Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Callback24 – oddzwaniaj do klientów w ciągu 15 sekund. Za darmo.
Twoi klienci uzyskają możliwość natychmiastowego (w ciągu 15 sekund) kontaktu telefonicznego oraz planowania kontaktu poza godzinami pracy Twojej firmy.
Załóż konto w systemie Callback24. Wejdź tutaj.
- Krok 1 - Podaj wszystkie informację, o które prosi nas usługodawca i przejdź dalej.
- Krok 2 - Pobierz aplikację mobilną na telefon ze sklepu Google Play lub App Store.
-
Krok 3 - Wprowadź adres strony, na której ma być umieszczony widget.
-
Krok 4 - Instalacja widgetu. Skopiuj poniższy kod i umieść go na swojej stronie w kreatorze Webwave w sekcji HEAD.
- Krok 5 - Jeżeli chcesz uzyskać wsparcie przy konfigurowaniu usługi, zaznacz przy rejestracji pole onboarding. Skontaktujemy się z Tobą i pomożemy w dogodnym dla Ciebie terminie skonfigurować usługę.
- Krok 6 - Potwierdź swoją rejestrację. Wejdź na swoją skrzynkę pocztową i potwierdź link aktywujący konto.
Gotowe!
Dodawanie kodu na jedną podstronę w kreatorze Webwave.
- Zaloguj się do swojego konta w Webwave oraz wejdź do kreatora strony, na której powinien być umieszczony widget.
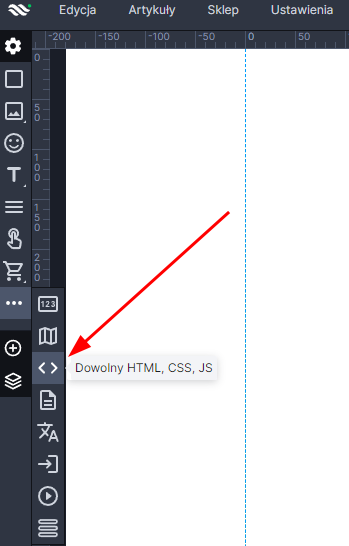
- W widoku po lewej stronie wybierz "Dowolny HTML, CSS, JS"
- Następnie po prawej stronie w panelu ustawień wybierz "Edytuj zawartość".
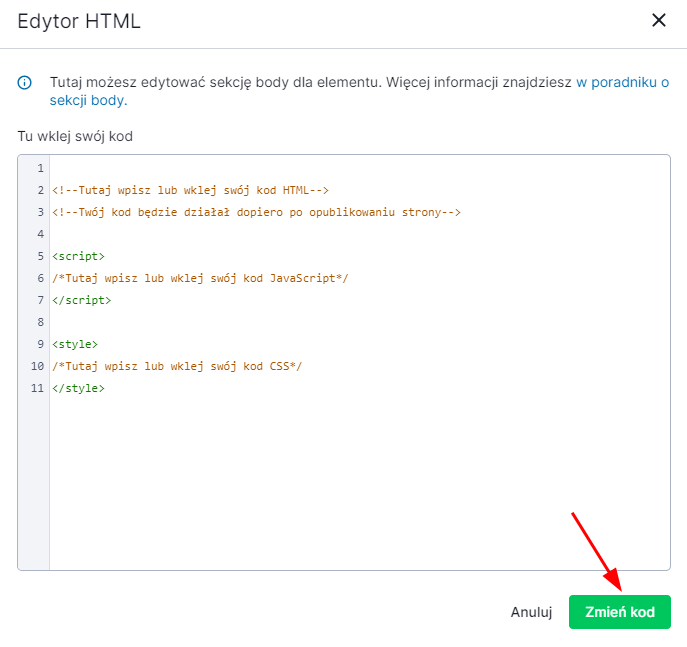
- Po kliknięciu pojawi się Edytor HTML.
Kod, który wygenerował się przy tworzeniu usługi Callback24, wklej na samej górze skryptu. Jeżeli nie skopiowałeś kodu, znajdziesz go w panelu Callback24 w zakładce Usługi > Moja usługa > Instalacje.
- Umieść element z kodem widgetu w potrzebnym miejscu na stronie oraz opublikuj stronę.
Gotowe!