Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Pierwsza responsywna strona www
Zanim zabierzemy się do pracy, warto byłoby wspomnieć, czym jest owa „responsywność” – otóż, jest to możliwość dostosowywania się strony do różnych szerokości, w zależności od tego, na jakim ekranie jest wyświetlany obraz. Z założenia wtedy bez znaczenia jest czy otwieramy stronę na tablecie czy telefonie, za każdym razem nasza strona będzie dostosowana do danej rozdzielczości a nasz projekt na każdej z nich może wyglądać unikatowo, czego nie osiągniemy na stronach typu „mobilne”, które aktualnie się wypiera na rzecz stron responsywnych. W jednym z artykułów pisaliśmy jakie różnice są między stroną responsywną a mobilną.
By stworzyć swoją pierwszą responsywną stronę, należy najpierw przygotować projekt dla desktop’u – czyli pierwszego, domyślnie wybranego widoku w kreatorze. Gdy projekt zostanie wykonany, możemy przejść do tworzenia responsywnej strony.
Tworzenie responsywnej strony w głównej mierze opiera się o dostosowanie wcześniej już wykonanego jednego z widoków do pozostałych, dopasowując treść oraz wielkość elementów do breakpointów – czemu do nich? Ponieważ wszystko co wystaje poza ich granicami, może zostać niewidoczne/ucięte w niektórych rozdzielczościach, wszystko jest zaś uzależnione od wyświetlacza/urządzenia, na jakim nasza strona jest przeglądana.
Resetowanie ustawień RWD na całej stronie.
Resetowanie ustawień RWD dla podstrony.
Resetowanie ustawień położenia elementów na wybranym trybie RWD.
Oddzielne powiązanie obiektów dla różnych wersji RWD
Aktywacja trybów RWD
Wybieramy "Panel Ustawień" -> "Strona" -> "Ekrany różnej Wielkości (RWD)". Przy poszczególnych trybach RWD przesuwamy suwak w prawą stronę.
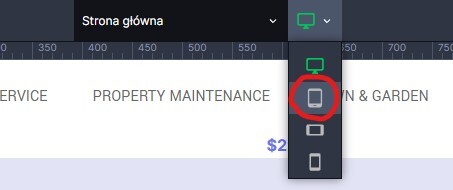
Wybór widoku pracy
Tryby mobilne ustawiamy względem wielkości, to znaczy od Tabletu przez Telefon poziomo do Telefonu pionowo. Wykonujemy to w taki sposób aby usprawnić proces projektowania wersji mobilnych.
Przejście do edycji trybu mobilnego:
Edytowanie elementów względem wielkości ekranu - tryby mobilne odwołują się do ustawienia elementu na większym ekranie:
Uwaga! Ponowna zmiana położenia elementu na wyższym trybie mobilnym nie zmienią ułożenia tego elementu na niższym trybie mobilnym.
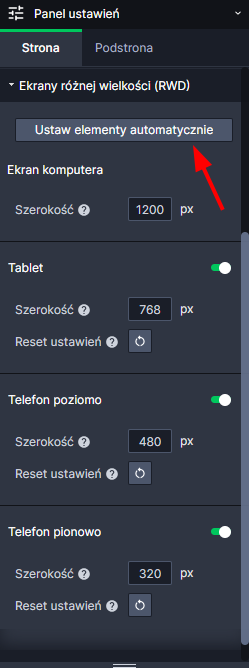
Ustaw elementy automatycznie.
Funkcja pomoże Ci dostosować stronę do ekranów mobilnych. Zmienia ona położenie elementów na wybranych ekranach na podstawie ich ustawień z ekranu komputera. Po zakończeniu działania funkcji zaleca się przejrzenie zmienionych ekranów i poprawienie ułożenie elementów.
Krok 1:
Krok 2 - w tym kroku możesz wybrać, dla jakiego ekranu mobilnego i w jakim zakresie [Cała strona | Tylko ta podstrona] ma zostać wykonana akcja, po wybraniu ustawiań kliknij przycisk "Ustaw".
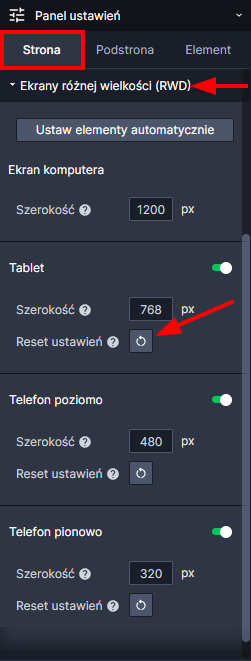
Resetowanie ustawień RWD dla całej strony
Aby zresetować ustawienie wszystkich elementów na danym trybie, przejdź do "Panelu ustawień", w zakładce "Strona" -> "Ekrany różnej wielkości (RWD)", kliknij ikonę przywracania.
Uwaga! Podczas resetu ustawień w zakładce "Strona" elementy wraz z elementami współdzielonymi zresetują się do pierwotnego stanu na każdej podstronie.
Resetowanie ustawień RWD dla podstrony.
Aby zresetować ustawienie wszystkich elementów na danej podstronie dla trybów mobilnych, przejdź do "Panelu ustawień", w zakładce "Podstrona" -> "Ekrany różnej wielkości (RWD)", kliknij ikonę przywracania.
Uwaga! Podczas resetu ustawień w zakładce "Podstrona" elementy zresetują się do pierwotnego stanu na danej podstronie.
Resetowanie ustawień położenia elementów na wybranym trybie RWD.
Aby zresetować ustawienia położenia elementu na wybranym trybie RWD, przejdź do edycji swojej strony, zaznacz elementy, dla których chcesz zresetować ustawienie, następnie w "Panelu ustawień" w zakładce "Element" -> "Ekrany różnej wielkości (RWD)" kliknij ikonę przywracania.
Oddzielne powiązanie obiektów dla różnych wersji RWD
Zrobiłeś już stronę, na której masz powiązania, ale chciałbyś żeby na widoku telefonu strona różniła się kolejnością elementów bądź układem? Nic prostszego, wystarczy zaznaczyć jakiś element, przejść do panelu ustawień, a następnie do zakładki "Obiekty Powiązane". Kliknij w przycisk "powiąż inaczej w tym trybie" i ustal na własnych warunkach, jak mają wyglądać te powiązania w jednym z widoków mobilnych:
Uwaga! Wykonanie prawidłowo powiązań elementów, poprawi wyświetlanie się twojej strony na urządzeniach mobilnych które różnie wyświetlają treści.