Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
1koszyk - Sprzedawaj online w 15 minut
1koszyk to więcej niż sklep. Platforma integruje różne rozwiązania e-commerce i m-commerce. Daje absolutną swobodę w wyborze kanałów sprzedaży, utrzymując maksymalną prostotę użytkowania. Umożliwia szybkie rozpoczęcie sprzedaży poprzez dowolną stronę internetową lub inne kanały, umożliwiające zamieszczenie linka do produktu.
To narzędzie automatyzuje i optymalizuje sprzedaż online, łącząc wszystkie etapy procesu zakupowego: dodawanie produktów, przyjmowanie dostaw, obsługę wysyłek, automatyczną kalkulację kosztów wysyłki, zamawianie kuriera wprost z aplikacji, generowanie etykiet, zintegrowane płatności on-line.
Załóż konto w systemie 1koszyk.
- Krok 1 - Podaj wszystkie informację, o które prosi nas usługodawca i przejdź dalej.
- Krok 2 - Po kliknięciu przycisku "Zarejestruj" na twój adres mailowy będzie wysłany link aktywacyjny.
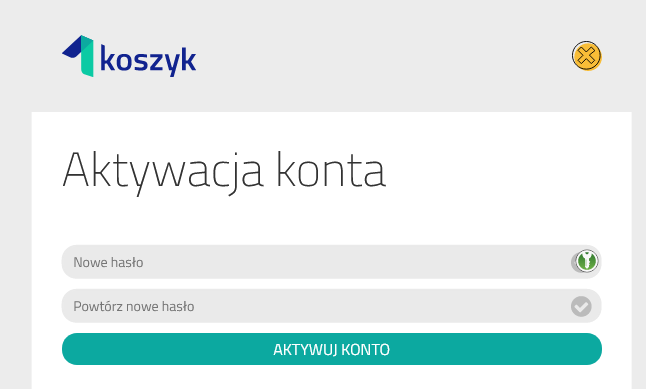
Przejdź pod link wysłany w mail, ustaw hasło do swojego konta i kliknij przycisk "Aktywuj".
-
Krok 3 - Teraz możesz zalogować się do swojego konta w 1koszyk.
Natomiast Twoje konto będzie w pełni aktywne po weryfikacji podanych danych. Weryfikacja trwa zazwyczaj 1 dzień roboczy.
-
Krok 4 - Instalacja widgetu.
W panelu 1koszyk wejdź w zakładkę Konfiguracja > Opcje koszyka , skopiuj kod widjetu. W tym miejscu możesz także dostosować kolorystykę widgetu do kolorystyki strony/sklepu.
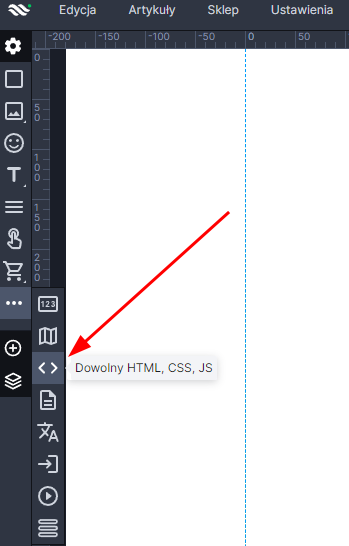
Wejdź do kreatora i za pomocą elementu Dowolny HTML, CSS, JS dodaj widget do strony. Ustaw element z dodanym kodem w potrzebne miejsce na stronie. Widget będzie widoczny na opublikowanej stronie.
- Krok 5 - Dodawanie produktów do 1koszyk i na stronę.
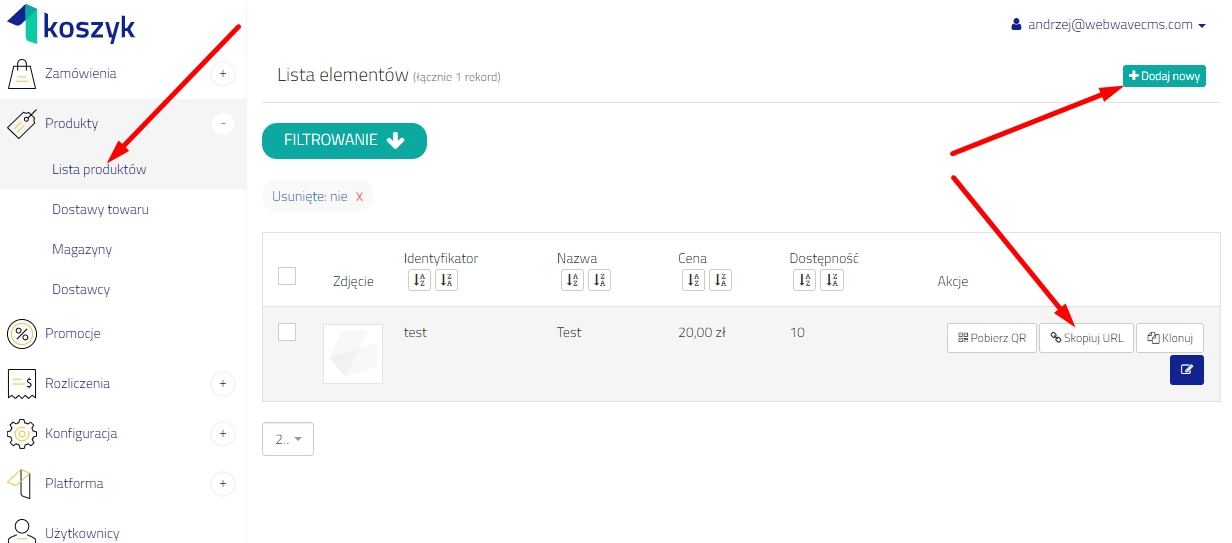
Wejdź w Lista produktów w panelu 1 koszyk i kliknij przycisk "Dodaj nowy". Wypełnij wszystkie potrzebne pola takie jak nazwa, rozmiar, ilość magazynowa, rodzaj dostawy i płatności oraz kliknij "Zapisz". Po zapisaniu produkt pokaże się na liście produktów, gdzie będziesz mógł pobrać jego URL.
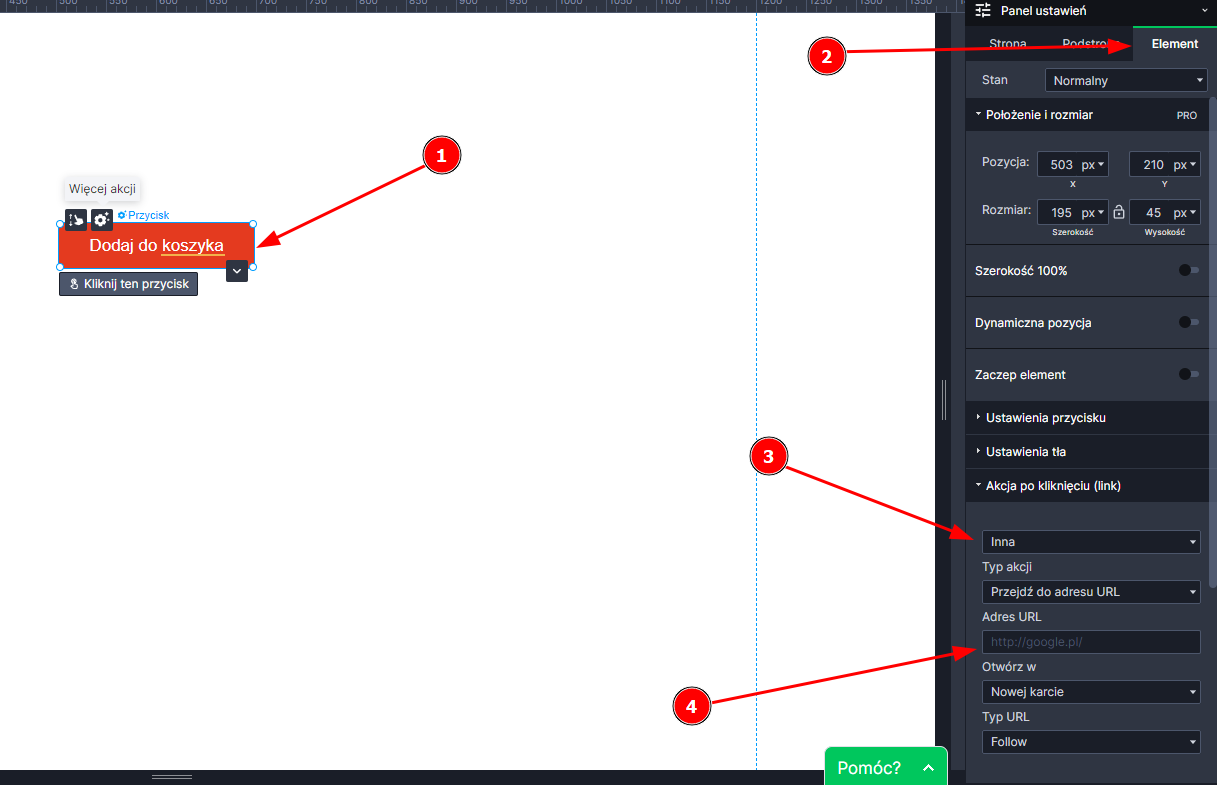
Na stronie stworzonej w Webwave dodaj zdjęcie produktu, krótki opis i przycisk kierujący do sprzedaży. Skopiuj kod URL produktu z listy produktów w 1koszyk i umieść go pod przyciskiem klikając na element przycisku → "Element" → "Akcja po kliknięciu (link)" → "Inna" → "Adres URL".
Gotowe!
Teraz klient, klikając przycisk dodaj do koszyka, będzie przekierowany na osobną stronę z 1koszyk gdzie sfinalizuje zakup i poda dane do dostawy (jeżeli nie umieściłeś widget na stronie).
Jeżeli dodałeś widget na stronie to 1koszyk wyświetli się na twojej stronie jako wyskakujące okienko w miejscu, w którym umieściłeś element kodu z widgetem.