Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Parallax - przewijanie zdjęcia względem przewijania strony
Efekt paralaksy powoduje, że zdjęcie przesuwa się w pionie asynchronicznie względem reszty strony. Powoduje to, że osoba oglądająca stronę ma wrażenie głębi lub trójwymiaru. W WebWave - kreatorze stron internetowych bez kodowania - efekt ten można włączyć dla dowolnego zdjęcia lub tła elementu. W tym artyklule dowiesz się jak zrobić stronę internetową z efektem parallaxy.
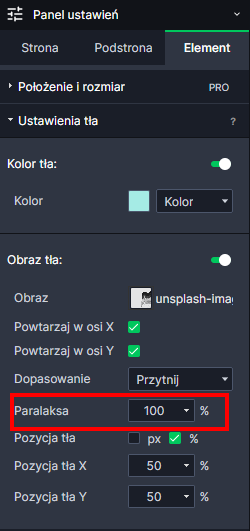
Opis wartości okienka „parallax”
- <100% - Grafika przesuwa się wolniej, niż reszta strony
- 100% - Grafika przesuwa się z takim tempie, jak reszta strony
- >100% - Grafika przesuwa się szybciej, niż reszta strony.
Różne wartości dają różne efekty, dlatego eksperymentuj i uzyskaj wymarzony efekt.
Parallax przy zdjęciu
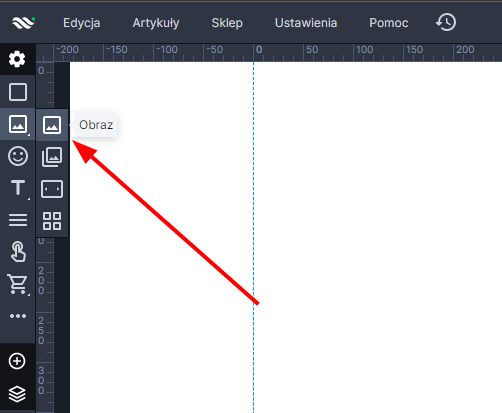
- Dodaj zdjęcie do strony.
- Ustaw zdjęcie w docelowe miejsce i odpowiednio je wykadruj.
-
Zaznacz wcześniej dodane zdjęcie, a następnie zmieniając wartość okienka „szybkość przewijania” ustaw żądany efekt parallax.
Parallax w tle elementu
- Dodaj do strony element, który ma posiadać efekt parallax. Może to być tekst, kształt, przycisk itp.
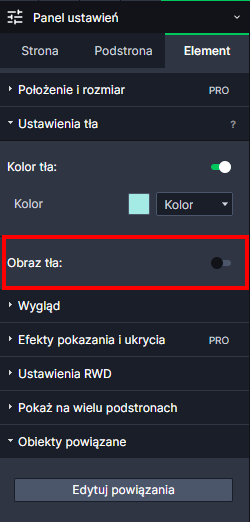
- Zaznacz element i w zakładce "Wygląd" dodaj grafikę do jego tła klikając „+” .
- W okienku „Paralaksa” ustaw żądany efekt parallax.