Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Menu
W kreatorze stron www WebWave element Menu umożliwia dodanie na stronie internetowej nawigacji, dzięki której można poruszać się po podstronach. W tym poradniku dowiesz się jak założyć stronę internetową ze skuteczną nawigacją.
Dodanie Menu do strony www
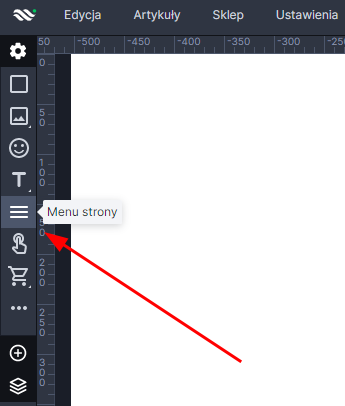
W kreatorze stron www Webwave Menu można dodać z paska narzędzi po lewej stronie edytora. Wystarczy kliknąć odpowiedni przycisk lub przeciągnąć go na stronę.
Gdy dodasz nowe menu na stronie www, wyświetli się okno, w którym będziesz mógł dodać nowy przycisk wraz z odpowiednią akcją po kliknięciu lub zatwierdzić obecny układ klikając w ikonę krzyżyka.
Edycja Menu
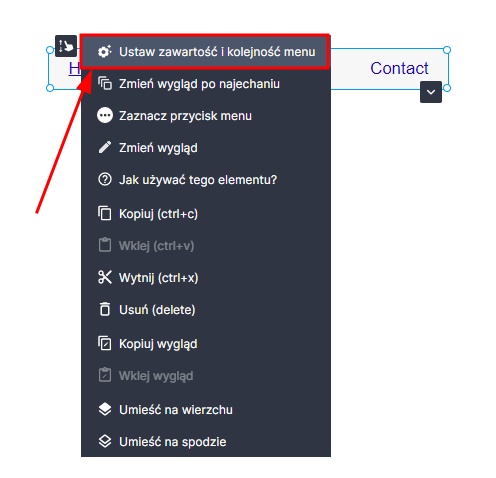
Aby edytować Menu, kliknij w nie prawym przyciskiem myszy po czym wybierz opcję "Ustaw zawartość i kolejność menu".
Dodanie podstron do menu
Aby dodać podstronę do menu skorzystaj z pola "Dodaj przycisk". Wpisz nazwę nowej podstrony i kliknij zielony przycisk "Dodaj przycisk".
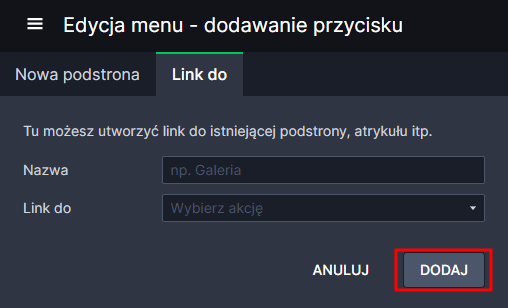
Dodanie linków do Menu
Aby dodać link do Menu skorzystaj z pola "Dodaj przycisk". Zmień zakładkę na "Link do". W polu "Nazwa" wpisz nazwę, która będzie wyświetlać się jako nowy element Menu. Pole "Link do" pozwala na wybór rodzaju linka jaki chcemy utworzyć.
-
Brak akcji - pozwala na utworzenie elementu menu, którego kliknięcie nie powoduje żadnej akcji. Jest to szczególnie przydatne gdy tworzymy menu dwupoziomowe i chcemy, aby po najechaniu na element rozwinął się drugi poziom menu.
-
Przejdź do elementu - pozwala na utworzenie elementu menu, którego kliknięcie powoduje przejście do konkretnego elementu znajdującego się w witrynie. Np. na dole jednej z podstron, za kilometrami tekstu znajduje się galeria do której chcesz linkować bezpośrednio z głównego menu. Wybierz opcję dodaj link do "obiekt na stronie", wybierz stronę, na której obiekt ten się znajduje a następnie wskaż konkretny obiekt, do którego ma prowadzić link i gotowe. Jeśli nie wiesz jak nazywa się dany obiekt, kliknij go na danej stronie po czym odczytaj jego nazwę w warstwach, będzie podświetlona na zielono.
-
Przejdź do podstrony - pozwala na utworzenie elementu menu, którego kliknięcie prowadzi do wybranej podstrony w twojej witrynie.
-
Przejdź do artykułu - pozwala na utworzenie elementu menu, którego kliknięcie prowadzi do wybranego artykułu w twojej witrynie.
-
Przejdź do adresu WWW - pozwala na utworzenie elementu menu, którego kliknięcie prowadzi do dowolnej strony internetowej. Wystarczy podać jej URL w polu Adres strony i wybrać czy ma się otwierać w nowej karcie przeglądarki czy w tej samej.
-
Więcej - pozwala na utworzenie niestandardowego elementu menu:
-
Przejdź do adresu URL - pozwala na utworzenie elementu menu, którego kliknięcie prowadzi do dowolnej strony internetowej. Wystarczy podać jej URL w polu Adres strony i wybrać czy ma się otwierać w nowej karcie przeglądarki czy w tej samej.
-
Zadzwoń pod numer telefonu - kliknięcie elementu spowoduje uruchomienie programu typu Skype lub możliwość wykonania połączenia przy przeglądaniu strony na smartphonie.
-
Wyślij e-mail - kliknięcie elementu spowoduje otwarcie się programu pocztowego z wybranym adresem e-mailem w polu odbiorcy.
-
Wyświetl plik lub obraz - kliknięcie elementu spowoduje wyświetlenie wcześniej wybranego pliku z biblioteki mediów.
