Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Konto Agencyjne - Wgrywanie własnego logo
i zmiana kolorystyki
Wgraj swoje logo, aby klienci, dla których zrobiłeś stronę, zobaczyli je w momencie logowania się do swojego panelu CMS. Dzięki temu Twój klient nigdy nie zapomni, że to właśnie Ty stworzyłeś mu stronę i jest większa szansa, że poleci Cię znajomym.
Jak wgrać swoje logo agencyjne
Jak zmienić kolorystykę Webwave
Jak wgrać swoje logo agencyjne
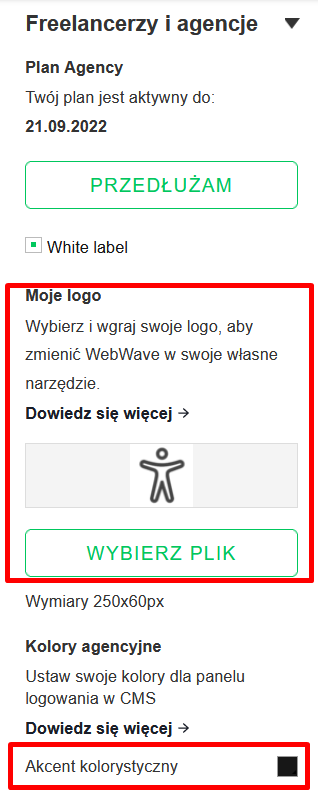
- W Panelu Webmastera po prawej stronie rozwiń zakładkę „Freelancerzy i agencje”
- W sekcji „Moje logo” kliknij przycisk „Wybierz plik” i wgraj swoje logo.
- Logo jest już wgrane. Jeśli teraz chcesz samemu zobaczyć, co będzie widział Twój klient, wchodząc do swojego panelu CMS, otwórz dowolną stworzoną przez siebie i opublikowaną stronę. Następnie dodaj do jej adresu przyrostek /admin, aby otworzyć panel logowania do CMS. Przykładowy adres może wyglądać tak: https://mojastrona.pl/admin. Zamiast logo WebWave będzie w tym miejscu widoczne Twoje logo. Może to wyglądać np. tak:
Jak zmienić kolorystykę Webwave
W panelu Webmastera w zakładce "Freelancerzy i agencje" znajdziesz sekcję "Kolory agencyjne" (od razu pod sekcją z logo).
Kliknij kolorowy kwadracik przy napisie "Akcent kolorystyczny" i zmień kolor dostosowując do swoich kolorów agencyjnych. Gotowe!
Teraz użytkownik CMS logując się do panelu zarządzania treścią będzie widział Twoje logo agencyjne i przyciski w wybranych przez Ciebie kolorach.