Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
DISQUS - Darmowy system komentarzy
Na pewno używasz SEO, reklam, profilu Facebook i wszystkich innych dostępnych sposobów, aby przyciągnąć do siebie klientów. Utrzymanie użytkownika na stronie www i zaangażowanie go to już zupełnie inna sprawa. Oprócz ciekawych treści warto dać możliwość interakcji ze stroną internetową, np. podzielenia się opinią w postaci komentarzy. Bardzo ciekawy, wygodny i darmowy mechanizm komentarzy oferuje DISQUS.
DISQUS to coś więcej niż tylko komentarze, pozwala on stworzyć całą społeczność wokół Twojej strony. Dlatego cieszy się ogromną popularnością na całym świecie.
Dodanie komentarzy DISQUS:
-
Wejdź na stronę http://disqus.com/
-
Zaloguj się na swoje konto lub jeżeli jeszcze go nie masz, załóż nowe.
-
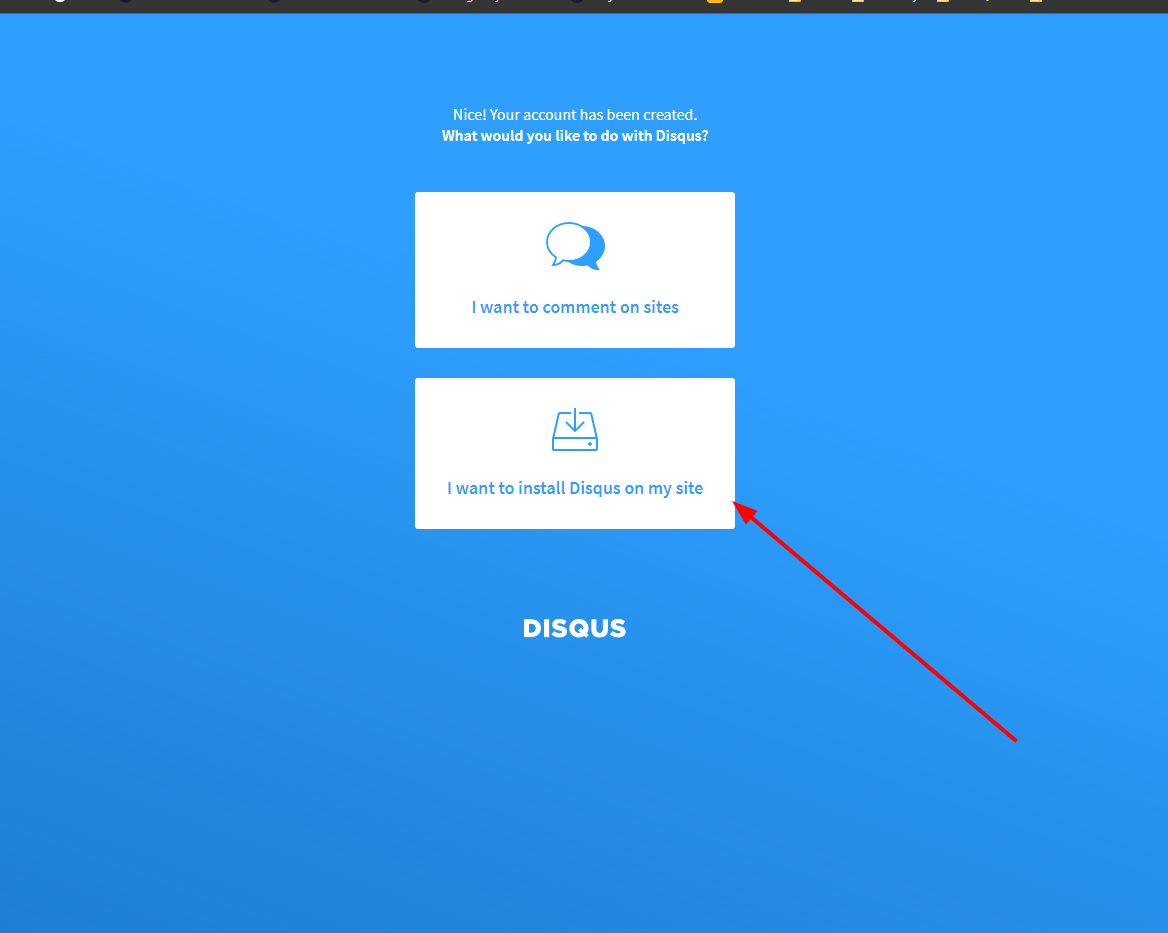
Aby dodać kod na swoją strone kliknij "I want to instal Disqus on my site"
-
Utwórz profil swojej witryny.
1. Uzupełnij "Site name" będzie widoczne dla Twoich użytkowników przy komentarzach.
2. Wybierz kategorie swoich komentarzy.
3. Wybierz język swoich komentarzy.
Po wykonaniu 3 wyżej wymienionych kroków naciśnij "Create Site". -
Wybierz Plan premium lub zacznij od Planu Basic (darmowego).
-
Następnie zostaniesz przeniesiony do ekranu wyboru platformy, wybierz tam opcję Universal Code.
-
Zjedz poniżej filmiku. Następnie wygenerowany kod umieść w kreatorze stron www w elemencie HTML, CSS, JS na Twojej stronie. Wielkość elementu nie dostosuje się automatycznie do wielkości komentarzy, dlatego zrób element dosyć duży, aby uniknąć pojawienia się w nim suwaków.
-
Komentarze będą widoczne dopiero na opublikowanej stronie www, nie zobaczysz ich w podglądzie, ani w edytorze. Poprawnie dodane komentarze będą wyglądać tak.
Dodawanie kolejnych systemów komentarzy:
- Przejdź do Panelu Disqus
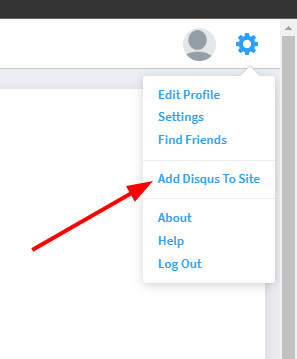
- Następnie z rozwijanego menu "Settings" znajdującego się po prawej stronie Panelu wybierz opcje "Add Disgus to Site"
- Następnie zjedź na sam dół strony i kliknij "Get started", po kliknięciu wykonaj poradnik od początku↑
Wskazówki
- Możesz dodać osobny element komentarzy do wybranych podstron lub jeżeli chcesz, aby komentarze były na wszystkich podstronach, możesz dodać element HTML, CSS, JS z komentarzami do szablonu.
- Jeśli na swojej stronie wyświetlasz tę samą podstronę pod kilkoma różnym linkami może okazać się, że dodane już komentarze DISQUS pod jednym linkiem będą się wyświetlać, a pod drugim nie. Żeby naprawić ten błąd, dodaj do kodu wtyczki taki fragment:
var disqus_config = function () {
this.page.url = window.location.origin + window.location.pathname;
this.page.identifier = window.location.pathname
};
Wszystkie ustawienia swojego DISQUS'a znajdziesz na stronie disqus.com.
Zachęcamy też do zapoznania się z poradnikami dostępnymi na stronie: http://help.disqus.com/