-
Usunięcie podstron z Menu
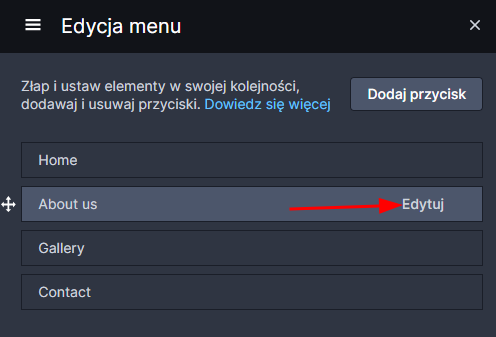
- Aby usunąć podstrony z menu kliknij przycisk edytuj.
- Następnie kliknij przycisk "Usuń". Gotowe, podstrona usunięta.
Zmiana kolejności podstron w Menu
Aby zmienić kolejność podstron, po prostu złap w środkowym oknie swoją podstronę i przeciągnij ją w to miejsce, w którym chcesz, aby pokazywała się w Twoim Menu.
Tworzenie menu dwupoziomowego
Aby dodać elementy drugiego poziomu w menu, należy je po prostu odpowiednio posortować na liście elementów w menu i umieścić je "pod" guzikiem pierwszego poziomu.
Zmiana etykiety na przycisku w Menu
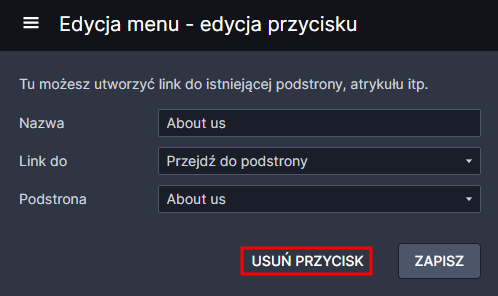
Aby zmienić etykietę przycisku w Menu, wejdź do edytora Menu i kliknij edytuj przy wybranej podstronie. Następnie w oknie "Nazwa" wpisz nazwę, którą chcesz zobaczyć na przycisku Menu po czym kliknij "Zapisz".
W zakładce informacji o przycisku menu możesz też ustawić, czy chcesz, aby po kliknięciu link otwierał się w tej samej karcie, czy w nowej. Widać tu też zawsze oryginalny tytuł strony internetowej, do której prowadzi ten przycisk.
Ustawienia Menu
Po zaznaczeniu Menu w bocznym panelu ustawień kliknij w przycisk "Ustawienia menu" gdzie rozwinie się lista dostępnych opcji.
-
Dodawaj strony - każda nowa strona dodana do serwisu automatycznie doda się też do tego Menu. Jeśli nie chcesz, aby nowe strony były automatycznie dodawane do Menu, odznacz tę opcję.
-
Odstęp - tu możesz ustawić odstęp pomiędzy przyciskami w Menu liczone w pikselach.
-
Typ menu - tu możesz wybrać czy Menu ma być poziome, pionowe czy mobilne. Tutaj przeczytasz dokładną instrukcję tworzenia menu mobilnego / hamburger menu.
-
Submenu - tu możesz wybrać w jakim kierunku ma się wysuwać menu rozwijane.
-
Dopasowanie menu - tu ustawisz dopasowanie Menu.
Zmiana wyglądu Menu
Zmiana orientacji Menu na pionową / poziomą
Aby zmienić orientację Menu w kreatorze stron www WebWave, po prostu wybierz ją w bocznym panelu edycji. Kierunek, w którym rozwija się drugi poziom Menu możesz dostosować w opcji "Submenu".
Zmiana wyglądu całego Menu
Żeby zmienić wygląd całego Menu wystarczy, że klikniesz w nie jeden raz. Możesz teraz w panelu bocznym zmieniać atrybuty dokładnie tak, jak atrybuty zwykłych obiektów. Możesz ustawić tło, dopełnienie, obramowanie itd.
Zmiana wyglądu przycisków w Menu
-
W stanie normalnym - aby zmienić styl pojedynczego przycisku w Menu kliknij ten przycisk dwukrotnie. Zielona ramka wokół całego elementu zniknie, pojawi się za to cyjanowa obwódka wokół pojedynczego przycisku. W bocznym panelu edycji możesz teraz edytować pojedynczy przycisk, a dodatkowo pokaże się edytor umożliwiający zmianę stylu tekstu w przycisku.
-
Po najechaniu myszką na przycisk - aby edytować styl przycisku po najechaniu na niego myszką, zaznacz do edycji ten przycisk i w bocznym panelu edycji zaznacz opcję "Po najechaniu myszką". Teraz wszystkie dokonywane zmiany w stylu przycisku dotyczyć będą jego wyglądu po najechaniu na niego myszką.
-
W stanie aktywnym - stan aktywny Menu to wygląd przycisku linkującego do podstrony, która jest obecnie otwarta. Jeżeli więc jesteś obecnie na podstronie "Oferta", to w Menu przycisk "Oferta" pokaże się w stanie aktywnym. Aby edytować ten stan, kliknij dwa razy wybrany przycisk Menu i na liście "Stan:" wybierz opcję "Aktywny".
Jeden przycisk Menu wygląda inaczej niż pozostałe
Jeżeli chcesz, aby jeden przycisk w Menu wyglądał inaczej niż wszystkie pozostałe, zaznacz ten przycisk, klikając go dwa razy i w bocznym panelu edycji odznacz opcję "Taki sam wygląd przycisków".
Od teraz wszystkie zmiany wprowadzane w stylu tego przycisku będą dotyczyć tylko i wyłącznie jego, wygląd innych przycisków nie zostanie zmieniony.