Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Dodatkowe czcionki
Tworząc strony w kreatorze stron www WebWave CMS, nie musisz wcale ograniczać się do standardowych czcionek systemowych. Możesz skorzystać również z ponad 600 czcionek dostępnych za pośrednictwem serwisu Google Fonts. Wystarczy, że wybierzesz tę, która Ci odpowiada i dodasz ją do swojej strony www.
Jak dodać czcionkę z Google Fonts
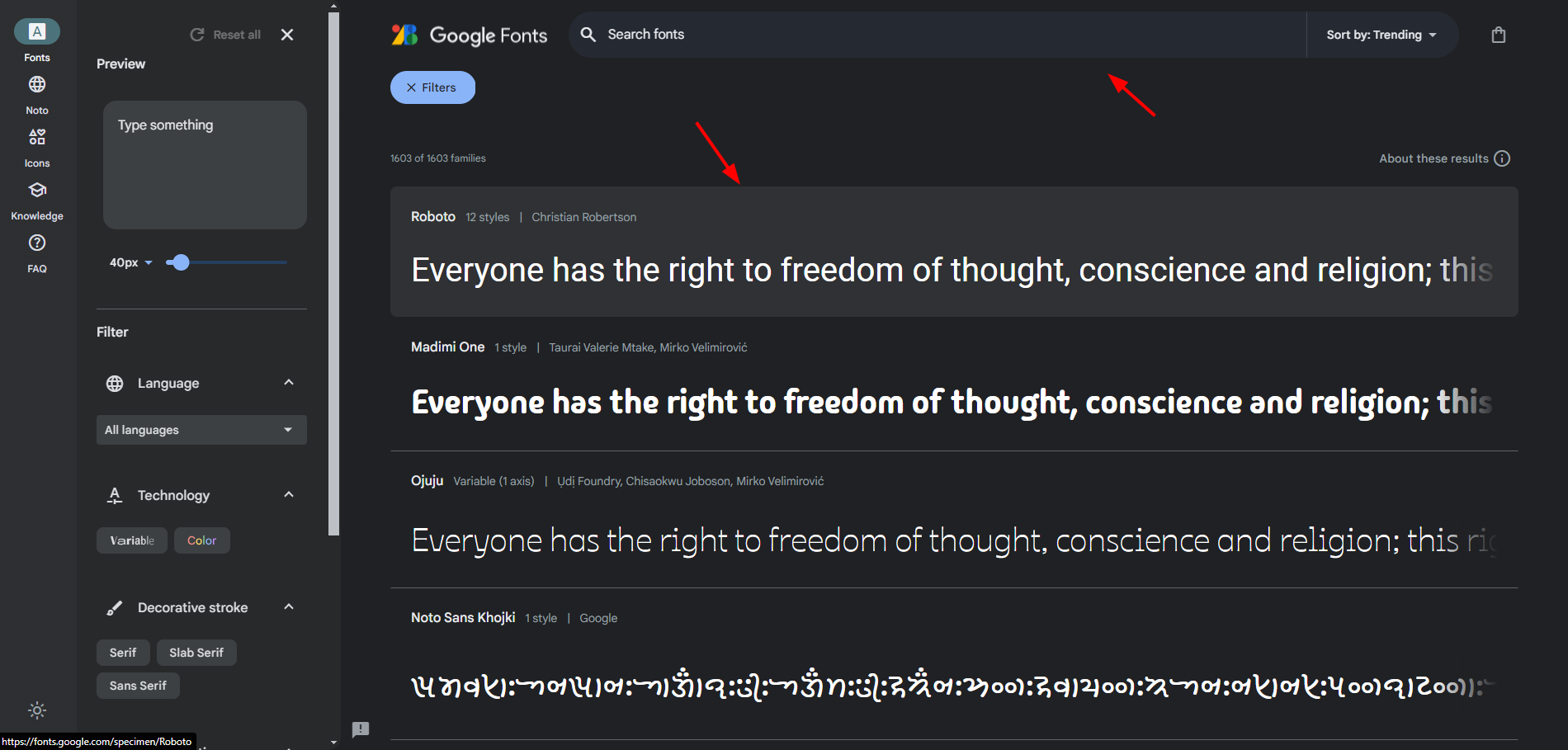
- Wejdź na stronę fonts.google.com i wybierz czcionkę, która Ci odpowiada.
