Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Zaczepianie elementu
Zaczepienie elementu w miejscu pozwala nam na umieszczeniu na stałe elementu w określonym miejscu podczas przewijania strony.
Zaczep element - podczas przewijania
Zaczep element - w miejscu
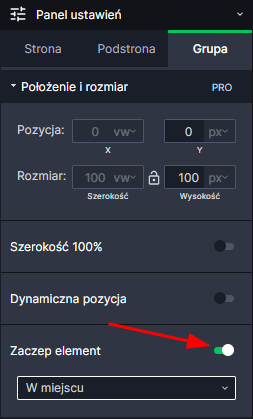
- Zaznacz element/grupę którą chcesz zaczepić w miejscu
- Po zaznaczeniu elementu/grupy przejdź do "Panel ustawień" oraz znajdź opcje "Zaczep element" z rozwijanej listy wybierz "W miejscu"
- Twój element/grupa będzie zaczepiona podczas przewijania strony
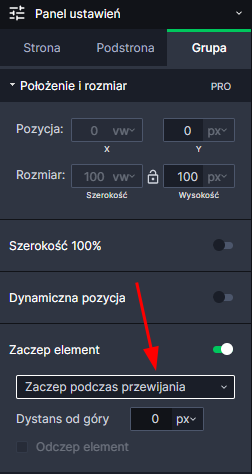
Zaczep element - podczas przewijania
- Zaznacz element/grupę którą chcesz zaczepić podczas przewijania.
- Po zaznaczeniu elementu/grupy przejdź do "Panel ustawień" oraz znajdź opcje "Zaczep element" z rozwijanej listy wybierz "Zaczep podczas przewijania"
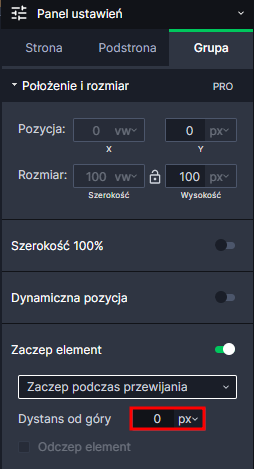
- Ustaw "Dystans od góry" w px/vh. Jest to moment w którym element/grupa będzie zaczepiona podczas przewijania strony - element będzie zachowywał stały dystans od górnej krawędzi strony.
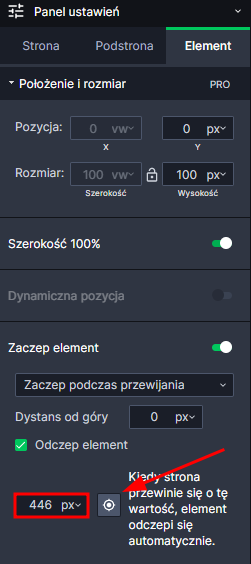
- Dodatkową funkcja tego rozwiązania jest odczepienie elementu/grupy w dowolnym miejscu na twojej stronie - wykona się to automatycznie. Przewiń stronę do miejsca w którym chcesz odczepić element i zaznacz tę opcje "Odczep element". Możesz ustawić ręcznie po ilu px/vh element ma się odczepić, albo wykorzystać "Celownik"
- Twój element/grupa zaczepi się i odczepi we wskazanym przez ciebie momencie.