Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Globalne kolory - czym są i jak ich używać
W kreatorze stron www WebWave możesz skorzystać z opcji "Globalne kolory" dzięki czemu będziesz mógł zachować spójny wygląd elementów, w chwilę będziesz mógł globalnie zmienić kolory w swoim projekcie i szybko dostosować szablon pod swoje preferencje.
Style palet kolorów
Podział kolorów strony
Dodawanie nowych kolorów strony
Jak przypisać kolor do Elementu
Podłączanie kolorów strony do istniejących elementów
Style palet kolorów.
Palety kolorów tworzą się automatycznie podczas utworzenia nowej strony. Paletę kolorów zmieniamy klikając na aktualną paletę i zaznaczenie innej palety kolorów, natomiast kolor w paletach zmieniamy zgodnie z punktem "Edycja istniejącego kolor".
Podział kolorów na stronie.
Domyślnie dostępne są następujące kolory strony:
Kolory Podstawowe:
Po zdefiniowaniu barwy, kolor elementów nowo dodanych, zostanie zmieniony dla poniższych elementów:
Wiodący
| Element | Stan/edycja |
| Przycisk | Normalny |
| Dodaj do koszyka | Normalny |
| Zobacz koszyk | Normalny |
| Logowanie | - |
| Menu | Normalny; aktywny |
| Newsfeed - lista artykułów | Czytaj Więcej/Kolor tekstu |
| Formularz | Normalny/Przycisk wyślij |
Dopełniający
| Element | Stan/edycja |
| Przycisk | Po najechaniu |
| Dodaj do koszyka | Po najechaniu |
| Zobacz koszyk | Po najechaniu |
| Menu | Po najechaniu |
| Formularz | Po Najechaniu/Przycisk wyślij |
| Newsfeed - lista artykułów(edycja) | |
| Data | |
| Pojedynczy artykuł | Obramowanie |
| Stronicowanie | Zaznaczony numer strony (tło) |
| Stronicowanie | Numeracja stron |
Neutralny 1:
Kolor neutralny 1 odpowiada za kolor styli tekstu. Style te możesz edytować w zakładce "Style tekstu"
| Element | Stan/edycja |
| Paragraf | Kolor tekstu |
| Nagłówek | Kolor tekstu |
| Licznik | Kolor tekstu |
| Menu | Kolor tekstu - brak stanu |
| Newsfeed - lista artykułów (edycja) | |
| Nagłówek | Kolor tekstu |
| Treść | Kolor tekstu |
| Formularz (edycja) | |
| Pola | Obramowanie/Kolor |
Neutralny 2:
| Newsfeed - lista artykułów (edycja) | |
| Stronicowanie | Zaznaczony numer strony/Kolor tekstu |
| Formularz (edycja) | |
| Pola | Kolor tła |
Moje kolory:
Chcesz przypisać do elementu inny kolor niż kolor podstawowy? Możesz skorzystać z kolorów użytkownika. Kolorów użytkownika możesz mieć ile chcesz, możesz je dodawać, usuwać oraz edytować im nazwę.
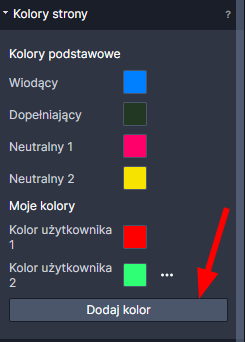
Dodawanie dodatkowych kolorów
Dodawanie własnego koloru:

Edycja istniejącego koloru:
Aby edytować istniejący globalny kolor, należy kliknąć podgląd tego koloru i wybrać odpowiedni kolor, wykorzystując paletę kolorów lub kod HEX.
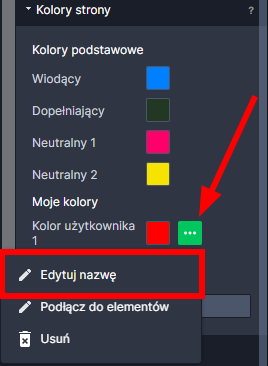
Edycja nazwy koloru:

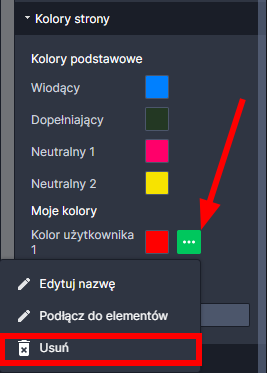
Usuwanie koloru:

Jak przypisać kolor do Elementu
Zamiast historii ostatnio użytych i ulubionych kolorów możesz teraz wybrać, który globalny kolor przypisać do kilku elementów i w razie potrzeby modyfikować je w zakładce "Globalne kolory".
Poniżej instrukcja jak to zrobić dla poszczególnych obiektów.
Dla elementów graficznych:
Dla elementów tekstowych:
Wybrany globalny kolor będzie zaznaczony białą kropką.
UWAGA! Po zmianie koloru w elemencie, odziedziczy on nowy kolor oraz będzie reagował na jego zmianę.
Podłączanie globalnych kolorów do istniejących elementów
Masz stronę, albo korzystasz z szablonu i chciałbyś zmienić szatę graficzną? Skorzystaj z opcji "Podłącz do elementów". Funkcja ta pozwala na zlokalizowanie oraz zmianę koloru wszystkim elementom, które posiadają tę samą barwę co wybrany globalny kolor.
Uwaga! Do ustawienia takiej samej barwy możemy wykorzystać pipetę (działa tylko w chrome).
Klikamy tę ikonę, następnie najeżdżamy na wybrany element, z którego chcemy pozyskać barwę. Po pozyskaniu barwy klikamy "Ok".