Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
JotForm - Zaawansowane formularze
Formularz kontaktowy na Twojej stronie internetowej stworzonej w WebWave - kreatorze responsywnych stron internetowych bez kodowania - to podstawowa forma kontaktu z użytkownikami. W naszej aplikacji znajdziesz podstawową wersję formularza z ograniczonymi opcjami edycji. Czasami jednak wymagane jest stworzenie bardziej rozwiniętego formularza zawierającego, chociażby takie rozszerzenia jak potwierdzenie sms, różne opcje zabezpieczenia captcha czy lokalizację na mapie Google.
Żeby stworzyć taki formularz, przejdź na JotForm.com. Tam stworzysz zaawansowany formularz, który możesz wykorzystać w edytorze WebWave.
Wystarczy, że wejdziesz na stronę JotForm.com i wpiszesz nazwę użytkownika, e-mail oraz hasło. Po potwierdzeniu swojego adresu e-mail zostaniesz przeniesiony do kreatora listy swoich formularzy.
W darmowej wersji kreatora JotForm mamy dostępnych 5 formularzy o łącznym rozmiarze 100 Mb. Z darmowego formularza może skorzystać nie więcej niż 1000 osób miesięcznie. Jeżeli to za mało to zawsze możesz poszerzyć pakiet wykupując go w cenach 19$ / 39$ / 99$ za miesiąc w zależności od potrzeb.
Samo tworzenie formularza jest bardzo proste, po wejściu do kreatora JotForm w panelu po lewej stronie dostępne są wszystkie możliwe opcje. Wystarczy wybrać pola, które nas interesują, właściwie je nazwać oraz ustawić w odpowiedniej kolejności.
Krok 1:
Krok 2:
W JotForm jest możliwość dodania ponad 400 różnych rozszerzeń oraz dodatków. W wersji darmowej możesz także skorzystać z dwóch z dostępnych motywów i dowolnie je edytować.
Jeśli twój formularz stworzony w JotForm jest już gotowy, to teraz wystarczy wygenerować jego kod i dodać do swojej strony stworzonej w WebWave. Żeby wygenerować kod html do formularza, wystarczy kliknąć “Publikować” i wybrać zakładkę "Osadź".
Aby dodać stworzony formularz do swojej strony stworzonej w WebWave wykonaj nastepujące kroki:
- Skopiuj wygenerowany kod html.
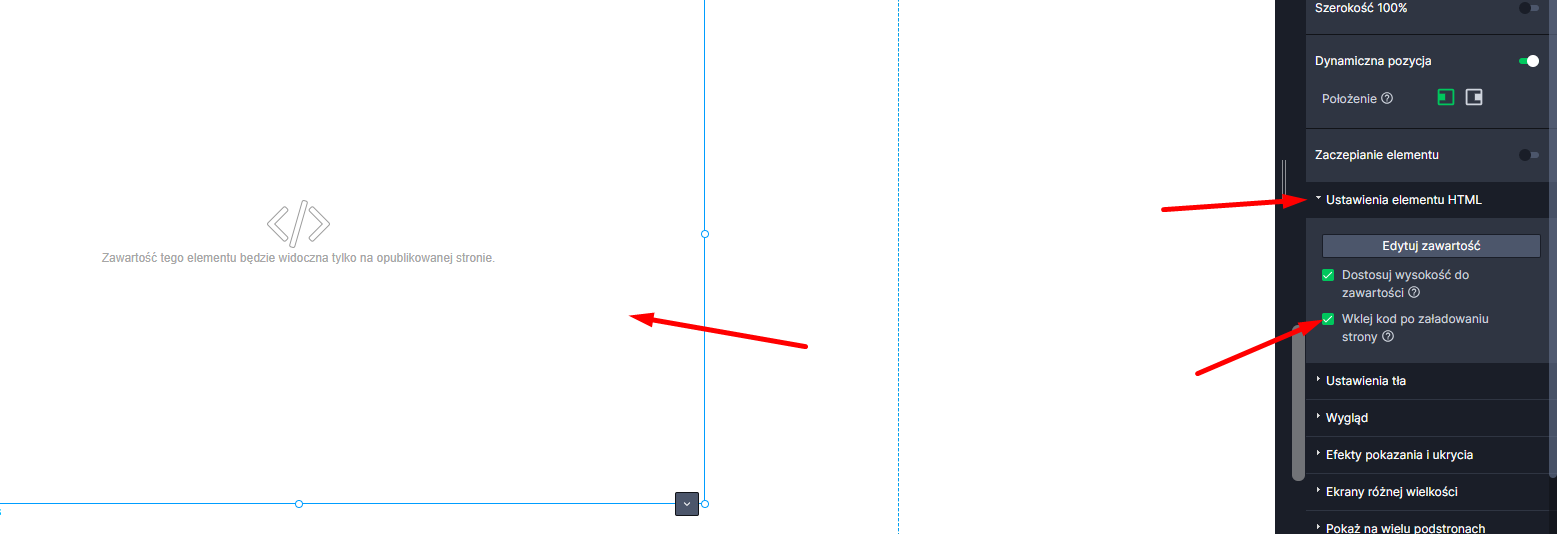
- Dodaj na stronę element html i wejdź w jego edycję (instrukcja używania tego elementu znajduje się tutaj).
- Usuń całą zawartość okna, wklej wygenerowany kod JotForm i zapisz zmiany.
- Pamiętaj, że formularz nie będzie widoczny w edytorze. Żeby go zobaczyć musisz opublikować stronę.
- W edytorze dostosuj rozmiar okna HTML tak żeby cały formularz był widoczny na stronie.
- W Ustawieniach kodu HTML odznacz opcję "Wklej kod po załadowaniu".
Gotowe. Z pewnością wielu użytkownikom taki formularz ułatwi komunikowanie się z klientami i dodatkowo podniesie jakość strony internetowej.