Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Dodawanie własnego kodu na stronę
Tworząc stronę internetową prędzej czy później przyjdzie potrzeba umieszczenia na niej jakiegoś dodatkowego kodu np. narzędzia śledzące (Google Analytics), skrypty społecznościowe itp. Kod w zależności od typu trzeba umieścić na stronie w sekcji body lub head. W WebWave - kreatorze stron www bez kodowania - dodasz dowolny kod w obu sekcjach bez najmniejszego problemu.
Edycja sekcji head
Cała strona
1. W panelu ustawień przejdź do "Strona" → "Więcej ustawień" a następnie kliknij przycisk "Edytuj sekcję HEAD".
2. Wklej swój kod, a następnie zapisz zmiany klikając "Zmień kod"
Podstrona
1. W panelu ustawień przejdź do "Podstrona" → "Więcej ustawień" a następnie kliknij przycisk "Edytuj sekcję HEAD".
2. Wklej swój kod, a następnie zapisz zmiany klikając "Zmień kod"
Edycja sekcji body
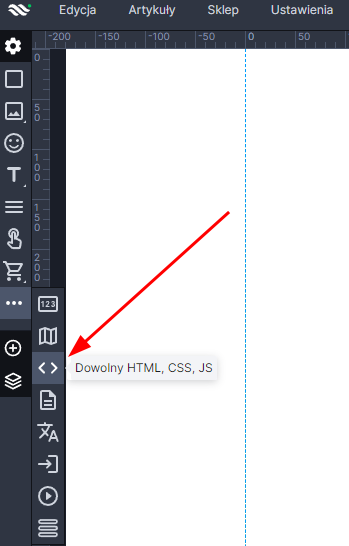
1. Z paska elementów dodaj na stronę "Dowolny HTML, CSS, JS"
2. Przejdź do edycji elementu klikając "Edytuj zawartość"
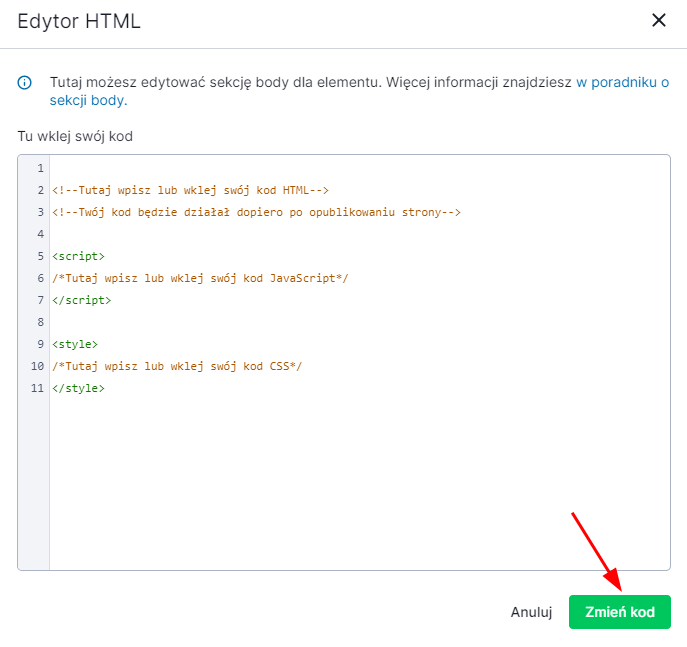
2. Wklej swój kod, a następnie zapisz zmiany klikając "Zmień kod"
Uwaga! Nie jesteśmy w stanie zagwarantować, że każdy zewnętrzny kod zadziała poprawnie na stronie, przypadku problemów z kodem warto spróbować zmiany tych opcji: