Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Ustawienia elementów w różnych wersjach RWD
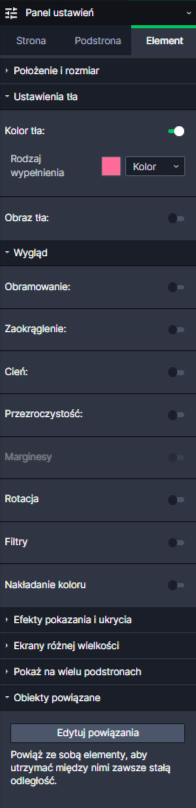
Podczas edycji elementów w jednej z wersji RWD Twojej strony możesz natknąć się na szare obszary w panelu edycji ustawień. Oznacza to, że niektóre funkcje i ustawienia można zmieniać wyłącznie w trybie komputerowym. Ma to na celu zachowanie spójności strony, a także uniknięcie przypadkowych zmian, które mogłyby wpłynąć na całą witrynę lub wersję komputerową.
Dostosowanie przycisków oraz innych elementów
Tryb komputerowy Tryb RWD

Co można edytować w trybie RWD?
-
Dopasowanie zdjęcia
Jeśli zdjęcie na komputerze wygląda dobrze, ale na telefonie jest źle przycięte lub za duże, możesz zmienić jego rozmiar, położenie, dopasowanie lub wykadrować go według własnych potrzeb. Dodatkowo jest możliwość ustawienia osobnych animacji w danym trybie.
-
Wielkość tekstu
Możesz powiększyć czcionki, zwiększyć odstępy między wierszami lub zmniejszyć marginesy, aby tekst lepiej mieścił się na ekranie.
-
Układ elementów
Na komputerze elementy często znajdują się obok siebie, ale na telefonie taki układ może być nieczytelny. Możesz zmienić kolejność elementów, przesunąć je w inne miejsce lub ustawić jedno pod drugim.
Wersja komputerowa:
Wersja mobilna:
-
Ukrywanie elementów
Nie wszystkie sekcje strony są potrzebne na każdym urządzeniu. W trybie mobilnym możesz ukryć te elementy, które mogą spowalniać ładowanie strony lub zajmować zbyt dużo miejsca.
-
Dostosowanie przycisków oraz innych elementów
Wersja mobilna wymaga czasem większych, bardziej wyrazistych przycisków, które łatwiej kliknąć palcem. Możesz dostosować ich wielkość i położenie, by były bardziej intuicyjne dla użytkowników mobilnych.
Należy również pamiętać, że jeśli zmodyfikujesz element w konkretnym widoku mobilnym (np. zmienisz rozmiar lub położenie), zostaje on automatycznie „odpięty” od pozostałych widoków. Oznacza to, że dalsze zmiany tego elementu w tym trybie nie będą już wpływać na jego wygląd w innym widoku.
Wersja komputerowa:
Wersja mobilna:
-
Dodawanie nowych elementów
Tryb mobilny pozwala również na dodanie unikalnych elementów widocznych tylko na mniejszych ekranach. Może to być np. dodatkowy przycisk, ikona lub inne elementy nawigacyjne dostosowane do obsługi dotykowej.
Możliwość indywidualnego dostosowania każdego z tych elementów sprawia, że Twoja strona będzie bardziej funkcjonalna, estetyczna i przyjazna dla użytkowników niezależnie od tego, z jakiego urządzenia korzystają. Dzięki temu możesz stworzyć stronę, która zrobi świetne wrażenie i zapewni doskonałe doświadczenie każdemu odwiedzającemu.








