Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Siatka zdjęć
W kreatorze stron www WebWave Siatka zdjęć jest bardzo zbliżona funkcjonalnością do galerii zdjęć z tą różnicą, że zdjęcia prezentowane są w nieco inny sposób. W tym poradniku dowiesz się jak założyć stronę internetową z efektowną siatką zdjęć.
Zmiana kolejności wyświetlanych zdjęć w elemencie
Akcja po kliknięciu na konkretnym obrazie
Dodawanie siatki zdjęć do strony www
Aby dodać element siatki zdjęć, w kreatorze stron www kliknij odpowiednią ikonę w menu narzędzi po lewej stronie edytora.
Następnie naciśnij prawym przyciskiem myszy na siatce po czym wybierz opcję "Zmień obrazy". Z menadżera plików dodaj zdjęcia, które chcesz, aby wyświetlały się w Twojej siatce zdjęć. Jeżeli jeszcze nie ma ich w menadżerze plików, dodaj je z dysku.
Zmiana rozmiaru
Możesz dowolnie zwiększać rozmiar elementu siatki zdjęć. Wyświetlane w niej zdjęcia będą się rozsuwać, tak aby były rozłożone symetrycznie.
Minimalny rozmiar elementu siatki zdjęć jest ograniczony przez zawarte w nim miniatury. Najmniejszy rozmiar to taki w którym widoczne są całe miniatury, ale są ze sobą ściśnięte. Jeżeli chcesz, aby siatka zdjęć była jeszcze mniejsza, możesz to zrobić, zmniejszając wymiary miniatur.
Wymiary miniatur
Po kliknięciu w siatkę zdjęć w bocznym panelu edycji pojawią się Opcje, w nich wybierz "Edytuj: Obraz". Masz tutaj możliwość ustalić wysokość i szerokość pojedynczej miniatury. Wymiary są podawane w pikselach.
Możesz także zdecydować, jak mają być wyświetlane miniatury. Zrobisz to, wybierając opcję dopasowania. "Przytnij" oznacza, że miniatura zostanie przycięta, tak aby wypełniać całą siatkę zdjęć. Jeżeli wybierzesz opcję "skaluj", wtedy w miniaturach będzie widoczne całe zdjęcia, ale może ono nie wypełnić całej miniatury.
Ustawienia elementu
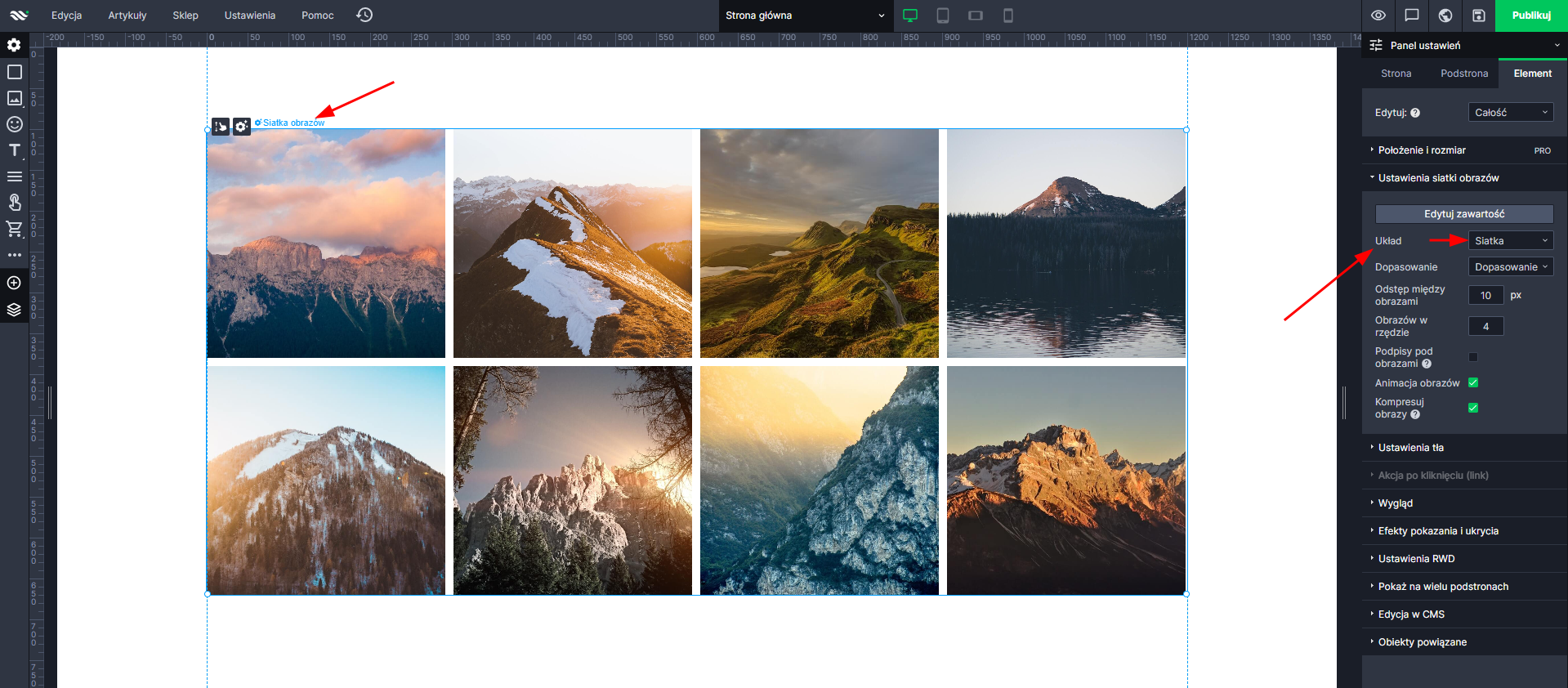
Po kliknięciu na siatkę zdjęć w bocznym panelu edycji pojawi się dodatkowa zakładka o nazwie "Ustawienia siatki obrazów".
Możesz w niej ustalić następujące atrybuty:
- Obrazków w rzędzie - ile obrazków ma być wyświetlanych w rzędzie. Obrazki, które nie będą się mieścić w pierwszym rzędzie, zostaną przeniesione do następnego itd.
- Odstęp między obrazami - odległość obrazka od innego obrazka w pionie i poziomie
- Podpisy pod obrazami - Czy pod zdjęciami mają pojawić się ich tytuły
- Animacja obrazów - Po zaznaczeniu tej opcji miniatury zdjęć w siatce będą się delikatnie powiększać po najechaniu na nie myszką.
- Nie kompresuj obrazów - Po zaznaczeniu tej opcji, zdjęcia w siatce nie będą kompresowane podczas publikacji.
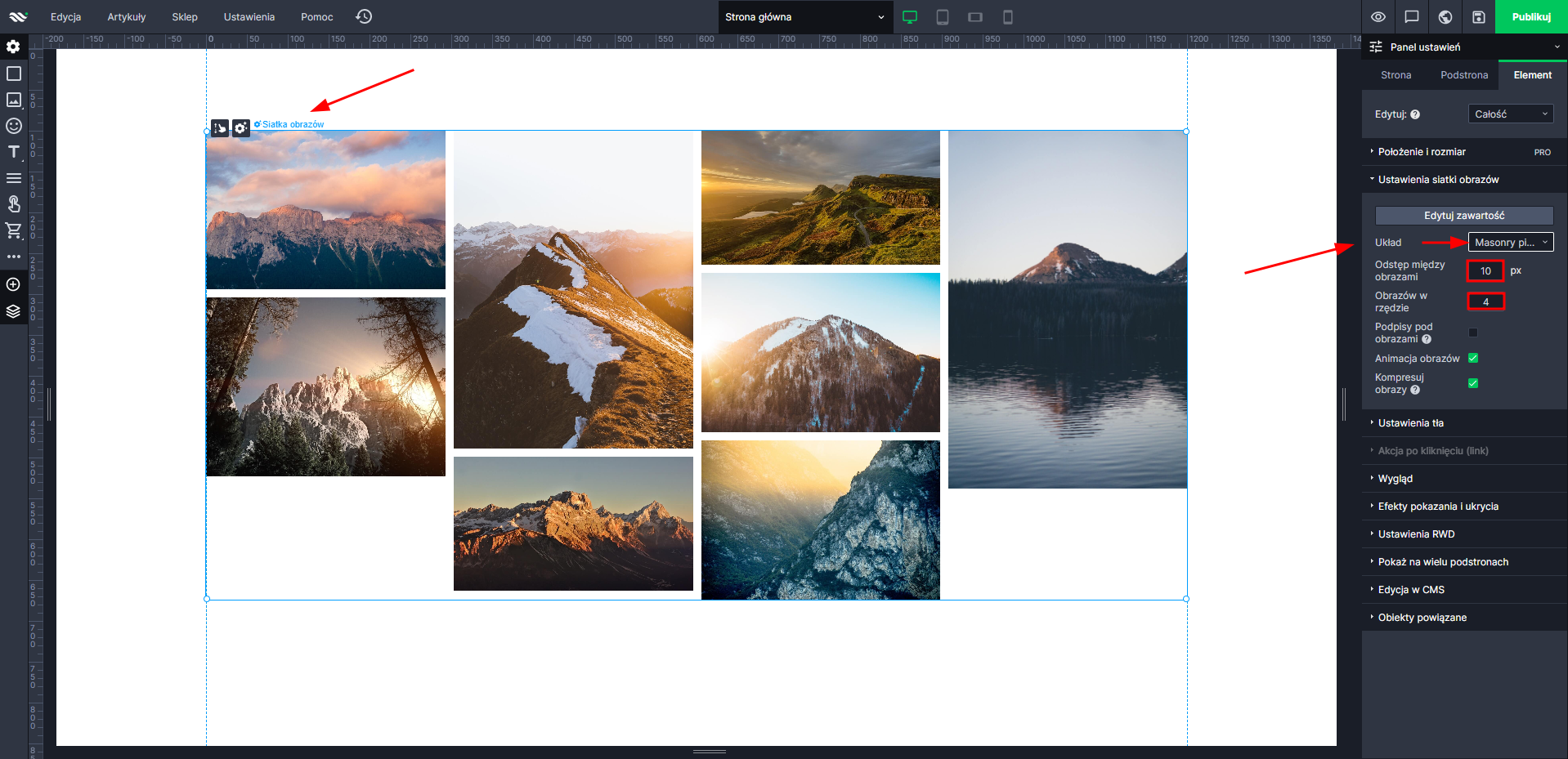
Układ zdjęć
W ustawieniach elementu zmienisz też układ swojej siatki obrazów. Możesz wybierać spośród:
- Układ siatka - zmienisz w nim odległość między elementami oraz wysokość obrazów
- Układ masonry pionowy - zmienisz w nim odstęp między obrazami oraz wygląd poprzez zmianę kolejności obrazów
- Układ klasyczny
Dodawanie zdjęć do elementu siatki zdjęć
Aby dodać zdjęcie do siatki, zaznacz ją, a następnie wybierz opcję "Zmień obrazy".
Na górze nowo otwartego okna możesz przesłać obrazy ze swojego dysku lub skorzystać z banku zdjęć, następnie zaznacz zdjęcia, które chcesz dodać i kliknij "Dodaj do siatki zdjęć" w dolnej części okna.
Więcej o menadżerze plików możesz przeczytać tutaj.
Usuwanie zdjęć z elementu
Aby usunąć zdjęcie z siatki zdjęć, zaznacz ją, a następnie wybierz opcję "Edytuj zawartość".
Wybierz zdjęcie, które chcesz usunąć, a następnie w panelu spójrz na "Szczegóły pliku", po prawej stroniej kliknij "Usuń".
Zmiana kolejności wyświetlania zdjęć w elemencie
Zaznacz siatkę, w której chcesz zmienić kolejność zdjęć, następnie kliknij "Edytuj zawartość".
W otwartym oknie po prostu przeciągnij zdjęcie na liście, aby zmienić jego miejsce w siatce zdjęć.
Akcja po kliknięciu na pojedynczym obrazie
Zaznacz siatkę, a następnie w sekcji "Edytuj" wybierz "Obraz". Kliknij na konkretne zdjęcie, w którym chcesz nadać akcję po kliknięciu, a następnie w panelu ustawień przejdź do sekcji "Akcja po kliknięciu (link)" i wybierz interesującą cię akcję.