- Wyszukaj i kliknij na wybrany font
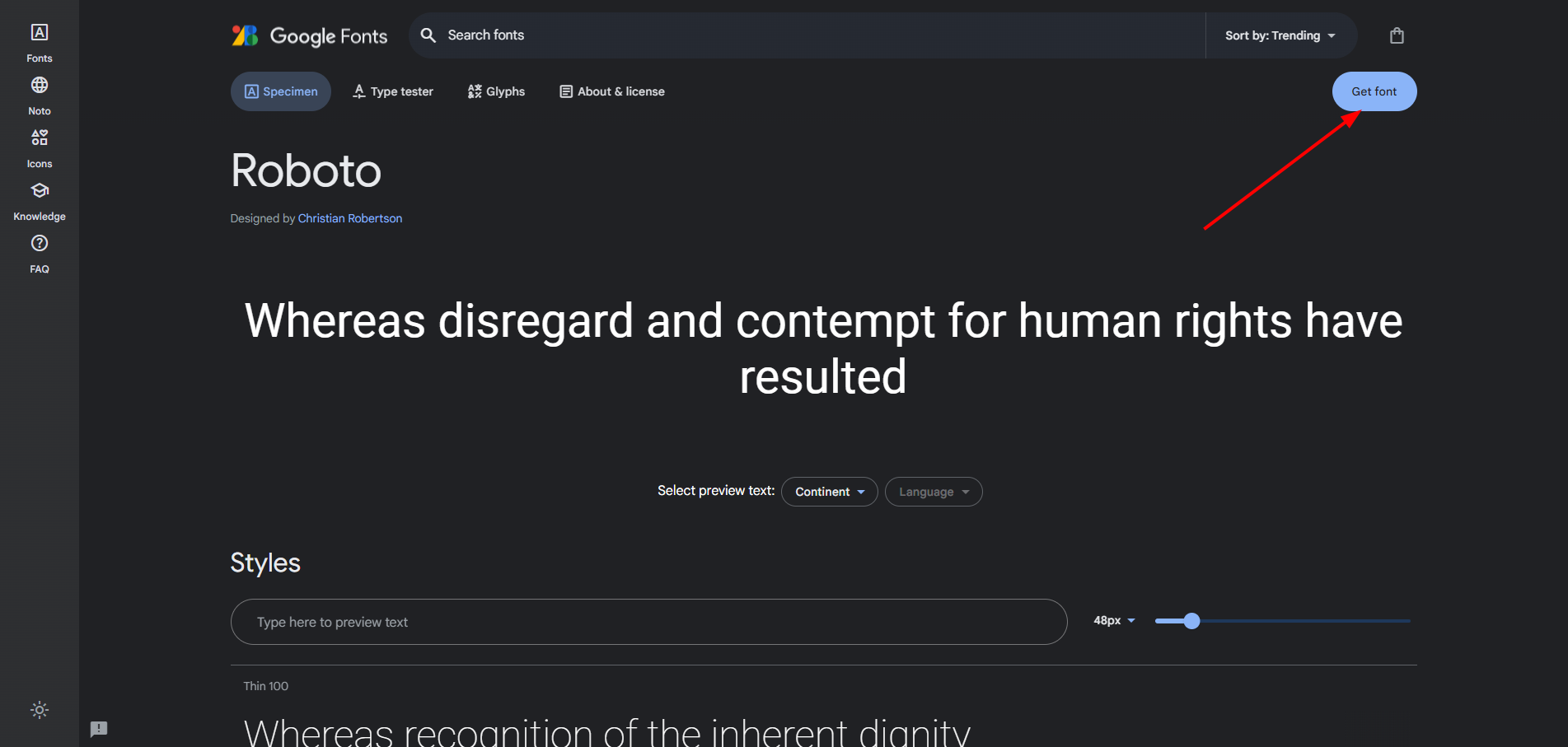
- Po wybraniu fontu, kliknij "Get font"
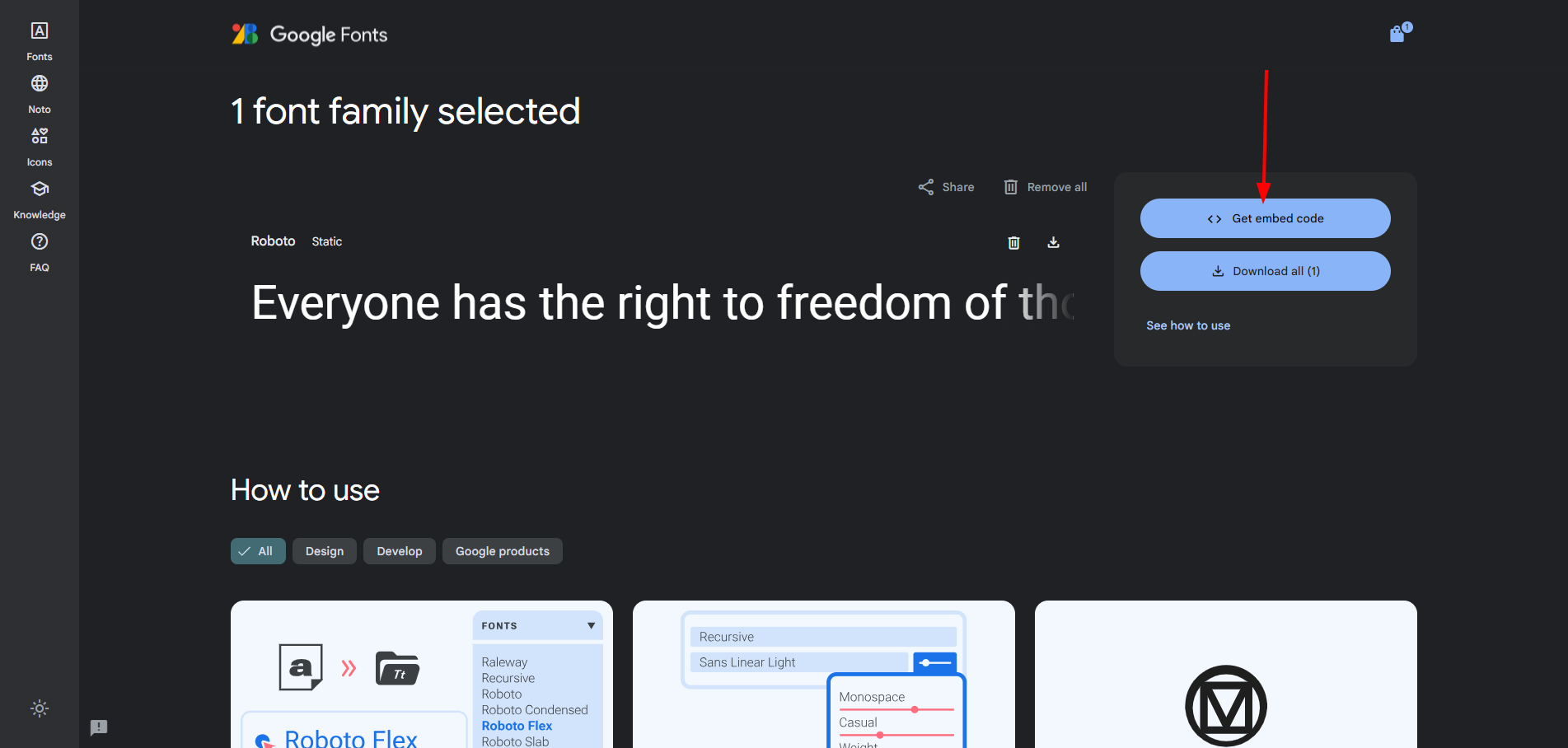
