Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Dodawanie tekstu alternatywnego do zdjęcia
Dodając tekst alternatywny do zdjęć, pomagasz wyszukiwarkom zrozumieć, co znajduje się na zdjęciach i grafikach, które masz na stronie.
Jest to jeden z istotnych elementów procesu optymalizacji obrazów.
Dodawanie opisów alternatywnych obrazów jest bardzo istotne też z perspektywy pozycjonowania stron internetowych, ponieważ pozwala wyszukiwarkom zrozumieć "semantykę" strony, a przez to: wyświetlać ją wyżej w wynikach wyszukiwania.
Opisy alternatywne obrazów mogą zawierać również słowa kluczowe i nie będzie to uznane za keyword stuffing (upychanie słów kluczowych) z prostego powodu: skoro dodajesz grafiki do strony o określonej tematyce, to nawiązują one znaczeniem do tekstu i tematu, więc dodanie wybranych słów kluczowych informuje zarazem wyszukiwarki o tym, co jest na obrazku.
Dodanie opisów alternatywnych na stronach zrobionych w kreatorze stron www WebWave jest bardzo proste!
Z tego poradnika dowiesz się jak zrobić stronę internetową z obrazkami posiadającymi atrybut alt (czyli opisy alternatywne)
O tym jak ważne są opisy alternatywne z perspektywy pozycjonowania stron i jak działa samo pozycjonowanie dowiesz się z naszego obszernego poradnika.
Zadbaj również o to, żeby kolejne
Jak dodać opisy alternatywne do obrazków na stronie
Obraz
Żeby to zrobić, zaznacz zdjęcie i w bocznym panelu edycji w zakładce "Ustawienia obrazu" uzupełnij pola "Tytuł obrazu (TITLE)" oraz "Tekst alternatywny (ALT)".
Slider, Galeria, Siatka zdjęć
Zmiana tekstów alternatywnych i tytułów w sliderze, galerii, siatce obrazów zmienia się tak samo.
1. Klikamy w nasz element, następnie naciskamy ikonę "Zębatki", przechodzimy do zakładki "Zmień obrazy".
2. Kliknij zdjęcie, dla którego chcesz zmienić/dodać tekst alternatywny i tytuł. Po prawej stronie popupu pod miniaturą zdjęcia możemy ustawić "Tytuł obrazu (TITLE)" oraz "Tekst alternatywny (ALT)".
Paragraf
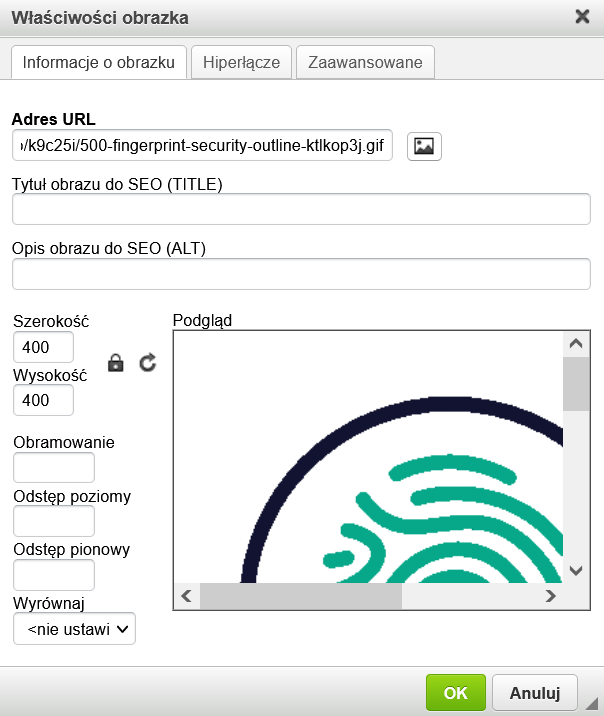
Opisy alternatywne do obrazków i grafik w treści artykułów dodasz również uzupełniając odpowiednie pola w oknie edycji grafiki, które wywołasz klikając dwukrotnie na grafikę w treści artykułu.