Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.
contact@webwavecms.com
+48 731 395 898
Porozmawiaj z nami na czacie
Od godziny 08:00 do 22:00
Ta strona została stworzona w kreatorze WebWave.
Znajdziesz nas na:
Pomoc.
Firma.
Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Kategorie.
Nie udało Ci się znaleźć rozwiązania problemu? Skontaktuj się z nami poprzez chat online lub zapytaj na naszej grupie na Facebooku.
Masz pomysł na nową funkcjonalność? Koniecznie podziel się nim z innymi.
Możesz też się zapoznać z naszym kursem tworzenia dobrych stron.
Do ogarnięcia w jeden wieczór.
Przyśpiesz ładowanie strony www – optymalizacja obrazów
W internecie wszystko dzieje się szybko, a internauci nie lubią czekać.
Dlatego warto zadbać o to, aby Twoja strona www ładowała się możliwie jak najszybciej.
Jednym ze sposobów na przyśpieszenie ładowania strony internetowej jest zmniejszenie rozmiaru obrazów, które się na niej znajdują.
To właśnie obrazy zajmują najwięcej miejsca na stronie www i najbardziej obciążają łącze podczas jej pobierania.
Zbierz obrazy w jednym miejscu
Jeżeli chcesz wgrać jeden obraz, to możesz ominąć ten punkt, jeżeli masz ich więcej, to wykonanie go przyśpieszy pracę.
Wszystkie obrazy, które będziesz wgrywał na stronę www umieść w jednym folderze, gdzie nie będzie nic oprócz nich. W ten sposób będziesz mógł je zoptymalizować hurtowo.
Zoptymalizuj obrazy
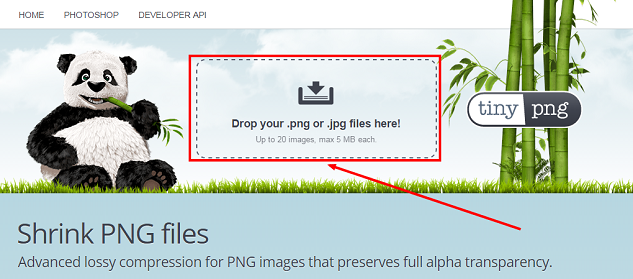
- Wejdź na stronę tinypng.com.
- Zaznacz jednorazowo do 20 obrazów, które chcesz zoptymalizować i przeciągnij je do okienka na tej stronie (uwaga, obrazy nie mogą zajmować więcej niż 5 MB, obrazy większe będziesz musiał zmniejszyć za pomocą dowolnego programu graficznego, jak np. irfanview).
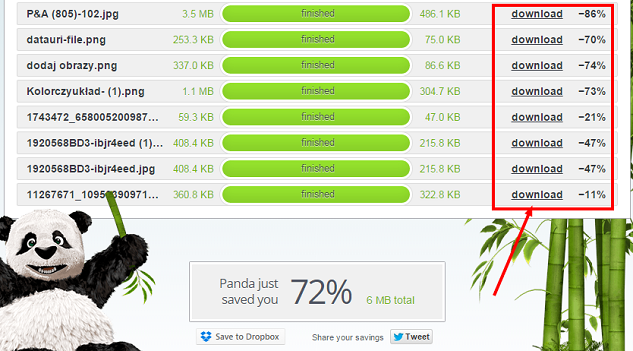
- Poczekaj, aż obrazy zostaną przetworzone.
- Pobierz obrazy na dysk i zapisz je wszystkie w osobnym folderze.
- Wgraj wszystkie zoptymalizowane obrazy do menadżera plików. Możesz to zrobić hurtowo:
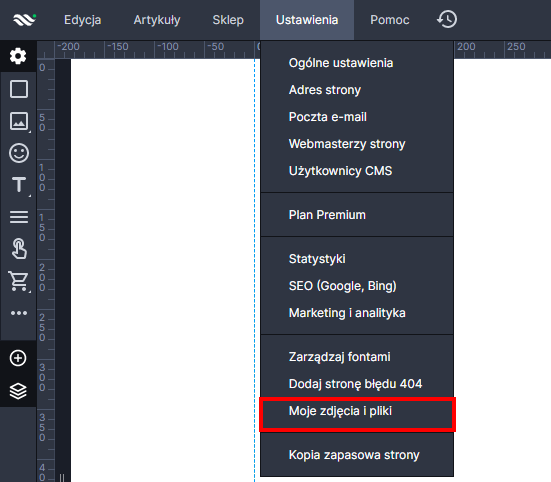
- Otwórz menadżer plików, klikając przycisk "Ustawienia" a następnie "Moje zdjęcia i pliki".
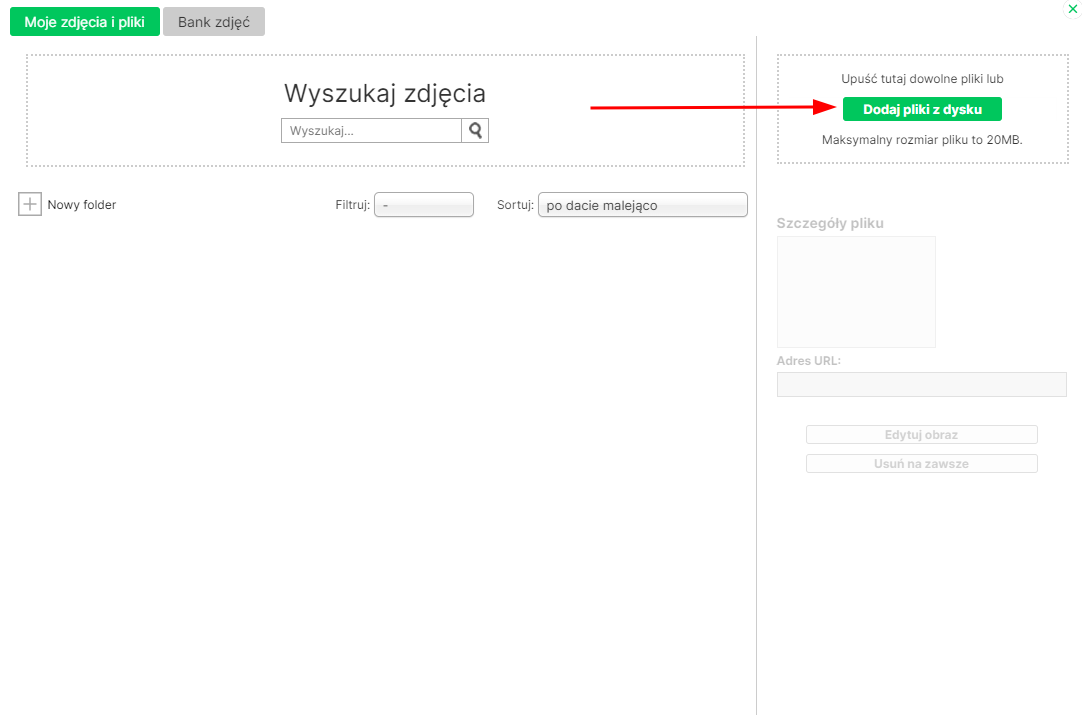
- Dodaj pliki do menadżera plików, klikając przycisk "Dodaj pliki z dysku" a następnie zaznacz obrazy w otwartym menu wyboru.
- Otwórz menadżer plików, klikając przycisk "Ustawienia" a następnie "Moje zdjęcia i pliki".
- Umieść obrazy na stronie www, dokończ jej edycję i opublikuj ją.