Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Pokazuj i ukrywaj elementy przy przewijaniu strony
Interakcje w WebWave - kreatorze stron www bez kodowania - służą do ukrywania, pokazywania lub zmieniania widoczności wybranych elementów na stronie. Dzięki interakcjom możesz ustawić dowolny element na wyświetlanie lub ukrywanie podczas przewijania strony do dołu.
- Dodaj na stronę elementy, które chcesz pokazać po przewinięciu strony do wybranej wysokości
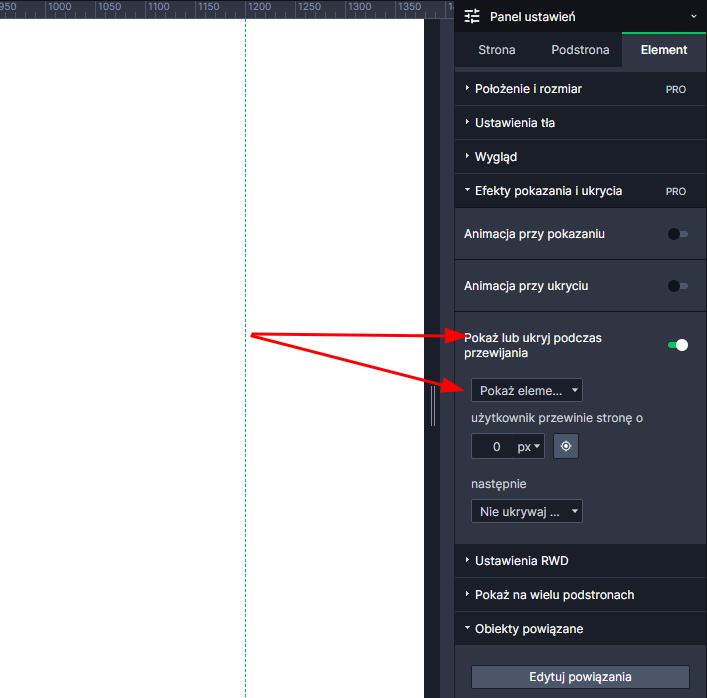
- W panelu ustawień wybierz "Efekty pokazania i ukrycia" > "Pokaż lub ukryj podczas przewijania"
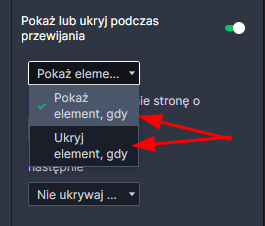
- Wybierz z rozwijanej listy opcję pokazania lub ukrycia elementu.
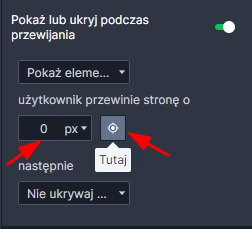
- Wybierz wysokość, na jakiej powinien pokazać/ukryć się element. Przycisk "Tutaj" ustawi wartość, na jakiej aktualnie znajduje się element.
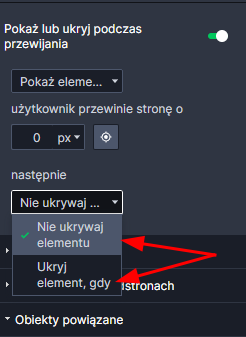
- Pokazany na wybranej wysokości element możesz później ukryć po przewinięciu jeszcze niżej. Także ukryty wcześnie element możesz pokazać po przewinięciu strony jeszcze niżej.
Do tego wykorzystaj przycisk znajdujący się w tej samej zakładce, poniżej.