- Wybrałeś Font, teraz należy wcisnąć "Get embed code"
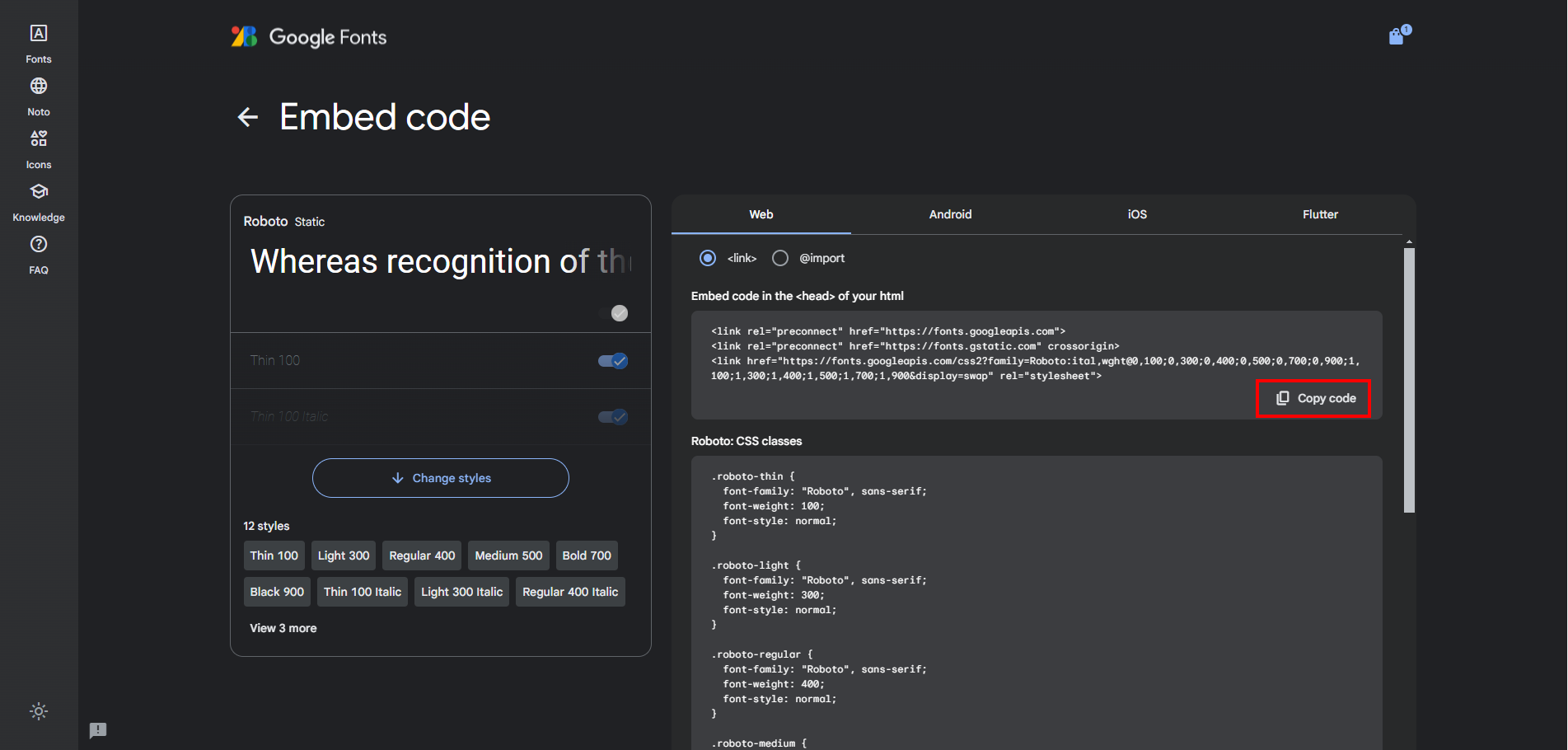
- Skopiuj kod klikając w ikonę kopiowania.
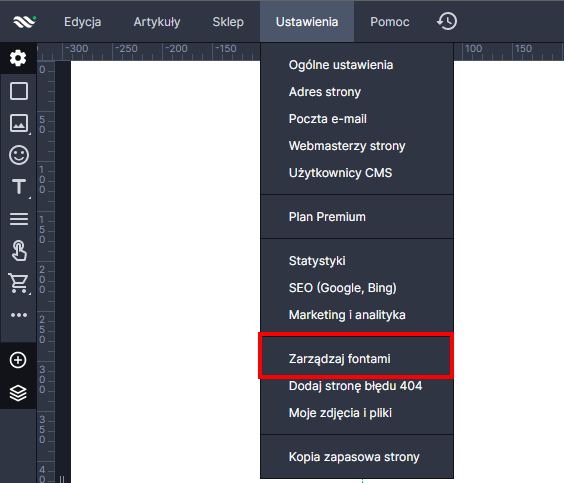
- W kreatorze strony www wybierz "Ustawienia", a następnie "Zarządzaj fontami".
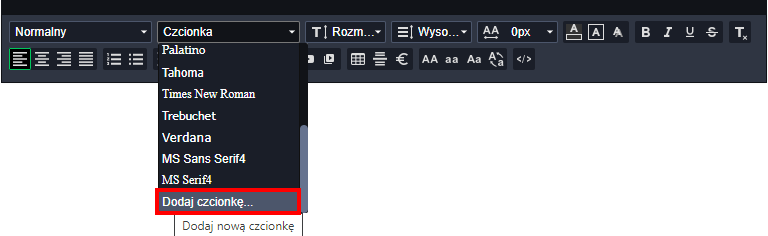
- Możesz również dodać czcionkę bezpośrednio z panelu edycji tekstu.
