Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Jak dodać menu mobilne do swojej strony
Na mobilnych wersjach stron www, z powodu ograniczonej przestrzeni wyświetlania, często klasyczne menu jest zastępowane przez tzw. "hamburger" menu. W tym poradniku dowiesz się, jak je zrobić w kreatorze stron internetowych WebWave.
Tworzenie "hamburger" menu w WebWave
Aby utworzyć na swojej stronie www tego typu menu wystarczy, że przejdziesz do edycji mobilnej wersji strony (więcej o RWD przeczytasz tutaj) i w bocznym panelu ustawień w sekcji "Ustawienia menu" wybierzesz "typ menu: Mobilne". Dzięki temu Twoje menu od razu będzie menu typu hamburger.
Jest kilka opcji ustawienia Twojego menu, dzięki temu dostosujesz swoją stronę dokładnie tak jak chcesz.
- Typ menu - tutaj możesz wybrać jakiego typu menu ma być na danym widoku RWD.
- Położenie menu - tutaj możesz wybrać w jaki sposób ma się wyświetlać Twoje menu po kliknięciu w nie na urządzeniu mobilnym. Są trzy opcje do wyboru:
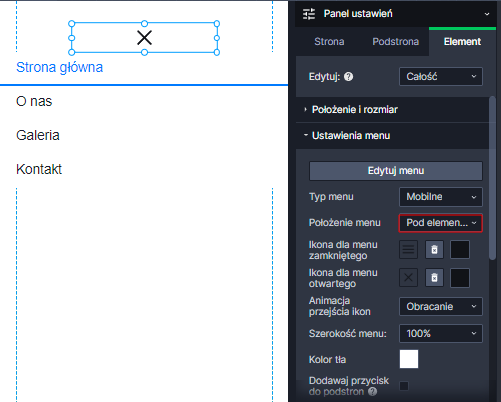
- pod elementem - menu wysuwa się pod elementem menu. Po zaznaczeniu tej opcji pojawią się jeszcze trzy warianty do wyboru.
100% - menu wysuwane na całą szerokość ekranu.
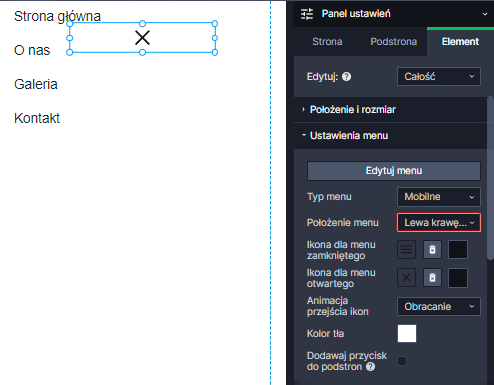
- lewa krawędź ekranu
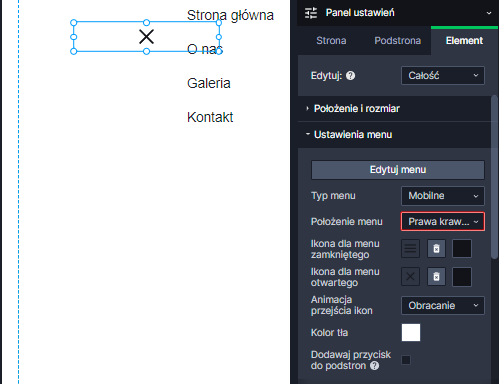
- prawa krawędź ekranu
- pod elementem - menu wysuwa się pod elementem menu. Po zaznaczeniu tej opcji pojawią się jeszcze trzy warianty do wyboru.
- Ikona- jeśli nie podoba Ci się domyślny obrazek ilustrujący menu typu hamburger to możesz go zmienić na własny.
- Animacja - funkcja ta pozwala na zmianę animacje podczas przejścia ikon.
- Kolor tła - pozwala na zmianę koloru tła znajdującego się po rozwinięciu menu mobilnego.
Jak widzisz funkcja menu mobilnego daje Ci bardzo wiele możliwości i pozwala na dostosowanie wersji mobilnej Twojej strony www dokładnie tak jak tego potrzebujesz.