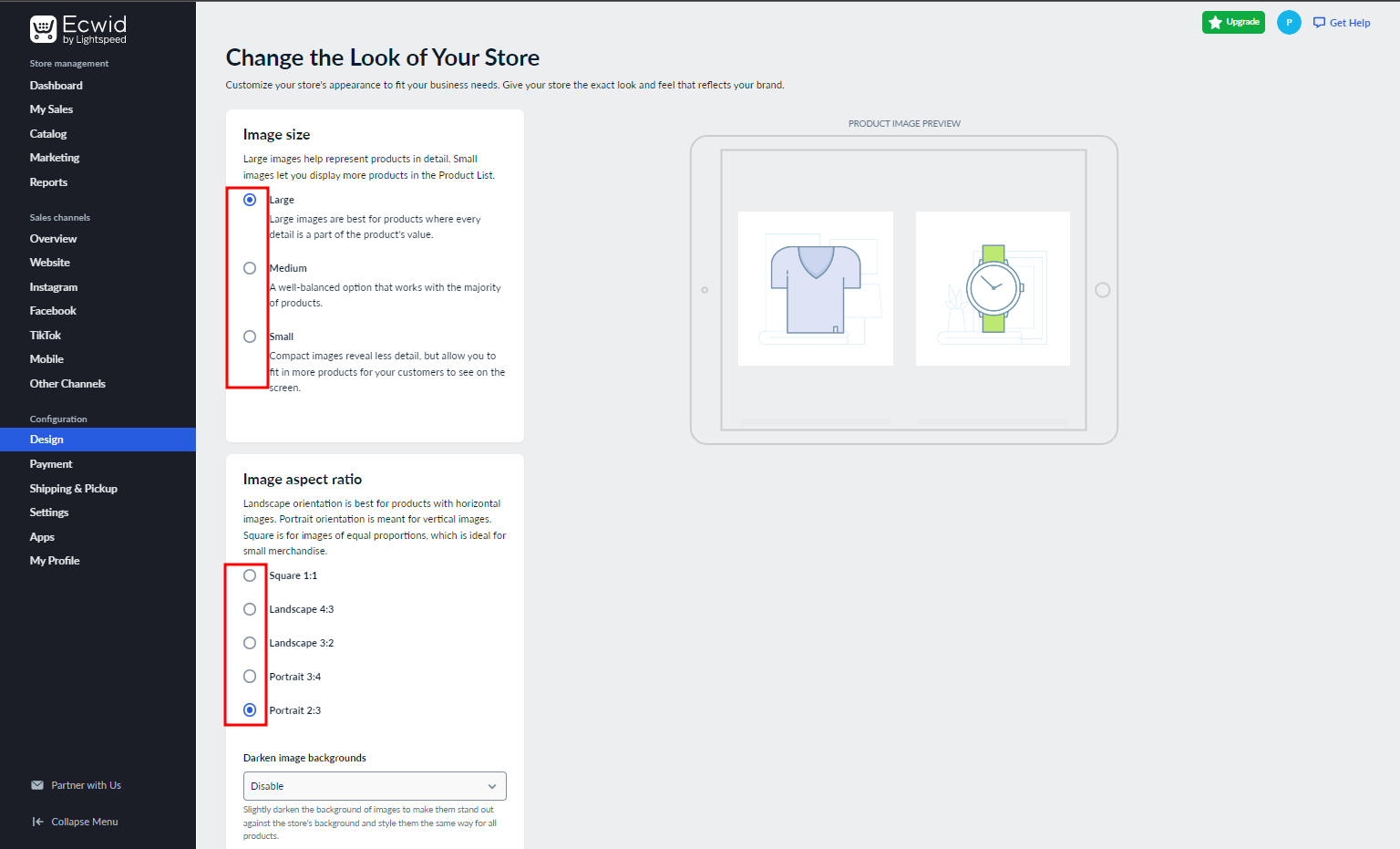
Zmiana wyglądu elementów Ecwida
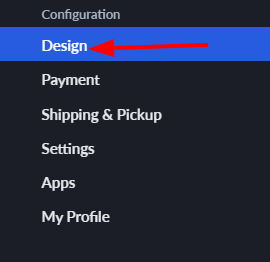
- W menu po lewej stronie ekranu w sekcji "Configuration" kliknij przycisk "Design".
- Na podstronie która Ci się wyświetli możesz edytować wygląd praktycznie każdego elementu swojego sklepu internetowego
Każda zmiana wprowadzona na tej podstronie będzie od razu widoczna w Twoim sklepie. Nie ma więc potrzebny ponownego generowania kodów i osadzania ich na stronie.
Dodawanie produktów
-
W menu po lewej stronie ekranu w sekcji "Store management" kliknij "Catalog" a następnie "Products".
-
Na liście produktów kliknij przycisk "Add new products".
-
Uzupełnij parametry produktu
Jak widać opcji konfiguracji produktu jest jest sporo a poniżej znajdziesz opisy ich kategorii-
Attributes - w tym miejscu możesz prowadzić własny EAN oraz markę produktu
-
Options - w tym miejscu możesz dodać warianty produktów typu rozmiar czy kolor
-
Files - jeśli sprzedajesz produkty cyfrowe (e-booki, muzykę itd.) to możesz dodać je w tym miejscu
-
Shipping & Pickup - w tym miejscu możesz ustawić parametry wysyłki
-
Taxes - określ podatek za twój produkt
-
SEO - w tym miejscu możesz określić w jaki sposób produktów wyświetlane będą w wynikach wyszukiwania
-
Related Products - w tym miejscu możesz zaznaczyć produkty które wyświetlone Twojemu klientowi jako produkty proponowane
-
“Buy Now” Button - w tym miejsc możesz wygenerować kod z przyciskiem dla danego produktu który można umieścić w dowolnym miejscu na stronie
-
-
Po skonfigurowaniu produktu według własnych potrzeb dodaj go do katalogu klikając "Zapisz" w górnej części ekranu
Pozostałe ustawienia sklepu
Ponieważ Ecwid jest bardzo rozbudowanym systemem i nie sposób wszystkiego opisać w jednym poradniku dlatego polecamy zapoznać się również z bazą wiedzy systemu Ecwid