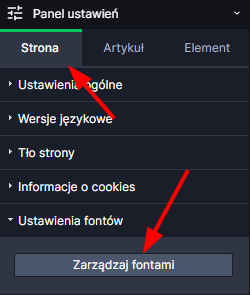
- Możesz również przejść do zarządzania fontami przez "Panel ustawień" -> "Strona" -> "Ustawienia fontów" -> "Zarządzaj fontami"
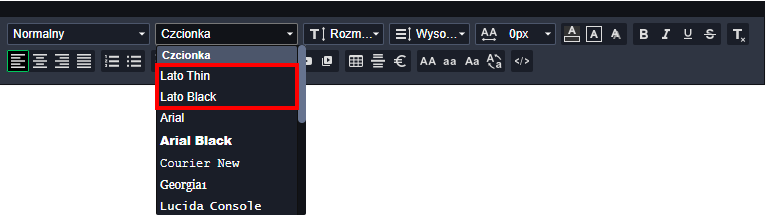
- Możesz również dodać czcionkę bezpośrednio z panelu edycji tekstu.
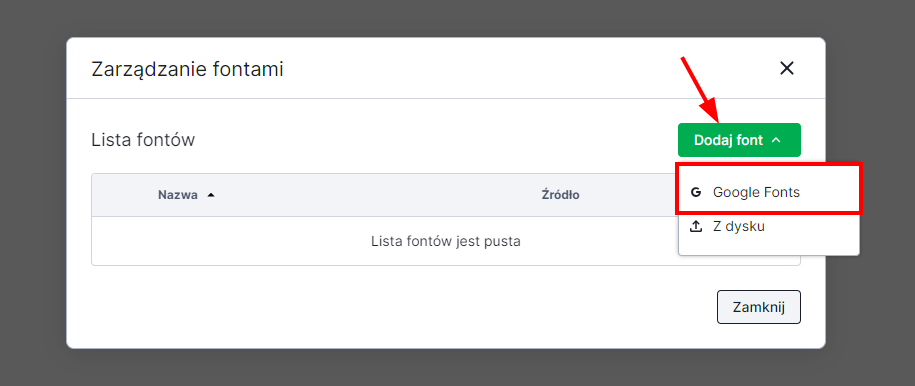
- W otwartym oknie kliknij "Dodaj font" a następnie "Google Fonts".
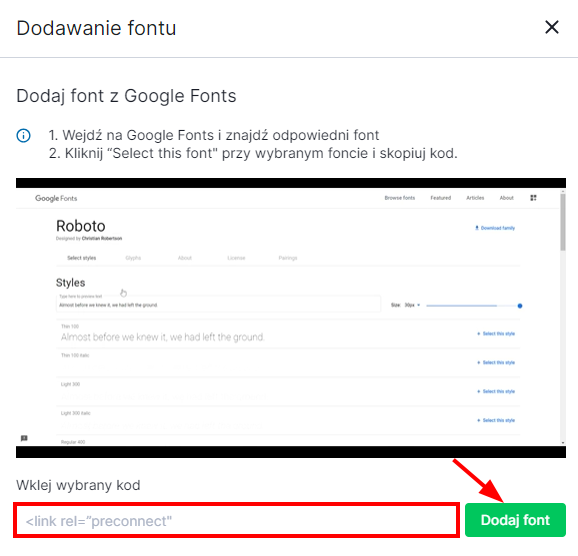
- W otwartym oknie znajdź miejsce na wklejenie fontu z Google Fonts, a następnie kliknij "Dodaj font"
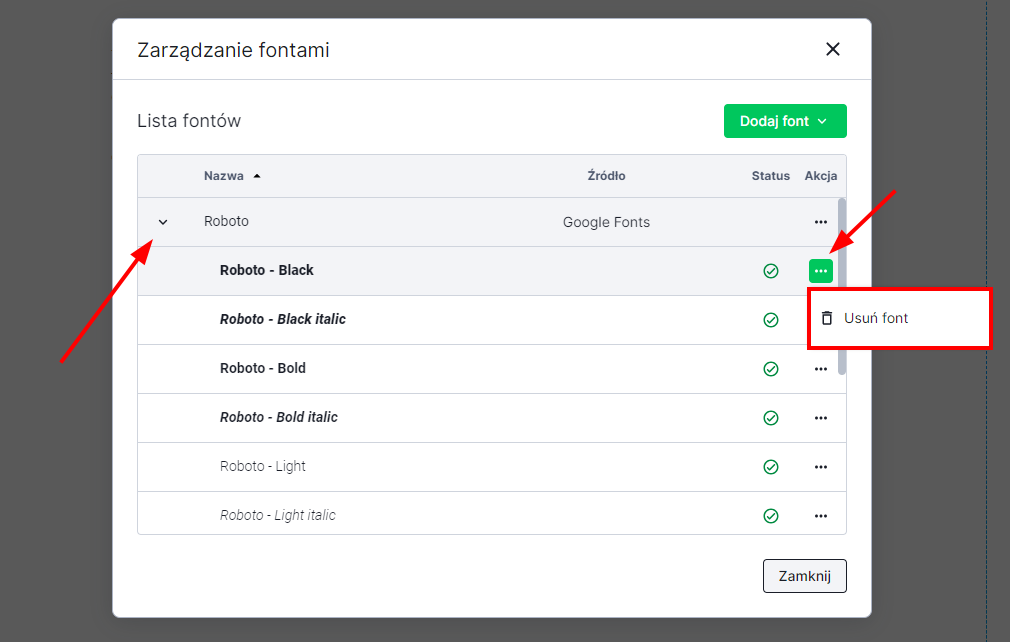
- W oknie zarządzania czcionkami możesz dodać lub usunąć różne grubości czcionki oraz usunąć ją całkowicie.
