Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Google Tag Manager - System do zarządzania tagami na własnej stronie
Google Tag Manager to narzędzie do zarządzania tagami na swojej stronie internetowej. Jeśli korzystasz z dużej ilości tagów typu Google Search Console, Google Analytics, AddThis, itp to powinieneś dodać do strony właśnie ten dodatek. Google Tag Manager wczytuje tagi asynchronicznie, dzięki czemu strona znacznie szybciej się ładuje.
-
Wejdź na stronę marketingplatform.google.com/about/tag-manager/
-
Zaloguj się na swoje konto. Jeśli nie posiadasz konta, kliknij zielony przycisk "SING UP FOR FREE"
Po zalogowaniu na swoim koncie wejdź w zakładkę "Administracja/Admin".
-
W pierwszym punkcie podaj dowolną nazwę konta, kraj, w którym działasz, link do strony oraz wybierz platformę, której będziesz używał. Po uzupełnieniu kliknij przycisk "Utwórz/Create"
W drugim punkcie musisz zaakceptować warunki Google tag managera i przejść dalej.
Po przeładowaniu strony wyskoczy okienko pop-up z dwoma kodami do wklejenia na stronie.
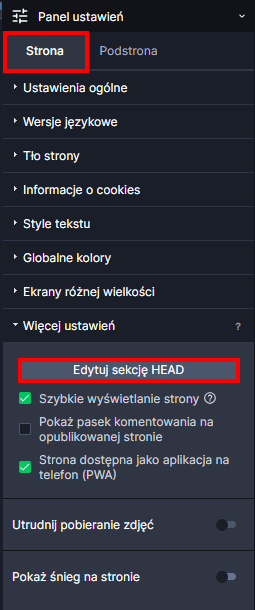
Kod z pierwszego okienka wklej w sekcję head twojej strony.
Przykład poprawnego wklejenia kodu:
-
Następnie dodaj element HTML do strony.
Jeśli nie wiesz, co to za element i jak z niego korzystać, przeczytaj ten poradnik. -
Zapisz zmiany i opublikuj stronę.
UWAGA! Po wklejeniu kodu należy kliknąć przycisk "Zmień kod"