Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Stopka strony - Czym jest i jak z niej korzystać
Stopka występuje praktycznie na wszystkich stronach www. Umieszczamy w niej z reguły takie informacje jak dane kontaktowe, informacja o twórcy i właścicielu strony, a często również dodatkowe menu. Najczęściej stopka jest identyczna na wszystkich podstronach. To, co wyróżnia stopkę, to fakt, że na każdej z podstron może ona być wyświetlana w innym miejscu, w zależności od ilości treści na podstronach. W tym poradniku dowiesz się jak założyć stronę internetową ze skutecznie działającą stopką.
Co to jest stopka?
W kreatorze stron www WebWave stopka to z założenia szablon. Elementy znajdujące się w stopce wyświetlane są na wszystkich podstronach. Jednak stopka od szablonu różni się tym, że elementy szablonu wyświetlane są na wszystkich podstronach w tym samym miejscu, a elementy stopki wyświetlane są zawsze bezpośrednio pod elementami znajdującymi się na danej podstronie, niezależnie od ich położenia. Oznacza to, że stopka, na różnych podstronach będzie wyświetlana w innym miejscu, w zależności od ilości treści.
Dodawanie elementów do stopki
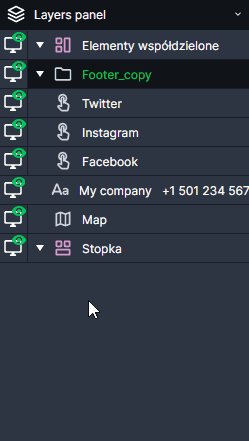
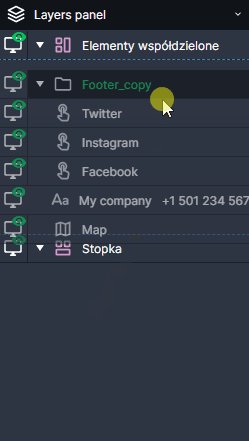
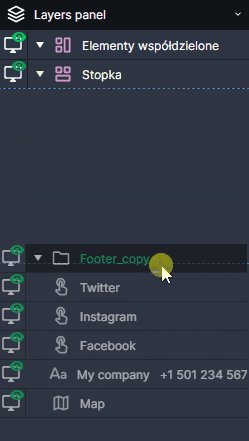
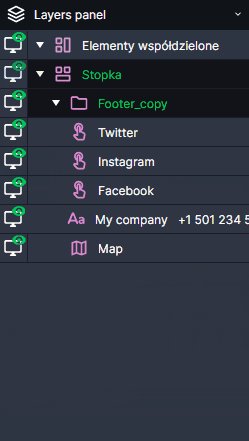
Aby dodać elementy do stopki, należy na liście warstw wciągnąć je do grupy "Stopka"
Można też zaznaczyć element, który chcesz dodać do stopki i w bocznym panelu edycji kliknąć "Dodaj do stopki"
Po dodaniu elementu do stopki zostanie on automatycznie przeniesiony pod wszystkie inne elementy znajdujące się na danej podstronie.
Właściwości stopki
Po zaznaczeniu stopki na liście warstw w bocznym panelu edycji pokażą się właściwości stopki. Ustawić tutaj możesz:
- Minimalny odstęp stopki od góry - ustawiona tutaj wartość oznacza, jak wysoko na stronie www podniesie się stopka w sytuacji, gdy nie ma elementów, które mogłyby ją odepchnąć. Jeśli więc chcemy, aby stopka strony była odpowiednio daleko od góry strony nawet, mimo że na stronie www nie ma żadnej treści, tutaj wpiszmy oczekiwaną wartość.
- Odstęp stopki od elementów - Umożliwia ustawienie przerwy pomiędzy najniższym elementem z treści strony a stopką. Dzięki temu stopka nie będzie nam się "przyklejać" do elementów na stronie www.