- Gotowe - od teraz możesz używać swojej nowo dodanej czcionki w różnych grubościach.
- Pamiętaj, że wystarczy wybrać jeden styl danej czcionki. Kreator zaimportuje wszystkie jej typy. Możesz nimi zarządzać w zakładce "Zarządzaj czcionkami".
Jak dodać własną czcionkę z urządzenia
Czy wiedziałeś, że w Webwave możesz dodać również swoje własne czcionki, niezwiązane z Google Fonts? Wystarczy że posiadasz czcionkę w jednym z 4 formatów: .ttf .woff .woff2 lub .otf
Poniżej pokażę Ci jak zainstalować własną czcionkę:
- W kreatorze wybierz zakładkę "Ustawienia", a następnie "Zarządzaj fontami".
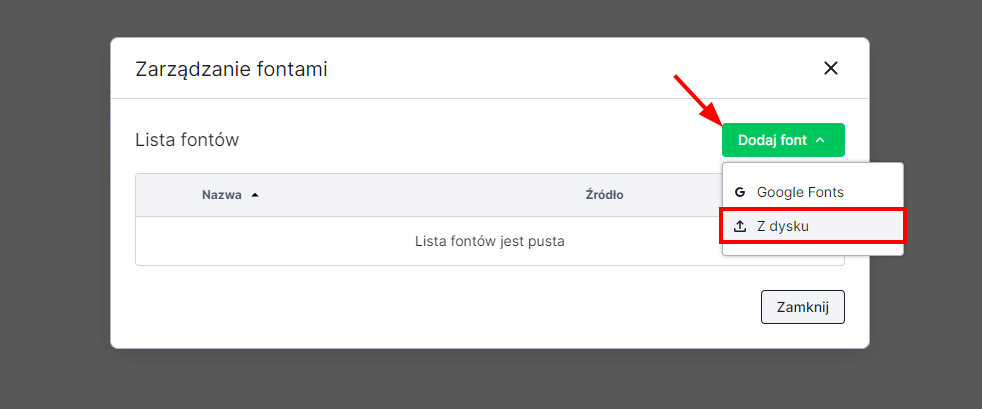
- W otwartym oknie kliknij "Dodaj font" a następnie "Z dysku".
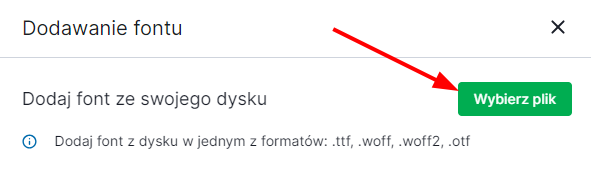
- Wybierz plik z dysku:
4. Gotowe :) Możesz już używać swojego fontu w kreatorze. Aby zmienić nazwę czcionki bądź ją usunąć, przejdź jeszcze raz do zarządzania fontami (krok 1):
WAŻNE - pamiętaj, że nie jesteśmy w stanie zweryfikować wszystkich istniejących w sieci fontów. Za działanie czcionki odpowiada jej twórca, tak jak w przypadku dodawania własnego kodu. Miej to na uwadze i wybieraj fonty ze sprawdzonych źródeł :)