Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Łatwe, szybkie i równe rozmieszczanie elementów na stronie
Każdy tworząc stronę, w kreatorze stron www WebWave CMS chce, żeby była ona schludna i uporządkowana. Porozrzucane elementy, rozsunięte względem siebie o kilka pikseli nie wyglądają najlepiej, a wyrównywanie każdego elementu osobno może być bardzo pracochłonne.
Dla Twojej wygody pomyśleliśmy o tym, aby ułatwić układanie elementów na stronie w równych rzędach, dokładnie tam, gdzie sobie zażyczysz. Istnieją na to dwa sposoby.
- Jednakowo w pionie
- Jednakowo w poziomie
- Do lewej
- Do środka (poziomo)
- Do prawej
- Do góry
- Do środka (pionowo)
- Do dołu
Prowadnice
Prowadnica to pionowa lub pozioma linia, do której możesz łatwo dociągać elementy. Prowadnice są widoczne w edytorze na każdej podstronie, co ułatwi Ci stylizację poszczególnych podstron, tak aby były do siebie podobne.
Możesz dodać tyle prowadnic, ile jest Ci potrzebnych, możesz je łatwo usuwać, ukryć lub sprawić, żeby elementy się do nich nie dopasowywały. Prowadnice są widoczne tylko w edytorze, nie musisz ich usuwać, na opublikowanej stronie www po prostu ich nie będzie.
Dodawanie prowadnic
Prowadnicę pionową lub poziomą można dodać na dwa sposoby.
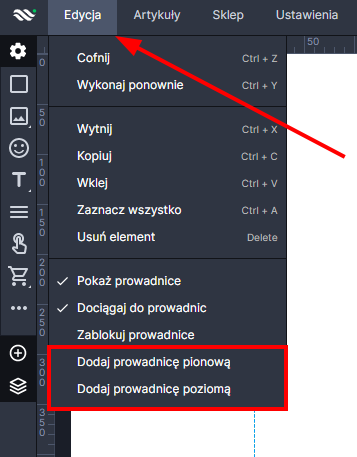
- Z menu górnego w zakładce "Edycja" kliknij "Dodaj prowadnicę pionową" lub "Dodaj prowadnicę poziomą", aby dodać odpowiednią do edytora.
Dodatkowa prowadnica pojawi się na środku ekranu edytora.
- Drugim sposobem jest "wyciągnięcie" prowadnicy z miarki na brzegu ekranu. Przytrzymaj przycisk myszy na górnej miarce i zjedź myszą w obszar roboczy, aby utworzyć prowadnicę poziomą lub przytrzymaj przycisk myszy na lewej miarce i zjedź myszą w obszar roboczy, aby utworzyć prowadnicę pionową.
Przesuwanie prowadnic
Aby zmienić położenie prowadnicy w kreatorze stron www WebWave, wystarczy za nią złapać i ją przesunąć. Gdy zaczniesz to robić, na prowadnicy pojawi się liczba, jest to odległość od początku strony wyrażona w pikselach.
Usuwanie prowadnic
Aby usunąć prowadnicę, która jest Ci już niepotrzebna, złap ją i wyciągnij poza obszar roboczy.
Pamiętaj, że usuwając prowadnicę, usuwasz ją nie tylko z podstrony, na której pracujesz, ale z całego edytora.
Ukrywanie prowadnic
Jeżeli z jakiegoś powodu chcesz ukryć wszystkie prowadnice w edytorze, zrobisz to, klikając "Pokaż prowadnice" w zakładce "Edycja". Po zniknięciu "ptaszka" twoje prowadnice nie powinny się wyświetlać.
Wyłączanie dociągania do prowadnic
Kiedy dodajesz do strony www element, który chcesz ustawić niezależnie od prowadnic, a przeszkadzają Ci one, możesz temu przeciwdziałać. Nie kasuj ich, może jeszcze się przydadzą. Aby prowadnice nie przeszkadzały Ci w pracy, wystarczy, że klikniesz "Dociągaj do prowadnic" w zakładce "Edycja". Po zniknięciu "ptaszka" elementy nie będą dociągać się do prowadnic.
Aby włączyć ponownie działanie prowadnic, kliknij dokładnie to samo miejsce.
Jeżeli chcesz przesunąć tylko jeden element bez dociągania do prowadnic, możesz to zrobić, trzymając Ctrl podczas przesuwania elementu. Będzie on wtedy ignorował prowadnice.
Wyrównanie kilku elementów
Kiedy chcesz, aby kilka elementów było względem siebie wyrównanych, w pionie lub w poziomie, albo ustawiły się w jednakowych odstępach, możesz skorzystać z relacji elementów.
Aby wyrównać względem siebie kilka elementów, należy je najpierw zaznaczyć. Możesz to zrobić, zaznaczając pierwszy, a następnie klikając kolejne elementy z klawiszem Ctrl lub zaznaczyć kilka, przeciągając myszką box wokół nich.
Jednakowo w pionie
Opcja ta ustawia pionowo ułożone elementy w równej odległości od siebie.
Jednakowo w poziomie
Opcja ta ustawia poziomo ułożone elementy w równej odległości od siebie.
Do lewej
Opcja ta ustawia wszystkie zaznaczone elementy do lewej krawędzi najbardziej wysuniętego elementu.
Do środka (poziomo)
Opcja ta ustawia wszystkie zaznaczone elementy do środka w poziomie.
Do prawej
Opcja ta ustawia wszystkie zaznaczone elementy do prawej krawędzi najbardziej wysuniętego elementu.
Do góry
Opcja ta ustawia wszystkie zaznaczone elementy do górnej krawędzi najbardziej wysuniętego elementu.
Do środka (pionowo)
Opcja ta ustawia wszystkie zaznaczone elementy do środka w pionie.
Do dołu
Opcja ta ustawia wszystkie zaznaczone elementy do dolnej krawędzi najbardziej wysuniętego elementu.
Położenie i rozmiar
Zmieniaj połażenie i rozmiar swoich elementów za pomocą wyrażeń matematycznych. Dla pozycji i rozmiaru możesz używać następujących wyrażeń:
Dodawanie:
Odejmowanie:
Mnożenie:
Dzielenie: